开发环境介绍
最新,闲来没事,便开发了一款简单的日历,来统计工作情况。为了开发便捷,使用ThinkPHP架构。界面如下图

备注:每页包含上一个月,当前月,下一个月的日期,并用不同的颜色区分,如果某天工作了,便圈出来。
主要是以下两个文件
重要文件描述
功能文件

CalenDar.class.php主要负责,获取日历详细信息的,不涉及用户数据操作。
代码如下:
<?php
namespace Util;
class CalenDar{
//上一个月信息
private $lastYear=null;
private $lastMonth=null;
//当前月信息
private $curYear=null;
private $curMonth=null;
private $curWek=null;
private $curDay=null;
private $curDaySum=0;
//下一个月月信息
private $nextYear=null; //下一个月是哪一年
private $nextMonth=null;//下一个月
private $calendar=null;
public function __construct($dateTime=null){
if(isset($_get['yeal']) && is_numeric($_get['yeal'])){
$this->curYear=$_get['yeal'];
}else{
$this->curYear=date('Y');
}
if(isset($_get['month']) && is_numeric($_get['month'])){
$this->curMonth=$_get['month'];
}else{
$this->curMonth=date('n');
}
if(isset($_get['day']) && is_numeric($_get['day'])){
$this->curDay=$_get['day'];
}else{
$this->curDay=date('j');
}
$this->init($dateTime);
$this->createCalendar();
}
/**
*初始化
*/
public function init($dateTime=null){
if(!empty($dateTime)){ //当月
$this->curYear=date('Y',strtotime($dateTime));
$this->curMonth=date('n',strtotime($dateTime));
$this->curDay=date('j',strtotime($dateTime));
}
$this->curWek=date('w',strtotime($this->curYear.'-'.$this->curMonth.'-1'));
//上一个月
$this->lastMonth=$this->curMonth-1; //上一个月
$this->lastYear=$this->curYear; //上一个月属于哪一年
if($this->lastMonth<0){
$this->lastMonth=12;
$this->lastYear-=1;
}
//下一个月
$this->nextMonth=$this->curMonth+1;//下一个月
$this->nextYear=$this->curYear; //下一个月属于哪一年
if($this->nextMonth > 12){
$this->nextMonth=1;
$this->nextYear+=1;
}
}
public function getCalendar(){
return $this->calendar;
}
/**
*创建日历从周日 周一 周二 周三 周四 周五 周六,7*5方格,前面补上月后几天,后面补下月开始几天
**/
public function createCalendar(){
//判断当月共计多少天
$nextStr=$this->nextYear.'-'.$this->nextMonth.'-1 -1 days';
$curDaySum=date('j',strtotime($nextStr));
//判断上一个月最后一天是多少号
$lastStr=$this->curYear.'-'.$this->curMonth.'-1 -1 days';
$lastDaySum=date('j',strtotime($lastStr));
$prefixLId=$this->lastYear.'-'.$this->lastMonth;
$prefixCId=$this->curYear.'-'.$this->curMonth;
$prefixNId=$this->nextYear.'-'.$this->nextMonth;
if($this->curWek == 0){
$lastMonthSum=7; //需要添加上个月的$lastMonthSum天
}else{
$lastMonthSum=$this->curWek;
}
$lastMonthStart=$lastDaySum - $lastMonthSum+1;
for($i=0,$j=1,$k=1;$i<42;$i++){
$dateInfo=array();
if($i<$lastMonthSum){ //上一个月
$dateInfo['day']=$lastMonthStart + $i;
$dateInfo['type']=1;
$id=$prefixLId.'-'.$dateInfo['day'];
$this->calendar[]=array('id'=>$id,
'info'=>$dateInfo);
}else if($j > $curDaySum){//下一个月
$id=$prefixNId.'-'.$k;
$dateInfo['day']=$k;
$dateInfo['type']=3;
$this->calendar[]=array('id'=>$id,
'info'=>$dateInfo);
$k++;
}else{//本月
$dateInfo['day']=$j;
$dateInfo['type']=2;
$this->calendar[]=array('id'=>($prefixCId.'-'.$j),
'info'=>$dateInfo);
$j++;
$this->curDaySum+=1;
}
}
}
public function getDayTime(){
return $this->curYear.'-'.$this->curMonth.'-'.$this->curDay;
}
/**
*获取当前月属于哪个月
**/
public function getCurMonth(){
return $this->curYear.'-'.$this->curMonth;
}
/**
*获取上一个月属于哪个月
**/
public function getLastMonth(){
return $this->lastYear.'-'.$this->lastMonth;
}
/**
*获取下一个月属于哪个月
**/
public function getNextMonth(){
return $this->nextYear.'-'.$this->nextMonth;
}
/**
*判断当前月有多少天
**/
public function getCurDaySum(){
return $this->curDaySum;
}
}
WorkLog.class.php文件,主要负责将用户工作信息与日历信息结合起来。
<?php
