<style lang="less" scoped>
// 最底部表框
/deep/ .el-table__inner-wrapper{
&::before{
display: none;
}
}
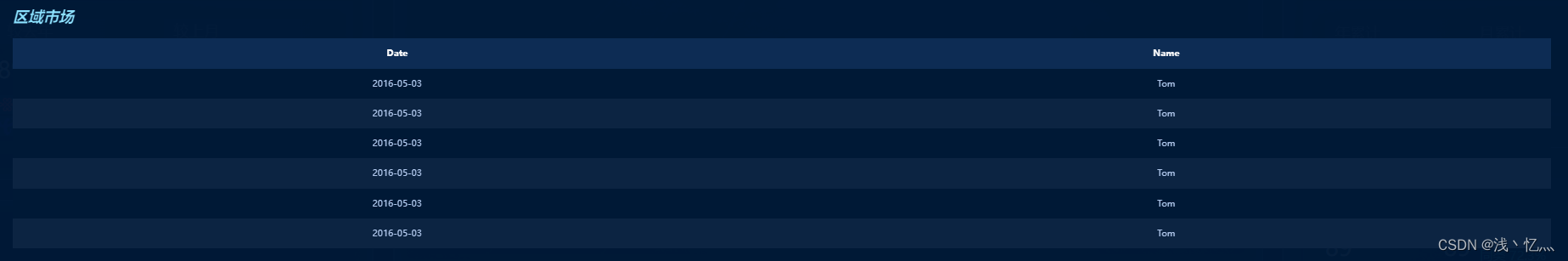
// 头部样式
/deep/ .el-table__header-wrapper th {
background-color: #0D2C54;
color: #fff;
}
// 内容行样色
/deep/ .el-table__row {
background-color: #001936;
color: #B2C9EE;
}
// 内容行边框
/deep/ .el-table__cell{
border: 0 !important;
}
//自定义斑马线和鼠标移入样式
/deep/ .el-table--enable-row-hover .el-table__body tr:hover:nth-child(even) > td {
background-color: #0C2442 !important;
}
/deep/ .el-table--enable-row-hover .el-table__body tr:hover:nth-child(odd) > td {
background-color: #001936 !important;
}
/deep/ .el-table__body tr:nth-child(even) {
background-color: #0C2442; /* 偶数行(斑马线)的默认背景色 */
}
</style>























 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








