关于SyntaxHighlighter 3.0.83的使用
下载SyntaxHighlighter
可以到官方网站下载
在页面引入
- 引入shCore.js and shCore.css
- 添加支持相应语言的js文件
需要支持什么语言,就引入该语言对应的JS文件
- 引入shThemeDefault.css
- 将需要高亮显示的代码放置在
<pre />或是<script />中 - 调用
SyntaxHighlighter.all()方法
实例
程序如下:
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css"/>
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushPhp.js"></script>
</script>
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
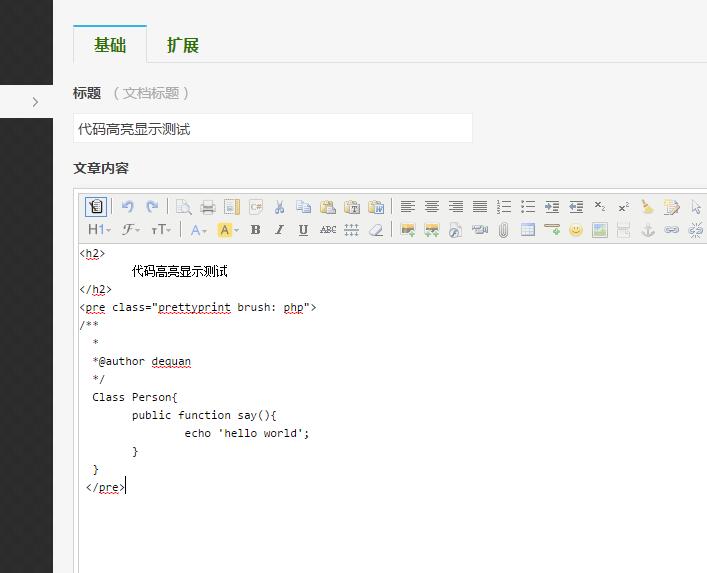
<h1>测试</h1>
<pre class="brush: php;">
/**
*
*@author dequan
