问题分析
最近在修改网站上的logo时候,发现修改后,浏览的时候,还是看到之前的图片,PC端多多刷新几次,显示倒是okey,可是手机端依旧是原图片。很明显是缓存的问题,但是我又不想清除手机浏览器缓存。因为客户在浏览的之前,肯定不会清除缓存啊。
问题解决办法
方法一:给图片重新命名
这是一种很笨的方法,但是又不得不说确实可以解决问题。但是每个图片命名都是之前规定好的,不宜随意改动。所以这个方案是行不通的。
方法二:给图片添加版本号
案例
<img src="logo.png?v=1473868800" />
这也是大多网站目前采取的方式。
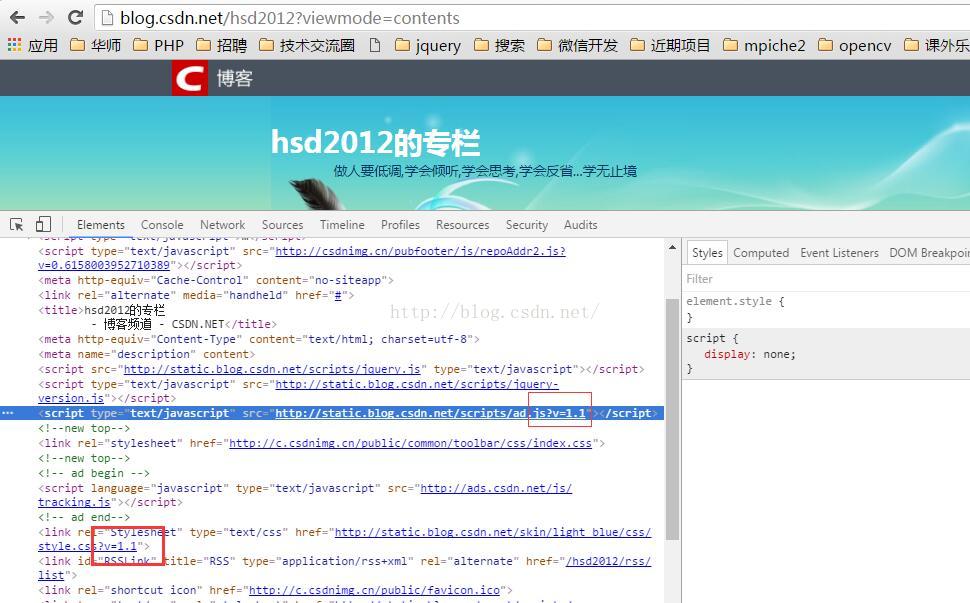
如CSDN

扩展
同理针对CSS、JS文件也是这样,不再细说。
原理分析
浏览器将资源以hash表的形式缓存起来,其key值就是资源对应的URL,当通过添加v=val改变URL的时候,浏览器就会认为是新的资源,从缓存中查找不到,便向服务器发出资源请求。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








