1. 隐式创建
var regExp=/正则表达式/gi;
2. 显示创建
var regExp=new RegExp("正则表达式","gi");
注意:
g代表是否使用全局变量
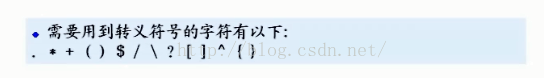
i代表是否忽略大小写,有i代表忽略大小写;在第二种显示创建的时候由于是字符串形式的正则表达式,需要对特殊字符进行转义,例如\ -->\\
==================================================================
可选项。如果使用语法 2 要用引号将 flag 引起来。标志可以组合使用,可用的有:
- g (全文查找出现的所有 pattern )
- i (忽略大小写)
- m (多行查找)
示例:去掉字符串 ”aaa/bb/cc” 中不是“ / ”的字符
语法 1 使用方式:
Var srcStr = “aaa/bb/cc”;
srcStr.replace(/[^/]*/g,"");
语法 2 使用方式:
var re = new RegExp("[^/]","g");
var srcStr = srcStr.replace(re,"");
由于 // 方式,正则是一个整体,无法加入变量。所以如果我们需加入变量只能用语法 2 的方式。具体使用如下:
Var mSplitString = “/”;
var re = new RegExp("[^"+mSplitString+"]","g");
var str = srcStr.replace(re,"");
==================================================================
延续上个例子:去掉字符串 ”aaa/bb/cc” 中“ / ”字符
语法 1 使用方式:
Var srcStr = “aaa/bb/cc”;
srcStr.replace(/\//g,"");
语法 2 使用方式:
var re = new RegExp("/","g");
var srcStr = srcStr.replace(re,"");
==================================================================
正则表达式中 $1 的用法
var r= /^(\d{4})-(\d{1,2})-(\d{1,2})$/; //正则表达式 匹配出生日期(简单匹配)
r.exec('1985-10-15');
s1=RegExp.$1;
s2=RegExp.$2;
s3=RegExp.$3;
alert(s1+" "+s2+" "+s3)//结果为1985 10 15
指的是与正则表达式匹配的第一个 子匹配(以括号为标志)字符串,以此类推,RegExp.$2,RegExp.$3,..RegExp.$99总共可以有99个匹配






















 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








