问题描述
不知道,大家有没有注意,有的网站,地址栏上都有一个小图标,如csdn或者是百度。
但是我个人做的网站就没有,怎样添加这样的图标呢?
其实,这个是通过favicon.ico来控制的。
favicon.ico的相关描述
favicon.ico图标是网站的缩略标志,可以显示在浏览器标签、地址栏左边和收藏夹,是展示网站个性的缩略logo标志,也可以说是网站头像,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的。
怎样在网页上调用
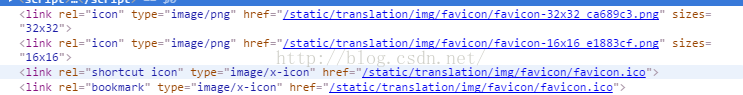
首先我们可以查看一下,其他网站是怎么弄的,如百度翻译

首先我们得弄清楚几个概念
rel是英文单词relationship的缩写,代表链接的文件与当前文件的关系。
icon:代表导入的文件是图标
shortcut:代表导入的文件是书签
bookmark:代表导入的文件是快捷方式
type 属性规定被链接文档的 MIME 类型。
如在网站中添加如下代码
<link rel="icon shortcut bookmark" type="image/png" href="favicon.ico">其中favicon.ico文件如下

效果如下图:

























 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








