1. 介绍
1.1 什么是 Webhooks
Webhooks 是一种通过 HTTP 协议实现的回调机制,用于实时将事件通知传递给其他应用程序。它允许一个应用程序通过 HTTP 请求直接将信息推送给另一个应用程序,而不需要轮询或手动查询。配置Webhook是为了实现更紧密的集成,以便在代码仓库有新的提交时触发Jenkins构建。
1.2 Webhooks 的工作原理
当某个事件发生时,例如数据更新或状态更改,触发应用程序 A (gitlab)发送 HTTP POST 请求到预定义的 URL(Webhooks URL),应用程序 B(jenkins) 接收该请求并处理相应的事件。

webhooks允许指定一个URL,用于触发push或其他事件时进行自定义操作。* 例如,当开发者push代码到GitLab服务器,会触发push事件,GitLab会发送一个POST请求连带数据(数据格式)给webhooks指定的URL,该URL可以是前端web的php程序或Python程序等。这样,每当GitLab有push事件,就能在前端web服务器上执行一个脚本程序。*
功能实现:开发者通过上传或修改项目代码,webhook会自动将代码同步到项目目录,直接实现网页的部署,适合更新或者初始化
1.3 Webhooks 的优势
- 实时性:
- 节省资源:
- 简化集成:
2.Jenkins和GitLab配置Webhooks的作用:
1.1自动触发构建:
使用Webhook,GitLab可以在代码库发生变更时通知Jenkins。这样,Jenkins就能自动触发构建作业,无需手动干预。这有助于实现快速的持续集成,确保代码的频繁集成和构建。
