element-ui自带的图标不是很丰富,但管理后台图标的定制性又很强。这里推荐使用阿里的 iconfont ,简单好用又方便管理。
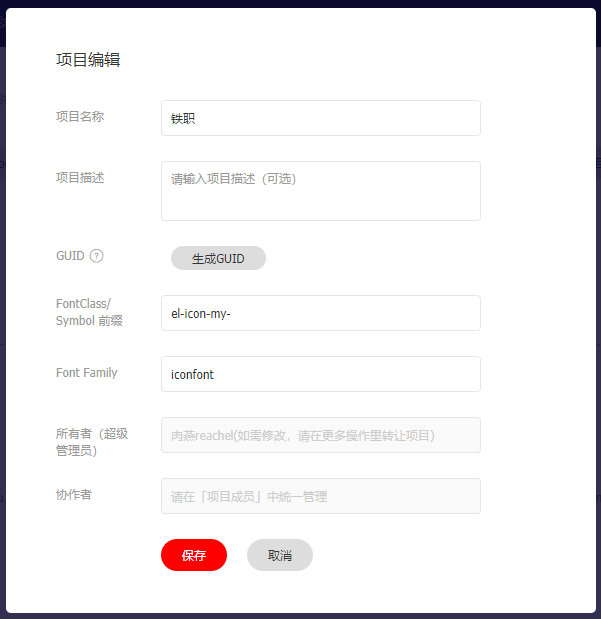
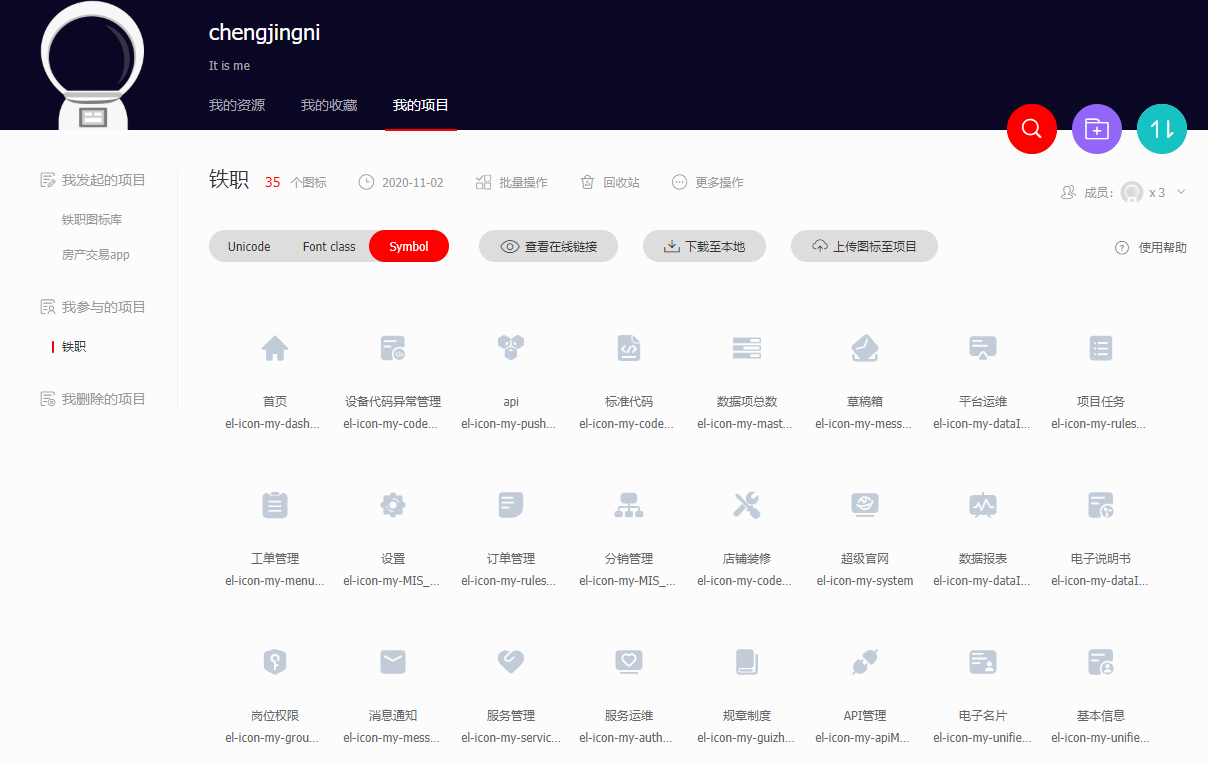
这里来简单介绍一下 iconfont 的使用方式。首先注册好 iconfont 账号之后,可以在我的项目中管理自己的 iconfont 。


下面提供了iconfont图标的两种使用方式,一般情况下默认使用第二种Symbol方式
4.1 Font class方式
应用场景:需要配合element的组件使用时
1、点击下载至本地,将所有文件放入icons/font-class目录下 2、打开iconfont.css文件添加类,如下
[class^="el-icon-my"], [class*=" el-icon-my"] {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
3、main.js中引入iconfont.css文件
import '@/icons/font-class/iconfont.css'
4、直接使用下面代码,不需要和原来一样写两个类名
<i class="el-icon-my-xxx"></i>
4.2 Symbol方式
应用场景:左侧菜单栏或需要支持多色图标
1、将单个图标svg下载,放入icons/svg目录下,重命名为home
2、直接使用下面代码
<svg-icon icon-class="home" />





















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