namespace Util;
class WorkLog{
private $uid;//用户id
private $calendar;//日历对象
private $lastMonth;//上一个月
private $curMonth; //本月
private $nextMonth;//下一个月
private $monthWorkedDays;//当月工作的天数
private $workLog=null;//当前月的工作日历
public function __construct($uid=0,$daytime=null){
$this->uid=$uid;
$this->calendar=new \Util\CalenDar($daytime);
$this->lastMonth=$this->calendar->getLastMonth();
$this->curMonth=$this->calendar->getCurMonth();
$this->nextMonth=$this->calendar->getNextMonth();
$this->init();
}
public function init(){
$info=$this->calendar->getCalendar();
$userLog=array();
if($this->uid !=0){
$lastMonth=explode('-', $this->lastMonth);
$curMonth=explode('-', $this->curMonth);
$nextMonth=explode('-', $this->nextMonth);
//获取上一个月,当前月,下一个月的工作日志,后期使用缓存
$where='uid='.$this->uid.' AND ((`year`='.$lastMonth[0].' AND `month`='.$lastMonth[1].' ) or (`year`='.$curMonth[0].' AND `month`='.$curMonth[1].' ) or (`year`='.$nextMonth[0].' AND `month`='.$nextMonth[1].' ))';
$rs=M('work_log')->field('year,month,day,status')->where($where)->select();
foreach ($rs as $value) {
$userLog[$value['year'].'-'.$value['month'].'-'.$value['day']]=$value['status'];
}
}
$flag=1;
foreach ($info as $key=>$value) {
if($flag % 7 ==1 || $flag % 7 ==0){
$cellbgtype=3;//没有工作
}else{
$cellbgtype=1;//没有工作
}
if(isset($userLog[$value['id']]) && $userLog[$value['id']] ==1){
//判断是不是当前月份
$str=date('Y-n',strtotime($value['id']));
if($this->curMonth == $str){
$this->monthWorkedDays+=1;
}
$cellbgtype+=1;
}
$cellbgtype='daytype'.$cellbgtype.'_'.$value['info']['type'];
$info[$key]['info']['class']=$cellbgtype;
$flag++;
}
$this->workLog=$info;
}
public function getLastMonth(){
return $this->lastMonth;
}
public function getCurMonth(){
return $this->curMonth;
}
public function getNextMonth(){
return $this->nextMonth;
}
/**
*当月已经工作的天数
*/
public function monthWorkedDays(){
return $this->monthWorkedDays;
}
/**
*当月的天数
**/
public function monthDays(){
return $this->calendar->getCurDaySum();
}
/**
*获取累计工作的天数
**/
public function workedDays(){
}
/**
*当前工作日历的月份
**/
public function logMonth(){
}
/**
*当月截止到目前可得薪水
**/
public function hadSalary(){
}
/**
*预计可得最高薪水
**/
public function maxSalary(){
}
/**
*当前的工作日历
**/
public function workInfo(){
return $this->workLog;
}
}调用文件
IndexController.class.php
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
$uid=1;
$daytime=I('daytime');
if(!empty($daytime)){
$daytime=date('Y-m-d',$daytime);
}
$WorkLog=new \Util\WorkLog($uid,$daytime);
$curDay=$WorkLog->getCurMonth();
$lastMDay=strtotime($curDay.' -1 month');
$nextMDay=strtotime($curDay.' +1 month');
$nowTime=date('当前时间:Y年m月d号 H:i:s');
$curDayStr=date('日历时间:Y年m月d号',strtotime($curDay));
$info=$WorkLog->workInfo();
$curDaySum=$WorkLog->monthDays();
$workDays=$WorkLog->monthWorkedDays();
$this->assign('lastMDay',$lastMDay);
$this->assign('nextMDay',$nextMDay);
$this->assign('nowTime',$nowTime);
$this->assign('curDay',$curDayStr);
$this->assign('info',$info);
$this->assign('curDaySum',$curDaySum);
$this->assign('workDays',$workDays);
$this->display();
}
}显示文件
index.html
<extend name="Public/base" />
<block name="css">
<style type="text/css">
*{margin: 0; padding: 0; border: 0; font-size: 16px;}
body{background-color: #4d56a3;}
ul{list-style: none;}
#mainBox{width: 1024px; height:auto; margin:10px auto 0 auto; }
