今天我们来实现烟雨+飞雪效果。首先来说,一款经典的RPG游戏难免需要加入天气的变化。那么为了使我们的RPG游戏引擎更完美,我们就只好慢慢地实现它。
本文为该系列文章的第二篇,如果想了解以前的文章可以看看下面列表:
如何制作一款HTML5 RPG游戏引擎——第一篇,地图类的实现
http://blog.csdn.net/yorhomwang/article/details/8892305
该引擎是基于lufylegend开发的,学习时请先了解lufylegend。
官方网站地址:http://lufylegend.com/lufylegend
API地址:http://lufylegend.com/lufylegend/api
※获得本次开发的灵感来自lufy在lufylegend.js下载包中编写的一个实例。
一,LEffect类
首先来搞一个LEffect类,构造器如下:
- function LEffect(){
- var s = this;
- base(s,LSprite,[]);
- s.rainList = [];
- s.snowList = [];
- s.rainLayer = new LSprite();
- s.addChild(s.rainLayer);
- s.snowLayer = new LSprite();
- s.addChild(s.snowLayer);
- }
二,烟雨纷纷
这里我用烟雨来形容这个效果,难免有一些过分,因为它的美感远远还没达到那种地步。不过能在屏幕上飘雨点子还是实现了的,那好,就来让我们来看看关于它的代码吧:
- LEffect.prototype.raining = function(speed,size){
- var s = this;
- if(!speed)speed = 30;
- if(!size)size = 5;
- s.rainLayer.addEventListener(LEvent.ENTER_FRAME,function(){
- s.onshow("rain",speed,size);
- });
- }
首先,它是LEffect一个成员类,叫raining,有两个参数,分别是下雨时雨点落下速度,另一个是雨点尺寸。当然,使用时可以不给它们赋值,如果不给它们赋值那就用默认的值。接着加入ENTER_FRAME事件,也就是说,当rainLayer刷新一次,就调用以下功能,相当于一个时间轴。ENTER_FRAME具体的使用方法可以去lufylegend API文档看看。也许有朋友心急了,想迫切地看看onshow是个什么东西。本文最后一节会讲它,因为它和下雪的效果也有些关系。
接下来就轮到飞雪效果了。
三,飞雪效果
这次直接上代码吧,很raining差不多,只是改了最后调用onshow时传的参数和参数赋值而已:
- LEffect.prototype.snowing = function(speed,size){
- var s = this;
- if(!speed)speed = 10;
- if(!size)size = 1;
- s.snowLayer.addEventListener(LEvent.ENTER_FRAME,function(){
- s.onshow("snow",speed,size);
- });
- }
四,onshow方法
在实现raining和snowing时,我们都用到了onshow方法,并且还给它几个参数,我们不妨先看看代码:
- LEffect.prototype.onshow = function(thing,speed,size){
- var s = this;
- if(thing == "rain"){
- s.rainLayer.graphics.clear();
- var rainX = Math.random()*(LStage.width-10-10)+10;
- var n = s.rainList.length;
- while(n--){
- var o = s.rainList[n];
- o.y += o.s;
- s.rainLayer.graphics.drawRect(1,"white",[o.x,o.y,1,size],true,"#f3f3f3");
- }
- s.rainList.push({x:rainX,y:0,s:speed});
- }else if(thing == "snow"){
- s.snowLayer.graphics.clear();
- var snowX = Math.random()*(LStage.width-10-10)+10;
- var n = s.snowList.length;
- while(n--){
- var o = s.snowList[n];
- o.y += o.s;
- s.snowLayer.graphics.drawArc(2,"white",[o.x,o.y,size,0,2*Math.PI],true,"white");
- }
- s.snowList.push({x:snowX,y:0,s:speed});
- }
- }
很显然,这个onshow方法是整个效果类的核心部分,光看代码长度就应该知道。。。首先我们来看看它的参数:
thing:效果类型,如果为snow就下雪,如果是rain就下雨
speed:下雨下雪的速度
size:下雨下雪的尺寸
speed,size和snowing、raining中的speed,size值是一样的,因此,如果你在用snowing、raining时,直接给它们的参数赋值就行了。
我们现在来解释一下代码:
- if(thing == "rain"){
- s.rainLayer.graphics.clear();
- var rainX = Math.random()*(LStage.width-10-10)+10;
- var n = s.rainList.length;
- while(n--){
- var o = s.rainList[n];
- o.y += o.s;
- s.rainLayer.graphics.drawRect(1,"white",[o.x,o.y,1,size],true,"#f3f3f3");
- }
- s.rainList.push({x:rainX,y:0,s:speed});
- }
以上是下雨效果的实现,首先我们先清屏一次,接着随机取一个x坐标作为绘制的位置。接着我们遍历了一下我们的雨点数组,并且每遍历到一个,就把这个的y坐标加上速度的大小。然后用lufylegend中专门用来画矩形的函数画一个小矩形作为一个雨点。然后在雨点数组中记录下这些雨点的数据。由于我们用了时间轴事件,所以就能使雨点不断地画出来。
下雪的原理是一样的,就只有绘画方式不同,把画矩形改成了画圆而已。大家可以根据我刚才说的对应看看。
五,封装完成后应该怎么写?
