命名规范:
图像文件名: 全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。
css文件名: 全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。
JavaScript 文件名: 全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。
Vue 组件命名:
单文件组件名: 文件扩展名为 .vue 的 single-file components (单文件组件)。单文件组件名应该始终是单词大写开头 (PascalCase)。 MyComponent.vue
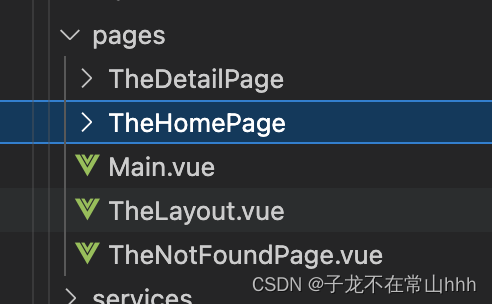
单例组件名: 只拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。
这不意味着组件只可用于一个单页面,而是每个页面只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,只是目前在每个页面里只使用一次。
比如,头部和侧边栏组件几乎在每个页面都会使用,不接受 prop,该组件是专门为该应用所定制的。
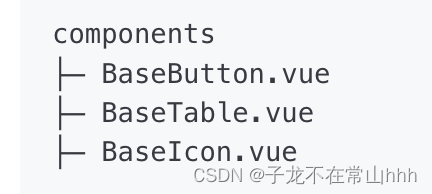
基础组件名:基础组件:不包含业务,独立、具体功能的基础组件,比如日期选择器、模态框等。这类组件作为项目的基础控件,会被大量使用,因此组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。
应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态、不掺杂业务逻辑的组件) 应该全部以一个特定的前缀开头 —— Base。基础组件在一个页面内可使用多次,在不同页面内也可复用,是高可复用组件。
业务组件:业务组件:它不像基础组件只包含某个功能,而是在业务中被多个页面复用的(具有可复用性),它与基础组件的区别是,业务组件只在当前项目中会用到,不具有通用性,而且会包含一些业务,比如数据请求;而基础组件不含业务,在任何项目中都可以使用,功能单一,比如一个具有数据校验功能的输入框。
掺杂了复杂业务的组件(拥有自身 data、prop 的相关处理)即业务组件应该以 Custom 前缀命名。业务组件在一个页面内比如:某个页面内有一个卡片列表,而样式和逻辑跟业务紧密相关的卡片就是业务组件。 CustomCard.vue
组件名中单词顺序: 组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。
完整单词组件名: 组件名应该倾向于完整单词组件名而不是缩写。
代码参数命名:
name: 组件名应该始终是多个单词,应该始终是 PascalCase 的(大驼峰)。

prop: 在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。我们单纯的遵循每个语言的约定,在 JavaScript 中更自然的是 camelCase。而在 HTML 中则是 kebab-case。
router: Vue Router Path 命名采用 kebab-case 格式。
模板中组件: 对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的(字符串模板就是写在vue中的template中定义的模板),但是在 DOM 模板(或者称为Html模板)中总是 kebab-case 的。 
变量:命名方法:camelCase 命名规范:类型 + 对象描述或属性的方式
常量: 命名方法:全部大写下划线分割;命名规范:使用大写字母和下划线来组合命名,下划线用以分割单词。const MAX_COUNT = 10 const URL = 'http://test.host.com'
方法: 命名方法:camelCase;命名规范:统一使用动词或者动词 + 名词形式

自定义事件: 自定义事件应始终使用 kebab-case 的事件名。不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。
事件方法: 命名方法:camelCase; 命名规范:handle + 名称(可选)+ 动词





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








