1、他们之间可能存在一些差别。
比如设置QLabel:
palette.setColor(QPalette::WindowText, Qt::blue);
比如设置QTextEdit:
palette.setColor(QPalette::Text, Qt::blue);
设置QTextEdit为QPalette::WindowText是无效的。此处一定要注意前景色,基本前景,背景色等之间的差别和类型。
对于各种颜色的设置,譬如
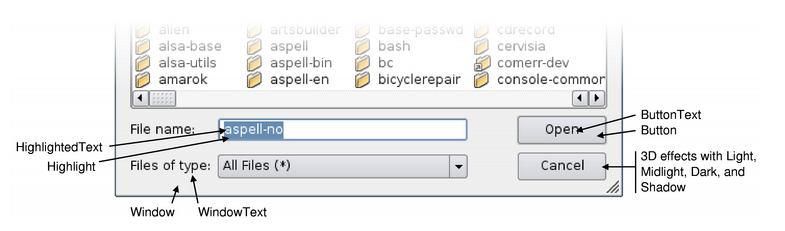
QPalette::Highlight // 被选中后文字的背景色.
QPalette::HighlightText // 被选中后文字的前景色.
QPalette::Text // 文字的前景色
QPalette::Base // QTextEdit的背景色, 默认是白色的.
特推荐下列文章:
2、推荐文章:
http://www.cppblog.com/biao/archive/2009/05/28/86014.html

Widget::Widget(QWidget *parent)
: QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
connect(ui->button, SIGNAL(clicked()), this, SLOT(setColor()));
QPalette p = palette();
p.setColor(QPalette::Text, QColor(0, 255, 0));
setPalette(p); // 注意这里, 修改了widget的调色板, 子窗口ui->lineEdit的颜色变化.
}
Widget::~Widget() {
delete ui;
}
void Widget::setColor() {
QPalette palette = ui->lineEdit->palette();
const QColor &color = QColorDialog::getColor(palette.color(QPalette::Background), this);
if (color.isValid()) {
palette.setColor(QPalette::Highlight, color);
ui->lineEdit->setPalette(palette);
}
}
palette.setColor(QPalette::Highlight, color);
此处:
QPalette::Highlight // 被选中后文字的背景色.
QPalette::HighlightText // 被选中后文字的前景色.
QPalette::Text // 文字的前景色
QPalette::Base // QTextEdit的背景色, 默认是白色的.
Role: Qt中会有一组数据, 当取得这些数据时, 使用同样的方法去获取, 为了指明是取得哪种数据, 所以就定义了Role这种概念, 来指明要获取的数据的类型, 例如在View中, 如有显示的文字, 图标, 真正有用的数据(可能没有显示出来, 而是在内部存储着), 取得这些数据都是用同一个方法data(), 通过指明数据的角色来获得.
所有Qt窗口部件都拥有一个QPalette, 并使用它绘制自己. 应用程序还有一个调色板, 通过QApplication::palette()来获得. 修改一个窗口部件的调色板, 只影响这个窗口部件以及子窗口部件(不包含子窗口, 如只是以他作为父对象来管理内存, 而不在他里面显示), 而修改应用程序的调色板, 会影响到该应用程序的所有窗口部件






















 3025
3025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