#leftBox{width:60%; height: 700px; float: left; border-radius:15px; margin-right:3%; background-color:#ffbd66; }
#rightBox{width:37%; height: 700px; float: right; border-radius:15px; background-color:#faf7dd}
#calendartitle{width: 95%; margin: 10px auto 5px auto; height: 110px; }
#calendartitle ul li{float: left; margin-right: 10px;}
#logoImg{width: 100px; height: 100px; border-radius: 10px; background-image: url('__IMG__/logo.png');background-repeat: no-repeat;}
#cellHead{width: 95%; background-color:#ffe786; border-radius:10px 10px 0 0; }
#cellHead td{width:80px; height:45px; font-size: 22px; }
#calendarcell{width: 95%; margin: 0 auto;}
#calendarTable td{width:80px; height:80px;background-repeat: no-repeat; border: 1px; font-size: 18px; }
.daytype1_1{background-image:url("__IMG__/cellbg1_0_1.png");}
.daytype2_1{background-image:url("__IMG__/cellbg1_1_1.png");}
.daytype1_2{background-image:url("__IMG__/cellbg1_0_2.png");}
.daytype2_2{background-image:url("__IMG__/cellbg1_1_2.png");}
.daytype1_3{background-image:url("__IMG__/cellbg1_0_3.png");}
.daytype2_3{background-image:url("__IMG__/cellbg1_1_3.png");}
.daytype3_1{background-image:url("__IMG__/cellbg2_0_1.png");}
.daytype4_1{background-image:url("__IMG__/cellbg2_1_1.png");}
.daytype3_2{background-image:url("__IMG__/cellbg2_0_2.png");}
.daytype4_2{background-image:url("__IMG__/cellbg2_1_2.png");}
.daytype3_3{background-image:url("__IMG__/cellbg2_0_3.png");}
.daytype4_3{background-image:url("__IMG__/cellbg2_1_3.png");}
.aBlock{display: block; text-decoration: none;}
.ainblock{display: inline-block; text-decoration: none;}
.actionBox{width: 80%; margin: 0 auto; margin-top:15px; background-color:#fadfbb; height: auto; padding-top: 20px; padding-bottom: 20px; border-radius: 10px; text-align: center;}
#action1 a{width:80%; margin: 0 auto 15px auto; height: 45px; background-color: #ffec42; border-radius: 10px; line-height: 45px; text-align: center; font-size: 22px; color: #ad5408; font-weight: 700;}
#action1 a:hover{font-size: 24px; color:#F12;}
#action2{text-align: center;}
#action2 a{width: 80px; background-color: #ffec42; border-radius: 10px; height: 35px; line-height: 35px; text-align: center; margin-right: 10px;}
#action3{text-align: left;}
#action3 ul li{margin-left:20px; border-bottom: 1px dashed #999;margin-right:10px; margin-bottom: 10px; font-size: 20px;}
</style>
</block>
<block name="title">日历</block>
<block name="main">
<div id="mainBox">
<div id='leftBox'>
<div id="calendartitle">
<ul>
<li id="logoImg">
</li>
<li >
<div style="height:45px; line-height:45px; font-size:20px;">{$nowTime}</div>
<div style="height:45px; line-height:45px; font-size:20px;">{$curDay}</div>
</li>
</ul>
</div>
<div id="calendarcell">
<div id="cellHead">
<table cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td align="center">周日</td>
<td align="center">周一</td>
<td align="center">周二</td>
<td align="center">周三</td>
<td align="center">周四</td>
<td align="center">周五</td>
<td align="center">周六</td>
</tr>
</table>
</div>
<table cellpadding="0" cellspacing="0" border="0" id='calendarTable' align="center">
<tr>
<volist name="info" id="dayinfo" key='flag'>
<td align="center" class="{$dayinfo['info']['class']}">{$dayinfo['info']['day']}</td>
<if condition="$flag % 7 == 0 && $flag % 7 != 42 ">
</tr><tr>
</if>
</volist>
</table>
</div>
</div>
<div id='rightBox'>