*/
Class Person{
public function say(){
echo 'hello world';
}
}
</pre>
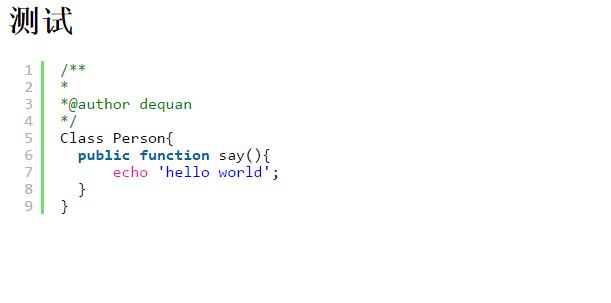
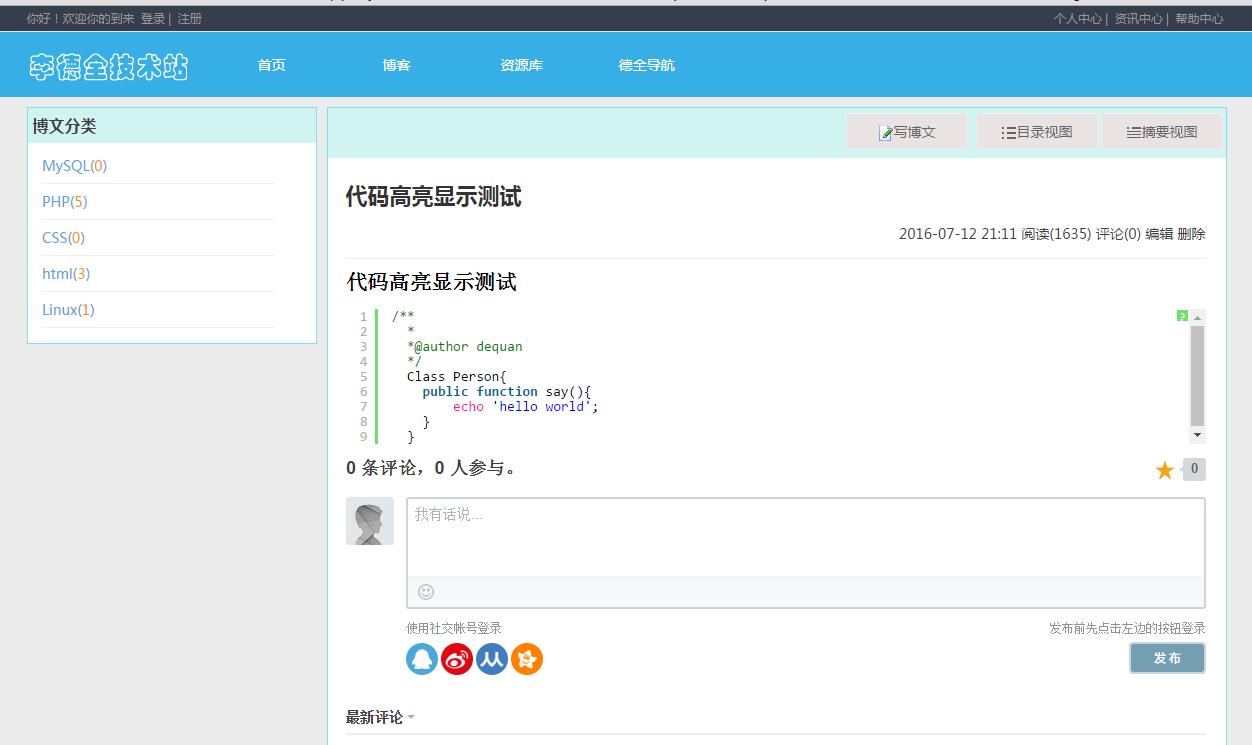
效果如下图
将SyntaxHighlighter 整合到OneThink中的kindeditor中
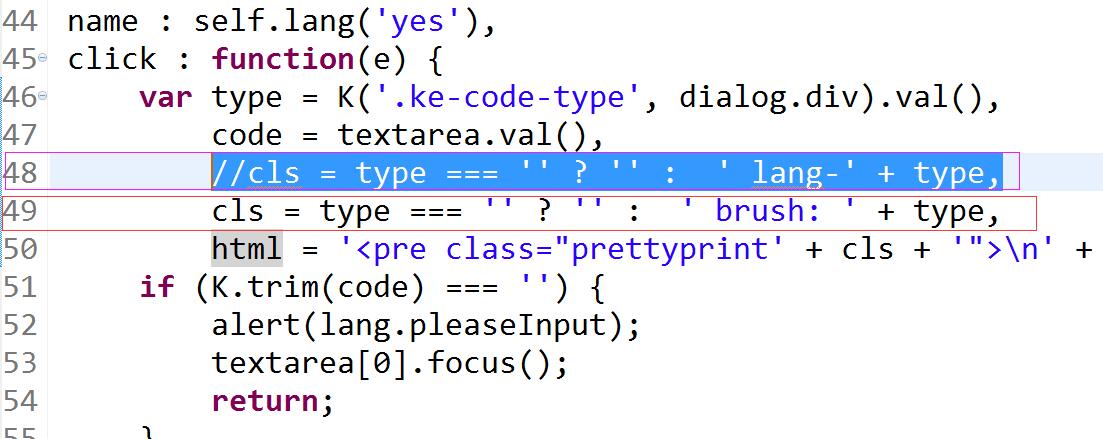
修改code.js文件

将48行注释掉,改为49行

在相应的现实视图中添加syntaxhighlighter需要的CSS以及JS文件
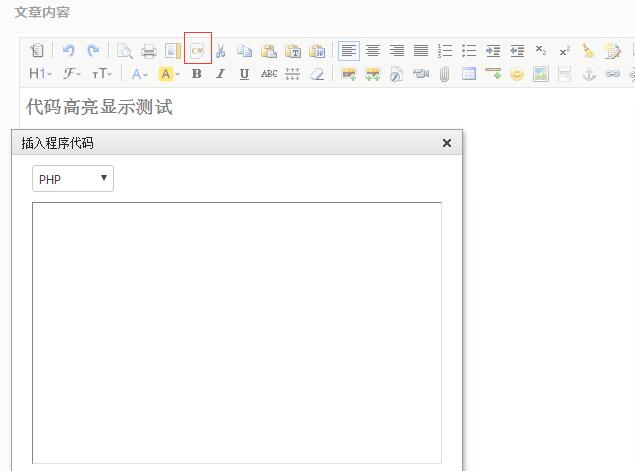
测试
前端预览(http://www.findme.wang/index.php?s=/Blog/detail/id/20.html)
okey了





























 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








