在JS开发中,经常使用this,我觉得有必要对this进行总结一下。
定义
this 代表当前正在执行某个方法的对象,如果没有当前方法(或该方法不属于任何其它对象),则是指全局对象。也就是说,this代表调用该方法对象的引用。
全局范围中的this
全局里面的this,比较好理解,一般不容易出错。首先,看看下面代码,会输出什么呢?
<script type="text/javascript">
console.log(this==window);
console.log(this);
</script>直接结果如下:

这说明,如果没有当前方法(或该方法不属于任何其它对象),则this是指全局对象window。
于是可以得出,输出一个全局变量,可以采取下面几种方式
var name="dqs";
console.log(name);
console.log(window['name']);
console.log(window.name);
console.log(this['name']);
console.log(this.name);函数里面的this
函数里面的this,取决于函数的调用方式,调用方式不一样,那么里面的this也就会不一样。
直接以函数形式调用
直接以函数形式调用,函数里的this,代表全局对象,即window。
<script type="text/javascript">
function fn(){
console.log(this);
}
fn();
</script>结果如下:
以全局对象的方法形式调用
以全局对象的方法形式调用,此时this,也代表全局对象,即window。
<script type="text/javascript">
function fn(){
console.log(this);
}
fn();
console.log(this.fn());
console.log(window.fn());
</script>借助call或者apply函数调用
借助call或者apply函数调用时候,此时this代表指定的对象。
<script type="text/javascript">
var obj={name:'obj_dqs'};
function fn(){
console.log(this);
}
function fn2(){
this.name='fn_dqs';
}
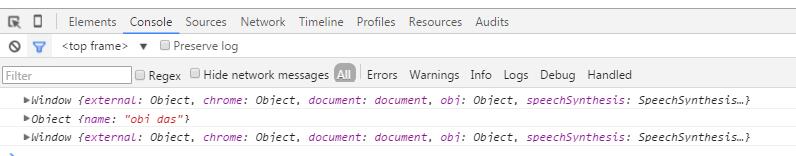
fn.call(obj)//此时this代表obj
fn.call(fn2)//此时this代表fn2
</script>结果如下:
以构造函数形式调用
当以构造函数形式调用时候,此时this,代表创建的对象。
<script type="text/javascript">
var name='window_dqs';
function fn(){
this.name='fn_dqs';
this.showName=function(){
console.log(this.name);
}
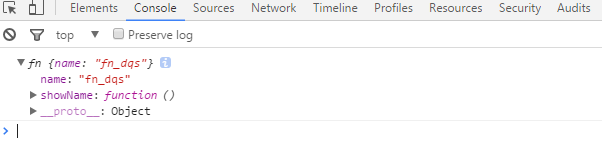
console.log(this);
}
var p=new fn();
</script>结果如下图:
with中的this
在分析with(obj)中的this时候,我们需要分析其所在范围。如果是在函数中的this,代表obj,如果是全局范围变量中,则代表window
<script type="text/javascript">
var name='window_dqs';
var obj={
name:'obj_dqs',
showName:function(){
console.log(this);
}};
function showName(){
console.log(this);
}
with(obj){
console.log(this);
showName();
}
showName();
</script>输出结果如下
综合练习
如果能很清楚的,说出输出结果,那么this这一块就可以说是掌握了。
例题1
<script type="text/javascript">
var name='window_dqs';
var obj={
name:'obj_dqs',
showName:function(){
console.log(this.name);
}};
function fn(){
console.log(this);
}
function fn2(){
this.name='fn_dqs';
}
obj.showName();
obj.showName.apply(this);
obj.showName.apply(fn2);
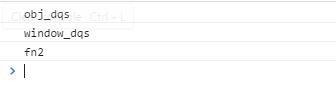
</script>输出结果如下:
例题2
<script type="text/javascript">
var name='window_dqs';
function fn(){
this.name='fn_dqs';
this.showName=function(){
console.log(this.name);
}
console.log(this);
}
function fn2(){
this.name='fn_pps';
this.showName=function(){
console.log(this.name);
}
console.log(this);
}
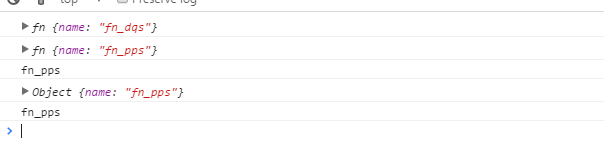
var p=new fn();
fn2.apply(p);
p.showName();
var obj={};
fn2.apply(obj);
obj.showName();
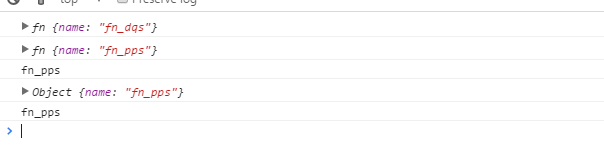
</script>输出结果如下:
例题3
<script type="text/javascript">
var name='window_dqs';
var obj={
name:'json_dqs',
showName:function(){
console.log(this.name);
return function(){
console.log(this.name);
}
}
}
var p=obj.showName();
obj.showName()();
p.call(obj);
</script>结果如下
































 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








