项目的需求,需要开发及时通讯功能。由于视觉效果要求,在发送图片的时候,参照微信的视觉效果。所以需要做一些定制开发。
接下来我共享此功能
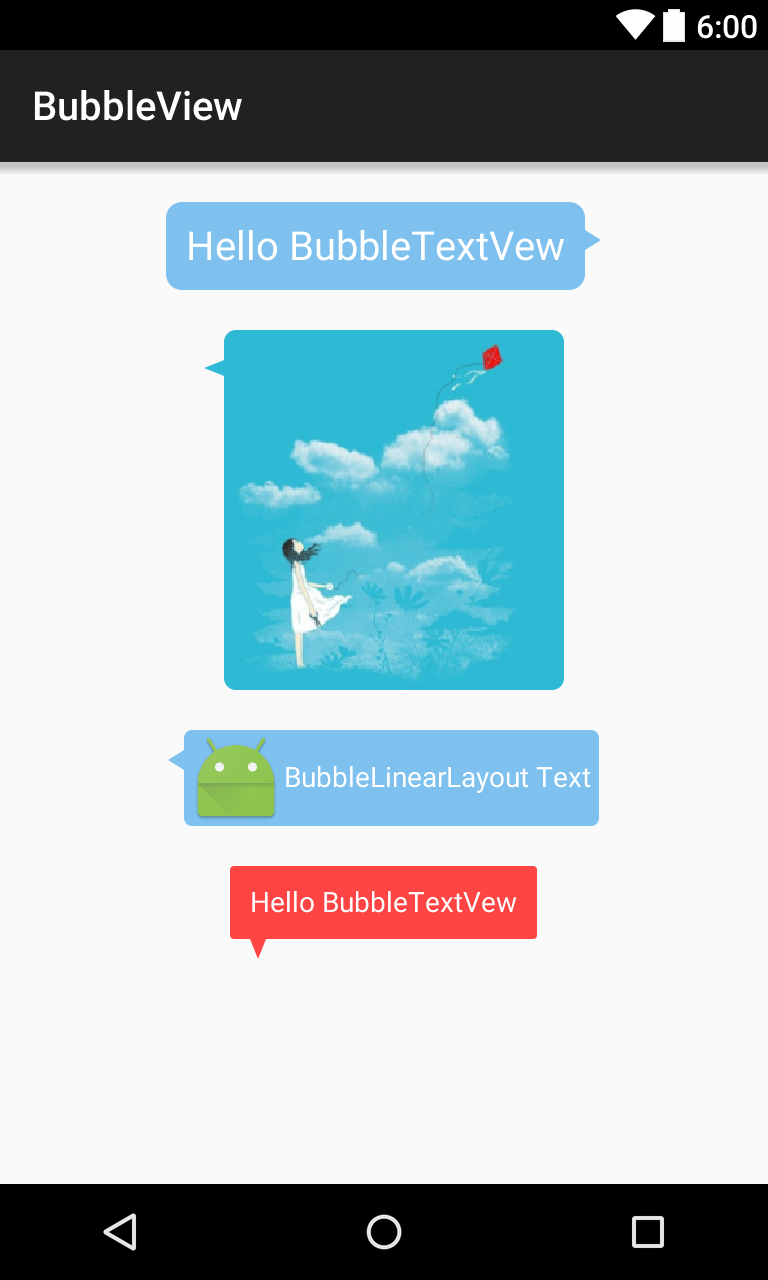
直接上效果图:
针对此功能,做详情讲解
首先看我们的布局文件:
- 单个ImageView
<com.github.library.bubbleview.BubbleImageView
android:id="@+id/bubble_image"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:src="@drawable/girl"
app:angle="6dp"
app:arrowHeight="8dp"
app:arrowLocation="left"
app:arrowPosition="15dp"
app:arrowWidth="10dp" />这里就是第二个图片的效果的 layout代码。
app:angle 圆角的半径
app:arrowHeight 尖角的高度
app:arrowLocation 尖角的位置 (left,right,top,bottom 四个方向)
app:arrowPosition 尖角 位置距离
app:arrowWidth 尖角的宽度
app:bubbleColor 背景颜色
- 单个TextView
<com.github.library.bubbleview.BubbleTextVew
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="Hello BubbleTextVew"
android:textColor="@android:color/white"
android:textSize="20sp"
app:angle="8dp"
app:arrowHeight="10dp"
app:arrowLocation="right"
app:arrowPosition="14dp"
app:arrowWidth="8dp"
app:bubbleColor="#7EC0EE" />- 布局文件 LinearLayout
<com.github.library.bubbleview.BubbleLinearLayout
android:id="@+id/bubble_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:angle="4dp"
app:arrowHeight="10dp"
app:arrowLocation="left"
app:arrowPosition="10dp"
app:arrowWidth="8dp"
app:bubbleColor="#7EC0EE">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="4dp"
android:text="BubbleLinearLayout Text"
android:textColor="@android:color/white" />
</com.github.library.bubbleview.BubbleLinearLayout>在 BubbleImageView.java中有个
@Override
protected void onDraw(Canvas canvas) {
int saveCount = canvas.getSaveCount();
canvas.translate(getPaddingLeft(), getPaddingTop());
if (bubbleDrawable != null)
bubbleDrawable.draw(canvas);//绘制背景,过滤
canvas.restoreToCount(saveCount);
}话不多说,直接上源码
bubbleLayout
有什么问题都交流























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