1.2实时反馈:
通过配置Webhooks,Jenkins可以在代码变更时立即获取通知,而不是定期轮询代码仓库。这意味着构建可以更及时地响应代码的变更,从而提高反馈速度。
1.3减少手动触发:
Webhook的配置减少了手动触发构建的需要。当代码提交到GitLab时,Webhook将通知Jenkins,从而避免了手动启动构建的步骤,提高了效率。
1.4一致性和可靠性:
使用Webhook确保了一致的触发机制,减少了可能由手动错误引起的问题。这提高了CI/CD流程的可靠性。
3.配置Webhooks的步骤通常涉及以下几个方面:
-
在GitLab中创建Webhooks:在GitLab项目设置中,您可以找到Webhooks选项,并配置Jenkins服务器的URL以及触发Webhook的事件。
-
在Jenkins中配置构建作业:在Jenkins中创建或配置构建作业,确保它能够通过Webhooks接收到GitLab的通知,并执行相应的构建步骤。
-
测试集成:一旦配置完成,进行一些测试,确保当代码提交到GitLab时,Jenkins能够正确地触发构建。
-
通过配置Webhooks,Jenkins和GitLab可以更好地协同工作,实现自动化的CI/CD流程,提高软件交付的效率和质量。
4、部署流程:
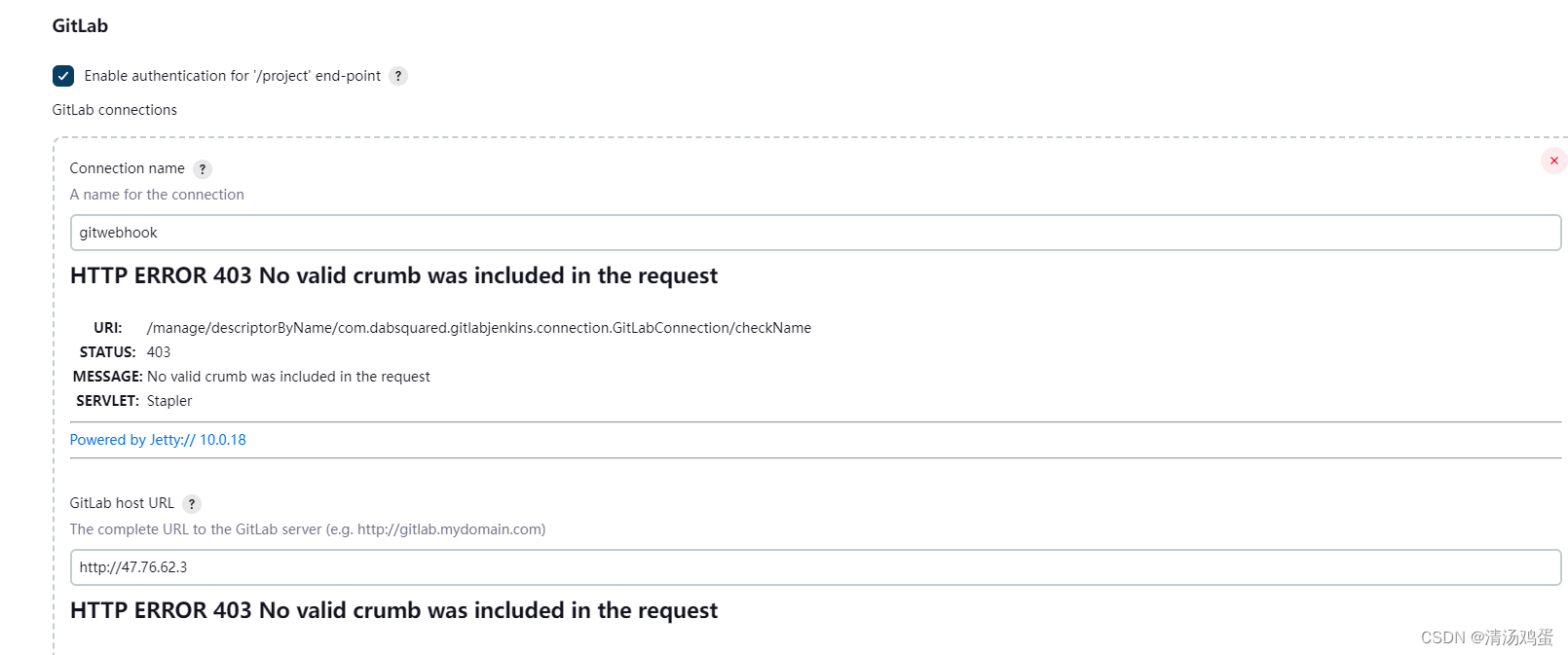
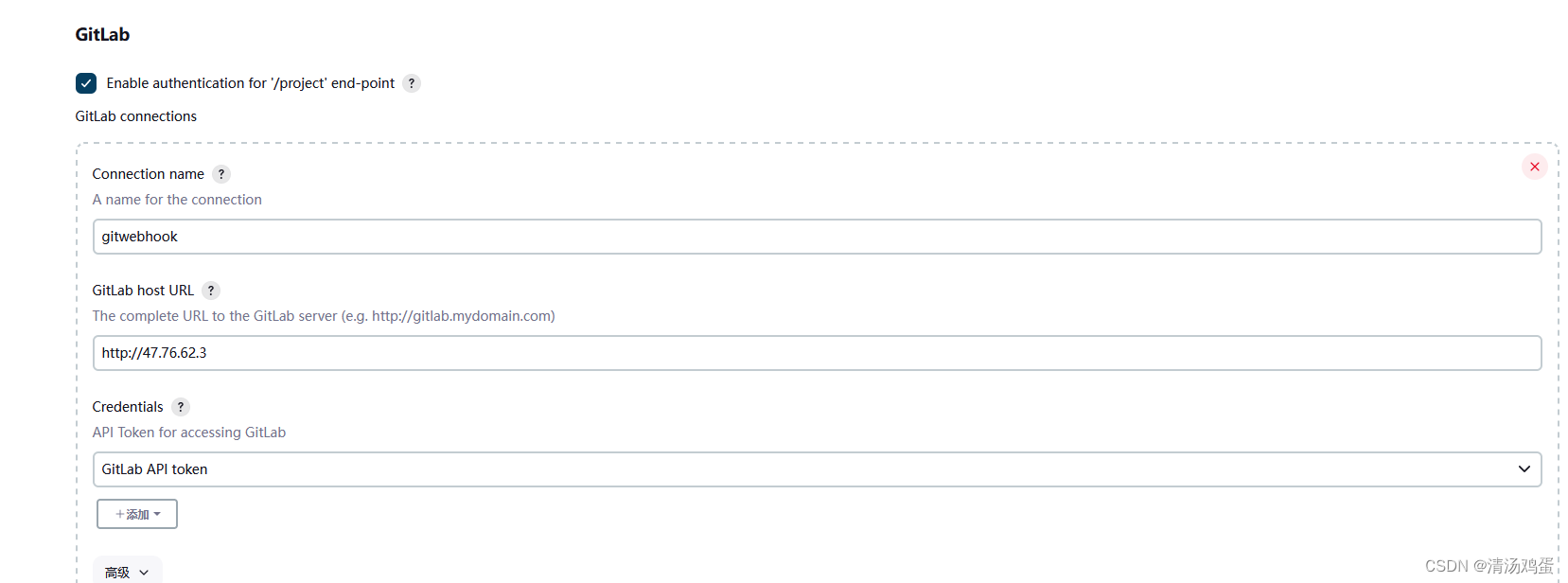
4.1、Jenkins配置GitLab,添加GitLab服务器

