问题描述
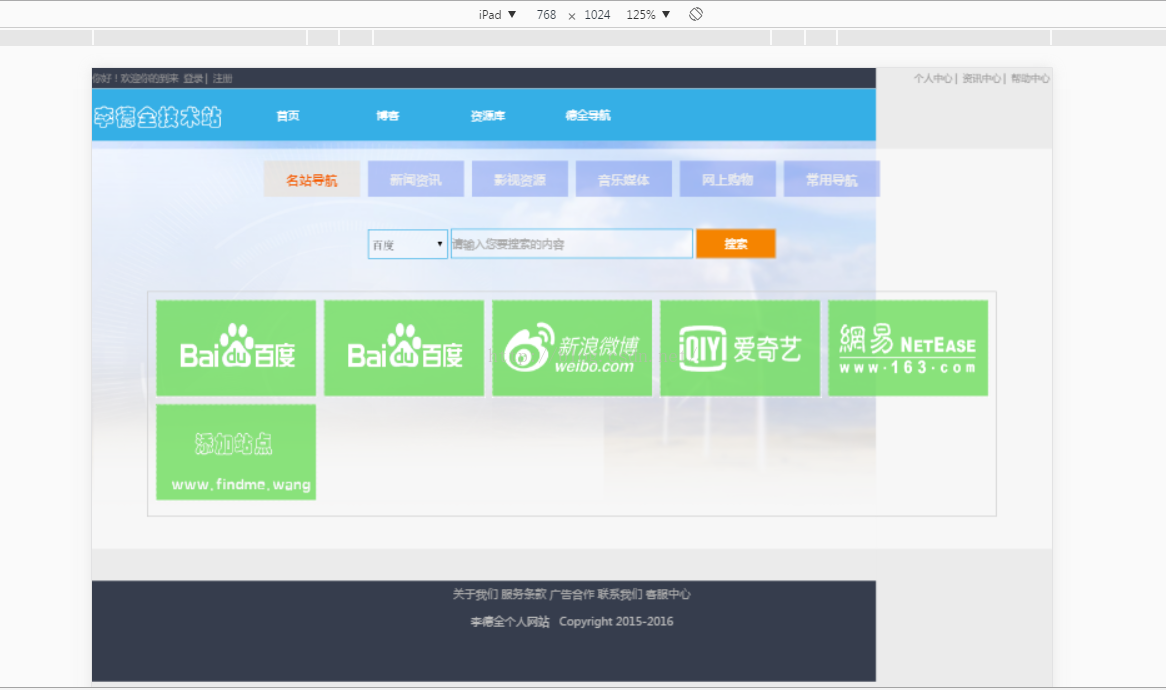
今天通过手机预览了一下目前正在做的网站,发现完全不是自己期望的效果,如下
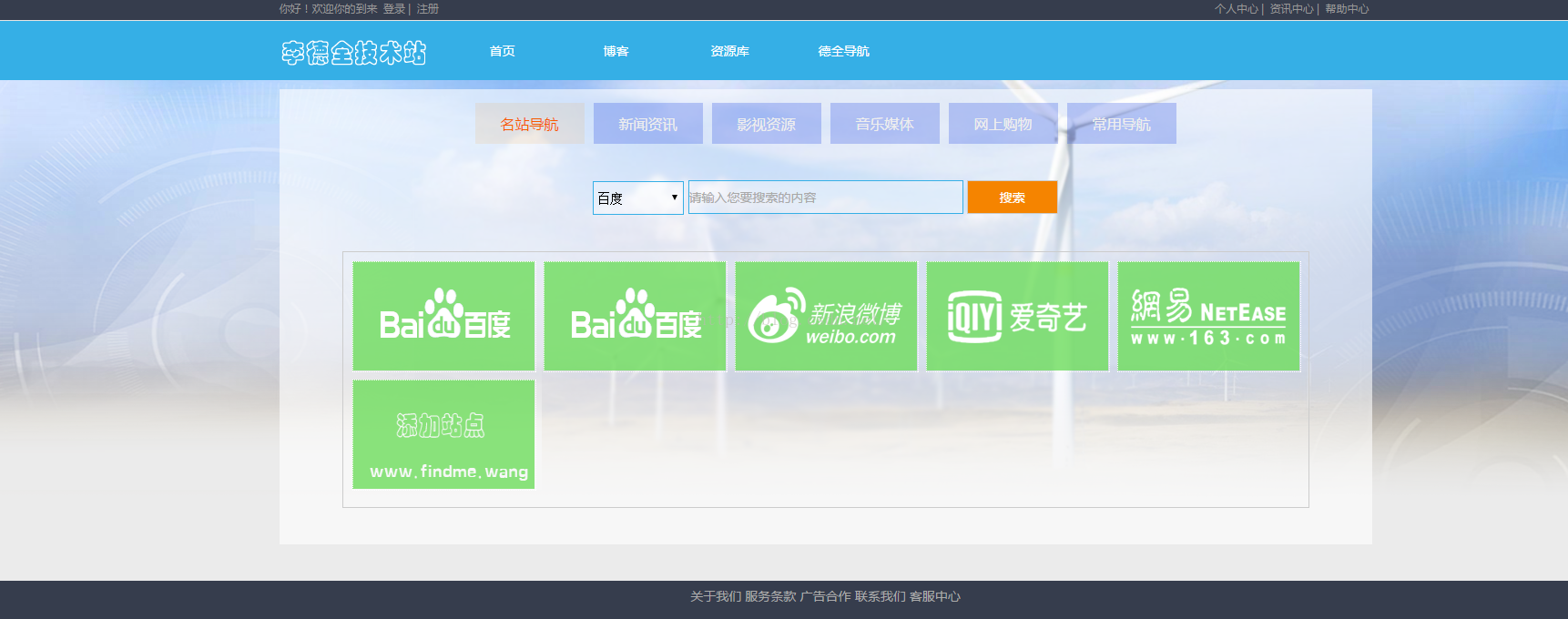
但是PC端预览是Ok的。
解决方案
方案一
为手机端开发一个站点。判断当前是不是手机访问,然后跳转到相应的网站。
function IsMobile()
{
//如果有HTTP_X_WAP_PROFILE则一定是移动设备
if(isset($_SERVER['HTTP_X_WAP_PROFILE'])) return TRUE;
//如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息
if(isset($_SERVER['HTTP_VIA']))
{
//找不到为flase,否则为true
return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
}
//判断手机发送的客户端标志,兼容性有待提高
if(isset($_SERVER['HTTP_USER_AGENT']))
{
$clientkeywords = array('nokia','sony','ericsson','mot','samsung','htc','sgh','lg','sharp','sie-','philips','panasonic','alcatel','lenovo','iphone','ipod','blackberry','meizu','android','netfront','symbian','ucweb','windowsce','palm','operamini','operamobi','openwave','nexusone','cldc','midp','wap','mobile');
//从HTTP_USER_AGENT中查找手机浏览器的关键字
if(preg_match('/('.implode('|', $clientkeywords).')/i', strtolower($_SERVER['HTTP_USER_AGENT'])))
{
return TRUE;
}
}
//协议法,因为有可能不准确,放到最后判断
if(isset($_SERVER['HTTP_ACCEPT']))
{
//如果只支持wml并且不支持html那一定是移动设备
//如果支持wml和html但是wml在html之前则是移动设备
if((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) &&
(strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false ||
(strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html'))))
{
return TRUE;
}
}
return FALSE;
}方案二
让其自适应,比如使用bootstrap等。最简单的方法是
添加如下代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








