安装依赖
yarn add @wangeditor/editor
yarn add @wangeditor/editor-for-vue
wangeditor官网:链接

组件
注意
- js 去掉字符串中的转义字符
str.replace(/[\'\"\\\b\f\n\r\t]/g,“'”)
- 返给后端的标签,存在 请求接口中存在 标签,而返回时 标签 消失的情况,使用
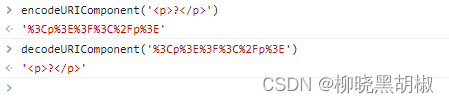
编码解码的方式解决
let str = "<p><img src=\"http://10.100.5.201:9300/statics/2023/03/10/image_20230310145308A035.png\" /></p>"
let newStr = str.replace(/[\'\"\\\b\f\n\r\t]/g,"'")
// "<p><img src="http://10.100.5.201:9300/statics/2023/03/10/image_20230310145308A035.png" /></p>"
encodeURIComponent(Cert);
decodeURIComponent(Cert)

// WangEditor.vue
<!--/**
* @author: liuk
* @date: 2023/3/10
* @describe: 富文本组件
*/-->
<template>
<div style="border: 1px solid #ccc">
<!-- 工具栏 -->
<Toolbar
:editor="editorRef"
:defaultConfig="toolbarConfig"
style="border-bottom: 1px solid #ccc"
:mode="mode"
/>
<!-- 编辑器 -->
<Editor
:defaultConfig="editorConfig"
v-model="defaultHtml"
@onChange="handleChange"
style="height: 500px; overflow-y: hidden"
:mode="mode"
@onCreated="handleCreated"
/>
</div>
</template>
<script setup lang="ts">
import {onBeforeUnmount, shallowRef, reactive, toRefs, computed} from 'vue';
import {Editor, Toolbar} from '@wangeditor/editor-for-vue';
// API 引用
import {uploadFile} from '@/api/cemetery/cemetery';
const props = defineProps({
modelValue: {
type: String,
default: '',
},
});
const emit = defineEmits(['update:modelValue']);
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef();
// 父子组件数据双向绑定
const defaultHtml = computed<string | undefined>({
get() {
return props.modelValue;
},
set(val) {
// imgUrl改变时触发修改父组件绑定的v-model的值
emit('update:modelValue', val);
},
});
const state = reactive({
toolbarConfig: {},
editorConfig: {
placeholder: '请输入内容...',
MENU_CONF: {
uploadImage: {
// 自定义图片上传
async customUpload(file: any, insertFn: any) {
console.log('上传图片');
uploadFile(file).then((response) => {
const url = response.data.url;
insertFn(url);
});
},
},
},
},
mode: 'default',
});
const {toolbarConfig, editorConfig, mode} = toRefs(state);
const handleCreated = (editor: any) => {
editorRef.value = editor; // 记录 editor 实例,重要!
};
function handleChange(editor: any) {
emit('update:modelValue', editor.getHtml());
}
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value;
if (editor == null) return;
editor.destroy();
});
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
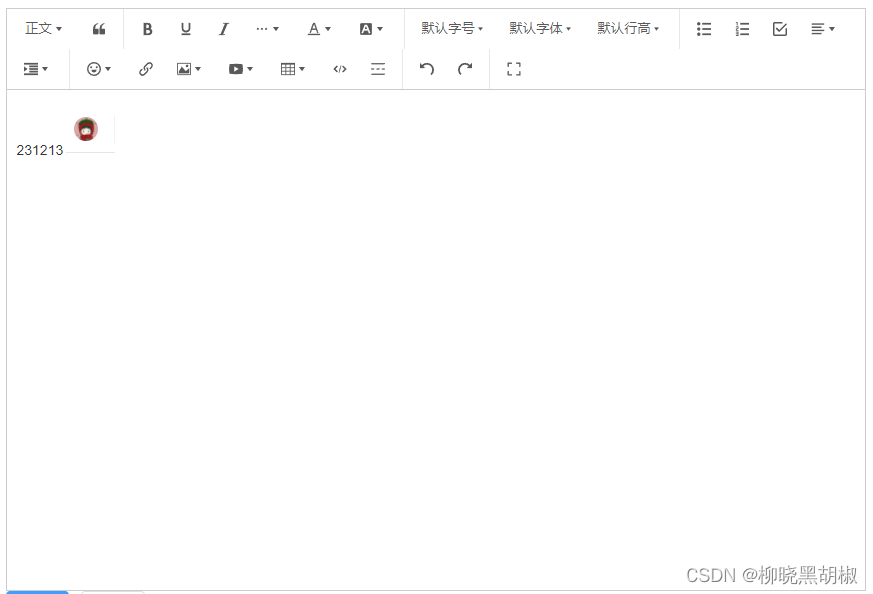
效果
























 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