4.2、创建任务,构建触发器
配置git

4.3 指定项目分支

4.4、构建触发器,复制构建Build的URL地址

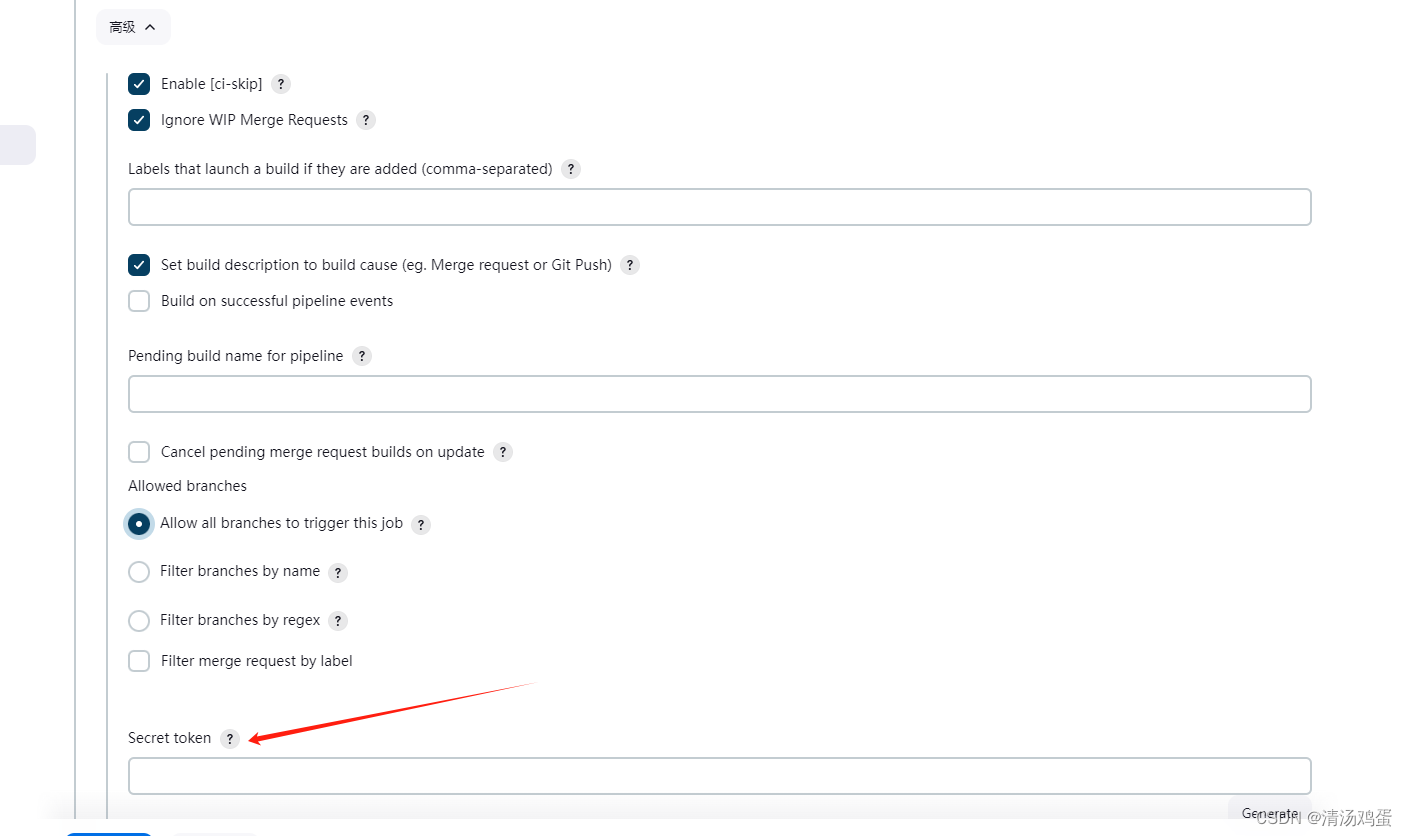
5、高级选项生成secret

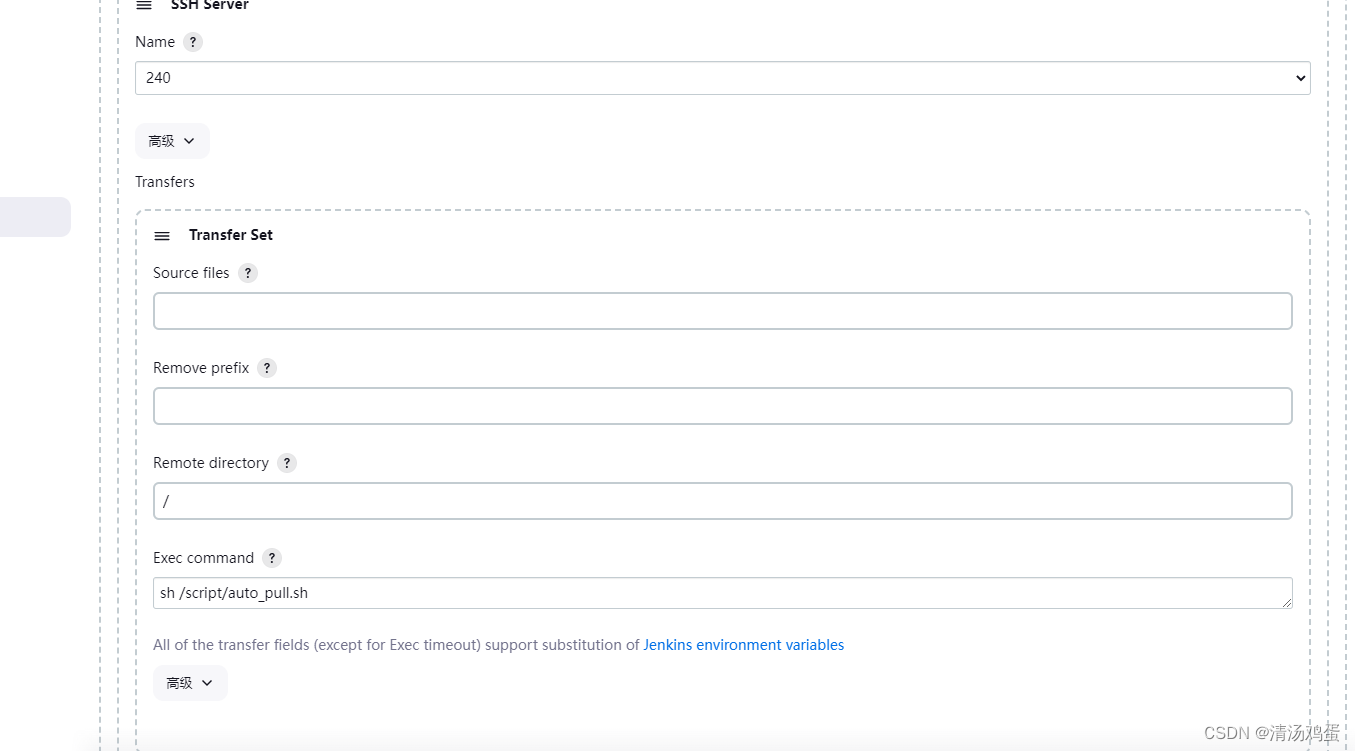
4.6、添加构建后的操作,执行脚本

4.7、GitLab允许webhooks的请求

4.8、添加Tokyo访问令牌,保存到本地

4.9、项目内配置webhooks


5、服务器配置:安装git
