一、问题背景
今天在进行前后端联调时,联调不通,前端出现如下报错
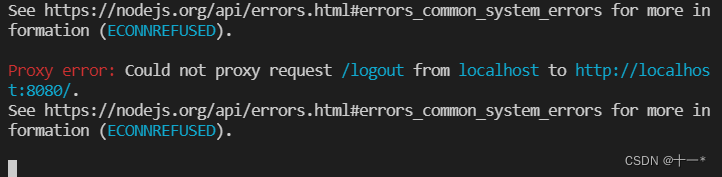
Proxy error: Could not proxy request /logout from localhost to http://localhost:8080/.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNREFUSED).

二、问题处理
通过在网上查找相关问题有很多种原因,因此博主根据资料进行相关解决方法的整理。
1、组件间联调的端口号冲突
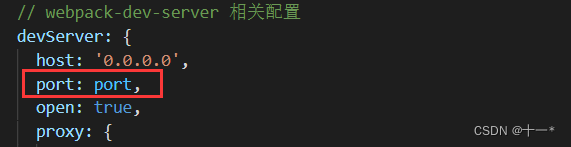
修改vue.config.js中的代理port

2、代理请求的地址或端口错误导致
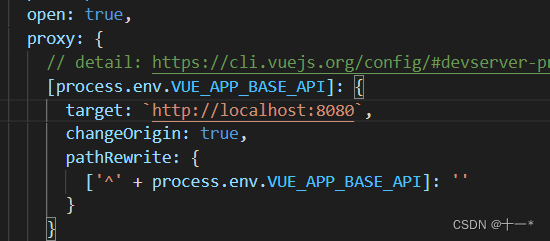
修改正确的地址或端口
博主是这个问题导致,一开始前端代理端口配置是8080,后端配置是8084,因此启动后导致联调不通。
 后端:
后端:
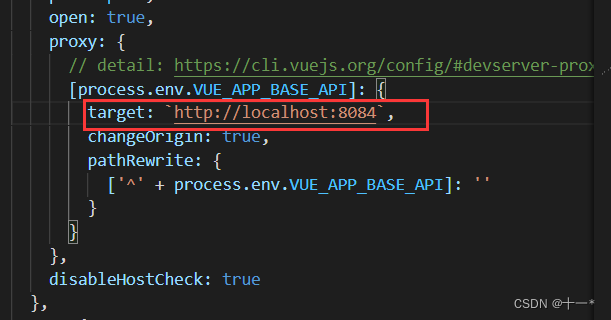
 处理:修改前端的代理端口为后端所配置的端口
处理:修改前端的代理端口为后端所配置的端口
 修改完成后,成功调用到后端
修改完成后,成功调用到后端

3、代理路径错误
例如:
https://xxx.xxx.xxx/company
写成了:
https://xxx.xxx.xxx/department
这样也是 -> Proxy error: Could not proxy request
总结
此问题是博主在网上搜寻的三种原因及解决办法,如有其他原因请补充
























 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










