
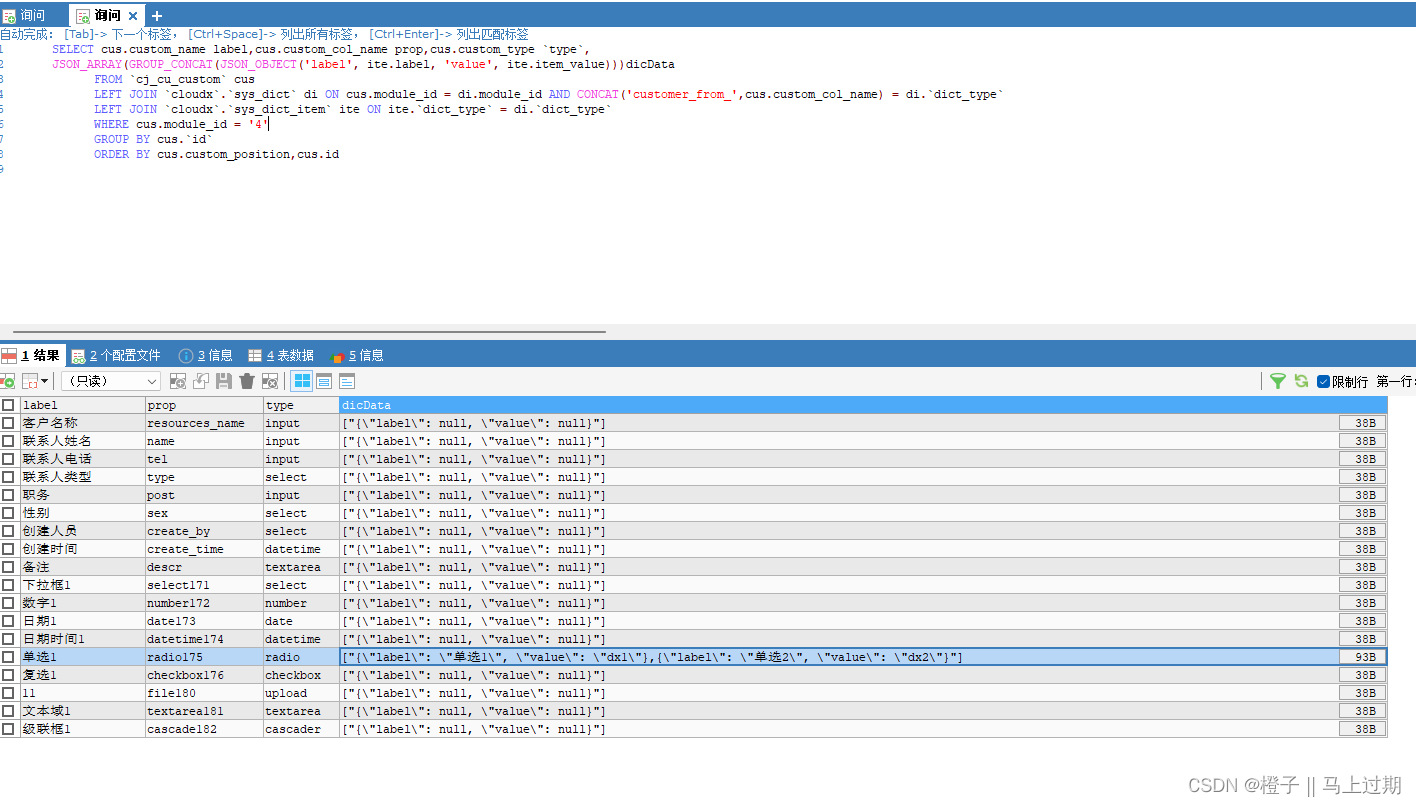
1、查询sql
SELECT cus.custom_name label,cus.custom_col_name prop,cus.custom_type `type`,
JSON_ARRAY(GROUP_CONCAT(JSON_OBJECT('label', ite.label, 'value', ite.item_value)))dicData
FROM `cj_cu_custom` cus
LEFT JOIN `cloudx`.`sys_dict` di ON cus.module_id = di.module_id AND CONCAT('customer_from_',cus.custom_col_name) = di.`dict_type`
LEFT JOIN `cloudx`.`sys_dict_item` ite ON ite.`dict_type` = di.`dict_type`
WHERE cus.module_id = '4'
GROUP BY cus.`id`
ORDER BY cus.custom_position,cus.id
2、拆解分析
JSON_ARRAY(GROUP_CONCAT(JSON_OBJECT('label', ite.label, 'value', ite.item_value)))dicData
JSON_ARRAY():将数据生成json数组
JSON_OBJECT():将数据生成json对象
GROUP_CONCAT():生成以逗号拼接的字符串
因为Avue表单的字典项需要以下格式数据:

我想要获得 [ {id:'333' , name:'小明'} , {} , {} ] 这种格式的数据
1、使用 JSON_ARRAY()生成数组,作为最外层
2、使用 JSON_OBJECT()生成多个对象,因为要把多个对象放入josn数组中,所以使用
GROUP_CONCAT()拼接对象
结果:
["{\"label\": \"单选1\", \"value\": \"dx1\"},{\"label\": \"单选2\", \"value\": \"dx2\"}"]
感觉这种方法生成的josn数据需要再处理一次才能在前端使用,
不知道这个需求有没有其他便捷方法,麻烦留言告知,感谢!!
附言:
Avue2 链接(用于vue2):Avue ; Avue3 链接(用于vue3):Avue




















 6804
6804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








