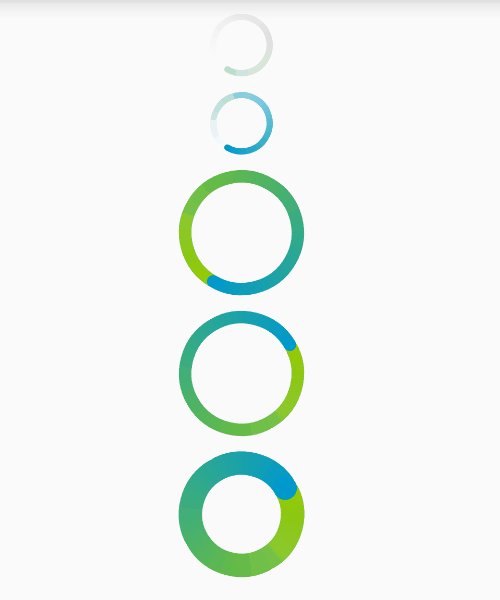
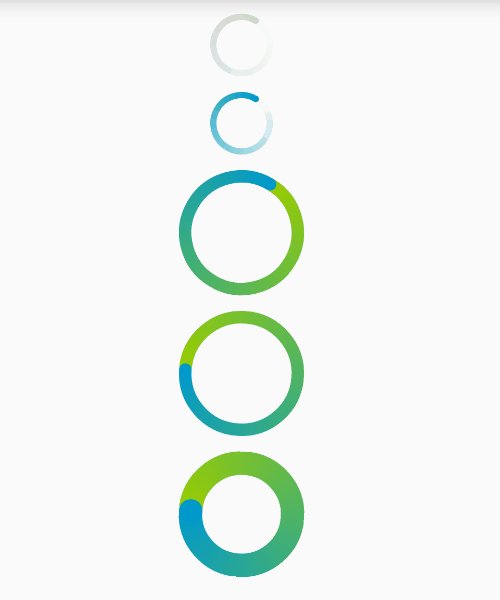
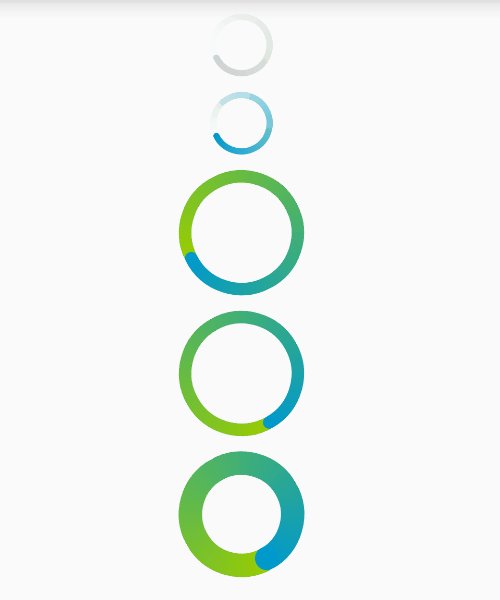
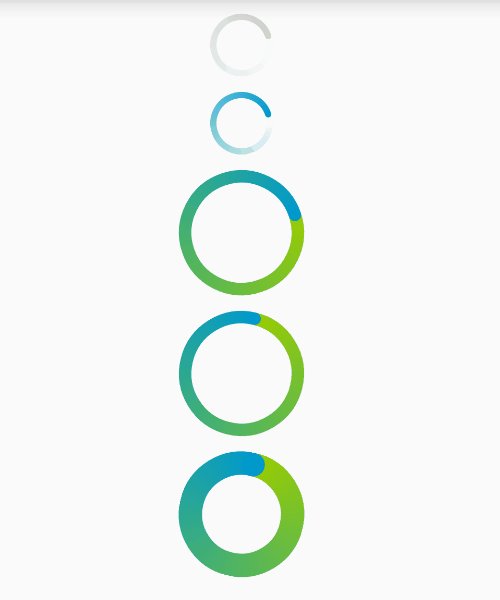
先看看最终的效果
动态图
为什么要自己写
使用系统进度条和progressdiaog的问题:
系统原生进度条以及原生progressdialog随着版本变化,ui也在变化,尤其是5.0以上material 风格的progressbar的ui太生硬,体验不好。
系统进度条虽然可以自定义颜色渐变,但是渐变头尾接触的地方是一条直线分隔,丑爆了。

progressdialog有一个系统主题有圆滑的接触,但翻看源码发现,那个是一张图片,无法更改颜色,而且渐变尾色是黑色,比包黑炭还黑。
那么,怎么做到既能指定圆环的颜色渐变,圆环的厚度,又能有圆滑的头尾接触点呢?
答案是自定义view
过程中遇到的问题
怎么让渐变沿着圆环,而不是从上到下或从左到右:
设置画笔的扫描渐变:以圆环中心为基点,从0度到360度&#








 博主分享了自定义Android圆头进度条的过程,详细解释了如何解决渐变方向、交界处半圆绘制、圆环宽度比例、获取XML属性值等问题,并提供了实现自定义动画和aar打包的方法。
博主分享了自定义Android圆头进度条的过程,详细解释了如何解决渐变方向、交界处半圆绘制、圆环宽度比例、获取XML属性值等问题,并提供了实现自定义动画和aar打包的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