<div id="action1" class="actionBox">
<ul>
<li><a href="javascript:;" class="aBlock" onclick="todayAction(1)">工作</a></li>
<li><a href="javascript:;" class="aBlock" onclick="todayAction(2)">休息</a></li>
</ul>
</div>
<div id="action2" class="actionBox">
<ul>
<li><a href="?daytime={$lastMDay}" class="ainblock" >上一月</a><a href="?daytime={$nextMDay}" class="ainblock" >下一月</a></li>
</ul>
</div>
<div id="action3" class="actionBox">
<ul>
<li>本月共计:{$curDaySum} 天</li>
<li>本月已工作:{$workDays} 天</li>
<li>本月剩余工作日:** 天</li>
<li>预计工资:**天</li>
</ul>
</div>
<div id="action4" class="actionBox">
<ul>
<li><a href="javascript:;" class="aBlock">设置</a></li>
</ul>
</div>
</div>
</div>
</block>
<block name="js">
<script type="text/javascript" src="__JS__/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function todayAction(type){
$.post("{:U('Log/addLog')}",{'type':type},function(data){
if(data['status']==1){
alert('数据添加完成');
}else{
alert('数据异常');
}
});
}
</script>
</block>思路分析
1.在CalenDar.class.php中,封装每个月的日期信息。如果读者需要做日历,只需要将该文件作为一个类调用即可。
如下图
$calendar=new \Util\CalenDar();
$info=$calendar->getCalendar();
echo json_encode($info);
//输出结果如下
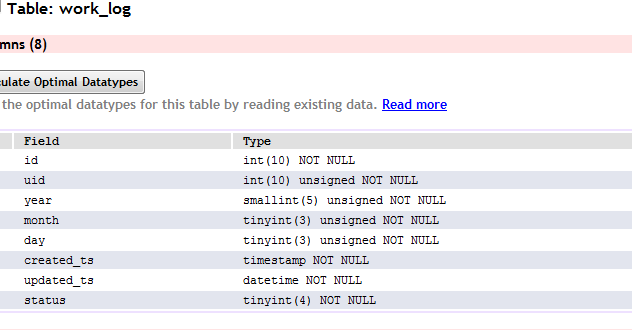
[{"id":"2016-5-29","info":{"day":29,"type":1}},{"id":"2016-5-30","info":{"day":30,"type":1}},{"id":"2016-5-31","info":{"day":31,"type":1}},{"id":"2016-6-1","info":{"day":1,"type":2}},{"id":"2016-6-2","info":{"day":2,"type":2}},{"id":"2016-6-3","info":{"day":3,"type":2}},{"id":"2016-6-4","info":{"day":4,"type":2}},{"id":"2016-6-5","info":{"day":5,"type":2}},{"id":"2016-6-6","info":{"day":6,"type":2}},{"id":"2016-6-7","info":{"day":7,"type":2}},{"id":"2016-6-8","info":{"day":8,"type":2}},{"id":"2016-6-9","info":{"day":9,"type":2}},{"id":"2016-6-10","info":{"day":10,"type":2}},{"id":"2016-6-11","info":{"day":11,"type":2}},{"id":"2016-6-12","info":{"day":12,"type":2}},{"id":"2016-6-13","info":{"day":13,"type":2}},{"id":"2016-6-14","info":{"day":14,"type":2}},{"id":"2016-6-15","info":{"day":15,"type":2}},{"id":"2016-6-16","info":{"day":16,"type":2}},{"id":"2016-6-17","info":{"day":17,"type":2}},{"id":"2016-6-18","info":{"day":18,"type":2}},{"id":"2016-6-19","info":{"day":19,"type":2}},{"id":"2016-6-20","info":{"day":20,"type":2}},{"id":"2016-6-21","info":{"day":21,"type":2}},{"id":"2016-6-22","info":{"day":22,"type":2}},{"id":"2016-6-23","info":{"day":23,"type":2}},{"id":"2016-6-24","info":{"day":24,"type":2}},{"id":"2016-6-25","info":{"day":25,"type":2}},{"id":"2016-6-26","info":{"day":26,"type":2}},{"id":"2016-6-27","info":{"day":27,"type":2}},{"id":"2016-6-28","info":{"day":28,"type":2}},{"id":"2016-6-29","info":{"day":29,"type":2}},{"id":"2016-6-30","info":{"day":30,"type":2}},{"id":"2016-7-1","info":{"day":1,"type":3}},{"id":"2016-7-2","info":{"day":2,"type":3}},{"id":"2016-7-3","info":{"day":3,"type":3}},{"id":"2016-7-4","info":{"day":4,"type":3}},{"id":"2016-7-5","info":{"day":5,"type":3}},{"id":"2016-7-6","info":{"day":6,"type":3}},{"id":"2016-7-7","info":{"day":7,"type":3}},{"id":"2016-7-8","info":{"day":8,"type":3}},{"id":"2016-7-9","info":{"day":9,"type":3}}]2.在WorkLog.class.php中,获取该用户上一个月、当前月、下一个月的工作信息,之所以使用一次性获取三个月的工作信息,因为如果每天的去读取,这样数据查询的次数过大,当然最好的还是做一下缓存比较好。读取到工作信息后,然后结合日历,判断每天是否工作,以及是否是周末,来决定日历中每个方格的背景样式。工作信息数据库如下图:


























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