刚刚我们把效果类封装好了,那么别人怎么用呢?我不妨给大家呈现一下代码,原本我们要写百十行才能实现的,封装完成后就只有这些了:
- var backLayer = new LSprite();
- var effect = new LEffect();
- backLayer.addChild(effect);
- //下雪
- effect.snowing();
- //下雨
- effect.raining();
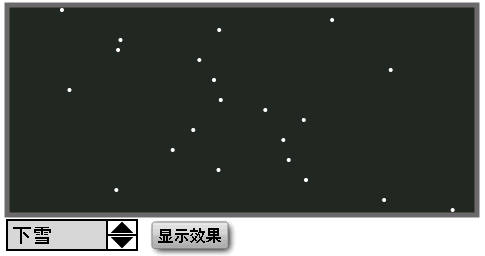
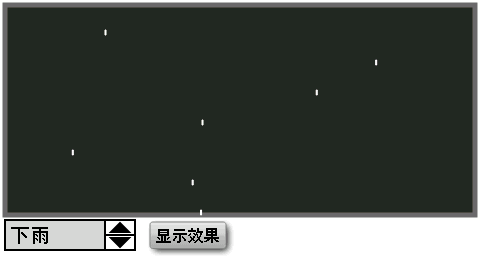
六,效果演示
为了方便测试,我给它加了一个按钮和选择框用来显示不同的效果。
截图如下:
演示地址:http://www.cnblogs.com/yorhom/articles/3073050.html
代码很少,归纳后如下,感兴趣的朋友可以复制下来看看:
- /**
- *LEffect效果类
- */
- function LEffect(){
- var s = this;
- base(s,LSprite,[]);
- s.rainList = [];
- s.snowList = [];
- s.rainLayer = new LSprite();
- s.addChild(s.rainLayer);
- s.snowLayer = new LSprite();
- s.addChild(s.snowLayer);
- }
- LEffect.prototype.raining = function(speed,size){
- var s = this;
- if(!speed)speed = 30;
- if(!size)size = 5;
- s.rainLayer.addEventListener(LEvent.ENTER_FRAME,function(){
- s.onshow("rain",speed,size);
- });
- }
- LEffect.prototype.snowing = function(speed,size){
- var s = this;
- if(!speed)speed = 10;
- if(!size)size = 1;
- s.snowLayer.addEventListener(LEvent.ENTER_FRAME,function(){
- s.onshow("snow",speed,size);
- });
- }
- LEffect.prototype.onshow = function(thing,speed,size){
- var s = this;
- if(thing == "rain"){
- s.rainLayer.graphics.clear();
- var rainX = Math.random()*(LStage.width-10-10)+10;
- var n = s.rainList.length;
- while(n--){
- var o = s.rainList[n];
- o.y += o.s;
- s.rainLayer.graphics.drawRect(1,"white",[o.x,o.y,1,size],true,"#f3f3f3");
- }
- s.rainList.push({x:rainX,y:0,s:speed});
- }else if(thing == "snow"){
- s.snowLayer.graphics.clear();
- var snowX = Math.random()*(LStage.width-10-10)+10;
- var n = s.snowList.length;
- while(n--){
- var o = s.snowList[n];
- o.y += o.s;
- s.snowLayer.graphics.drawArc(2,"white",[o.x,o.y,size,0,2*Math.PI],true,"white");
- }
- s.snowList.push({x:snowX,y:0,s:speed});
- }
- }
前几天做了一个留言板,欢迎大家发表自己的意见
留言板地址:http://www.cnblogs.com/yorhom/archive/2013/04/20/3033235.html
----------------------------------------------------------------
欢迎大家转载我的文章。
转载请注明:转自Yorhom's Game Box
欢迎继续关注我的博客

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