yum install git -y
5.1、配置http的免密

git config --global credential.helper store
5.2、服务器编写脚本,clone仓库的项目文件
#!/bin/bash
pro_path="/eyou/www" #本地项目路径
cd $pro_path/html #进入项目目录
git pull origin main #拉取项目代码到服务器本地
chmod 777 -R $pro_path/html #添加权限
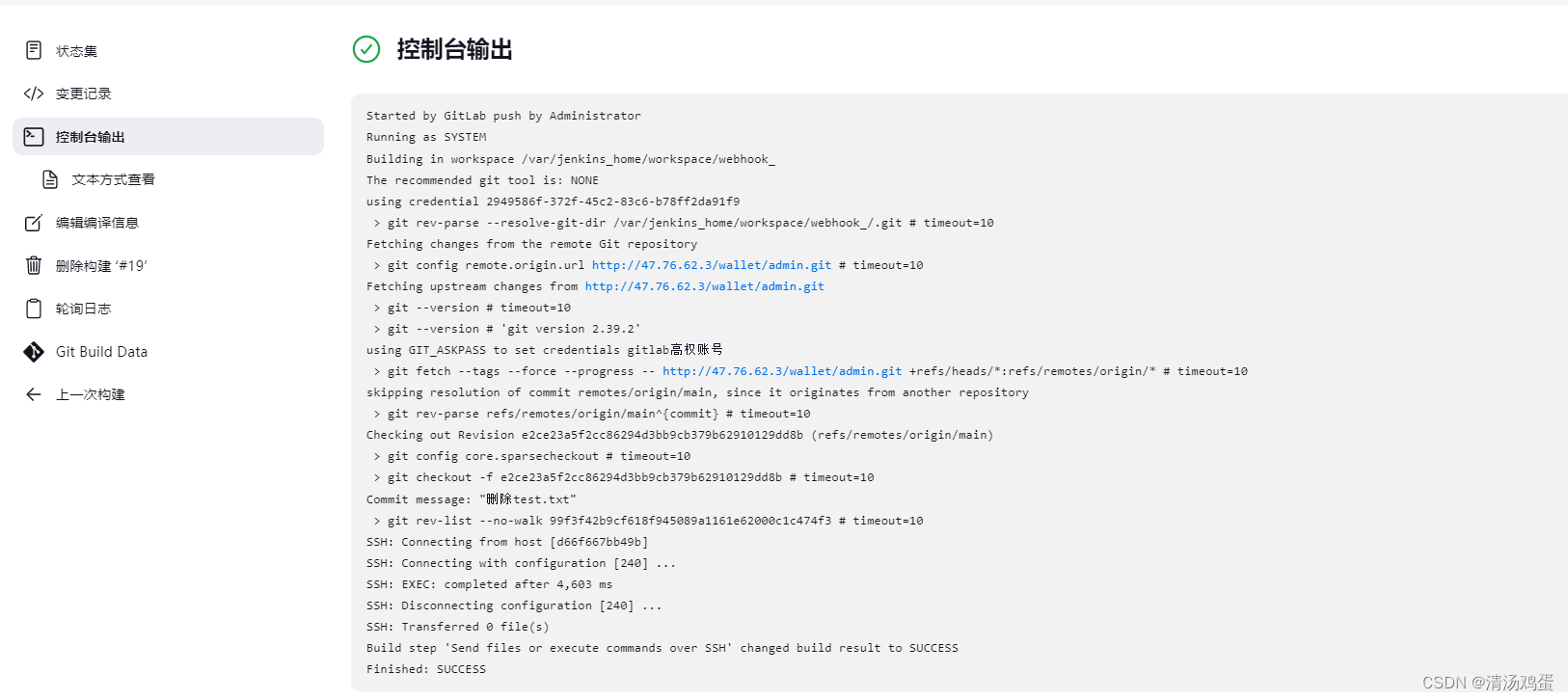
6、jenkins执行脚本,构建


7、error报错的可能性
7.1、代码修改上传之后,在本地服务器无法更新
解决:
7.2、认证一下邮箱用户
git config youxiang git config 用户名
7.3、执行一下commit
git commit -m "test.."
4、重新上传代码
git push origin main






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










