构造函数
构造函数和普通函数执行过程中主要的区别有一下三点
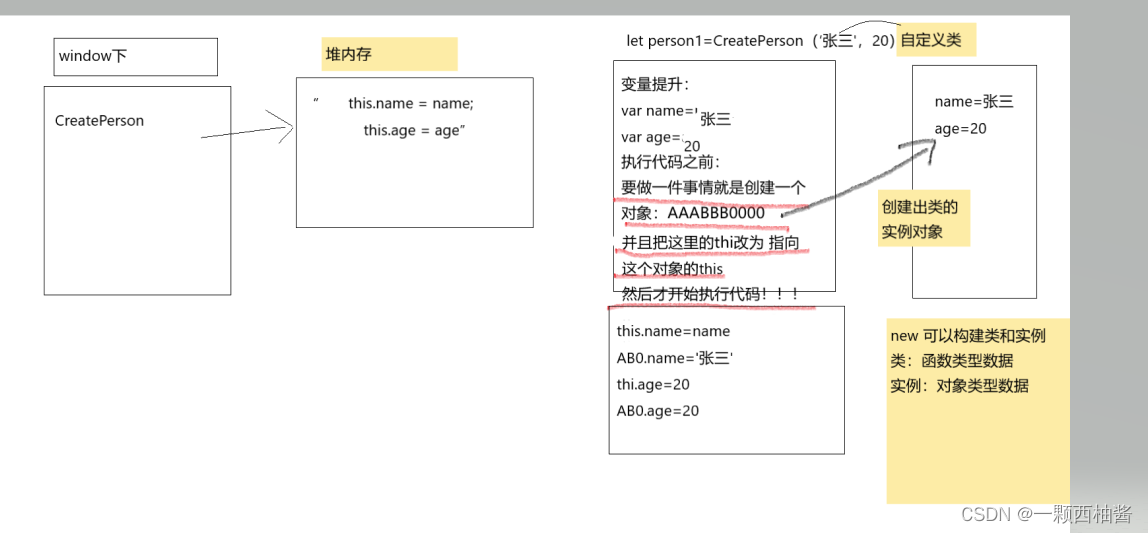
1.构造函数在执行执行代码之前需要创建一个对象
2.把函数中的this指向这个对象
3.默认return会这个对象给变量
如若我们要手动修改这里的return的话
假如我们return 一个基本类型数据,则不生效,还是返回这个创建好的对象
若我们返回一个对象类型的数据的话,那么生效。
构造函数执行的过程中,会创建一个类和一个对象,这个类就是我们的构造函数
我们生成的这个对象就是这个类的实例
function CreatePerson(name, age) {
this.name = name;
this.age = age
}
CreatePerson('张安', 20)//this:window
let person1 = new CreatePerson('张三', 19) //this:person1
/**new 叫做构造函数执行模式
* 此时,CreatePerson不仅是一个函数名字,被称为“类”,而返回的结果是一个对象,我们称之为实例对象
* 函数体中出现的this都是这个实例
*/























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








