文章目录
1. 鼠标悬浮时的提示(Quasar Tooltip组件)
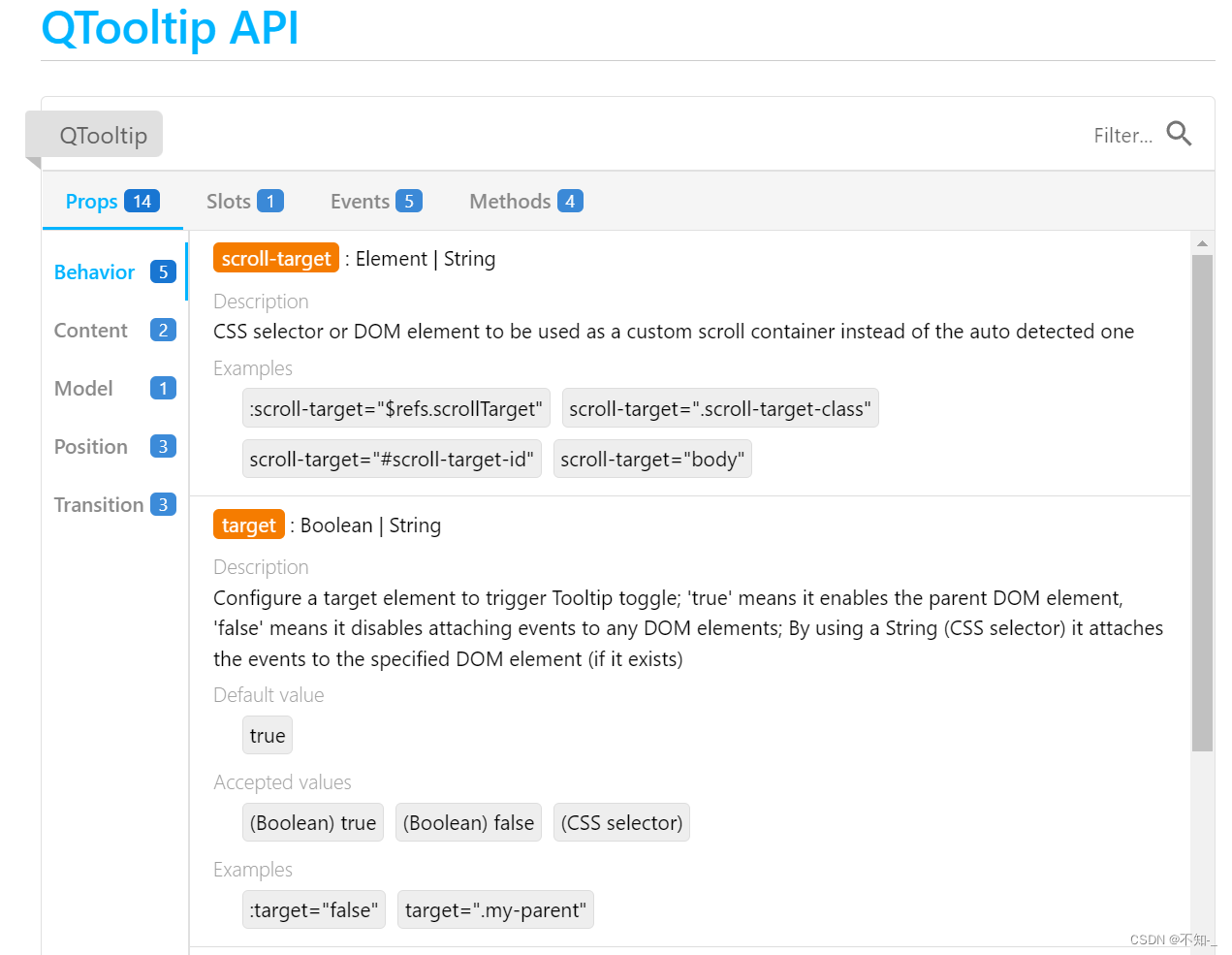
quasar tooltip组件
当希望将鼠标悬停在目标元素上会显示提示消息时,可以使用html中的title属性,但使用title属性出现的提示框样式可能并不是我们想要的,这时候可以使用quasar提供的tooltip组件。

可以看到,target默认为true,则会默认将 tooltip 的父元素作为触发tooltip的目标,即鼠标经过tooltip的父元素时,tooltip就会显示。
<q-btn color="primary" label="tooltip的父元素" size="24px">
<q-tooltip>我在这</q-tooltip>
</q-btn>

也可以用String类型指定触发 tooltip的目标元素。
<q-btn color="primary" label="tooltip的父元素" size="24px">
<q-tooltip target=".hover-me">我在这</q-tooltip>
</q-btn>
<q-btn class="hover-me" label="tooltip指定的target元素"></q-btn>

其他详见官方文档。
2. 点击某按钮后出现自定义的弹窗
2.1 点击某按钮后出现自定义的弹窗(vue方法)
效果图:
点击“+”按钮后弹出选项列表Member子组件,
点击Member子组件上的按钮时关闭弹窗。

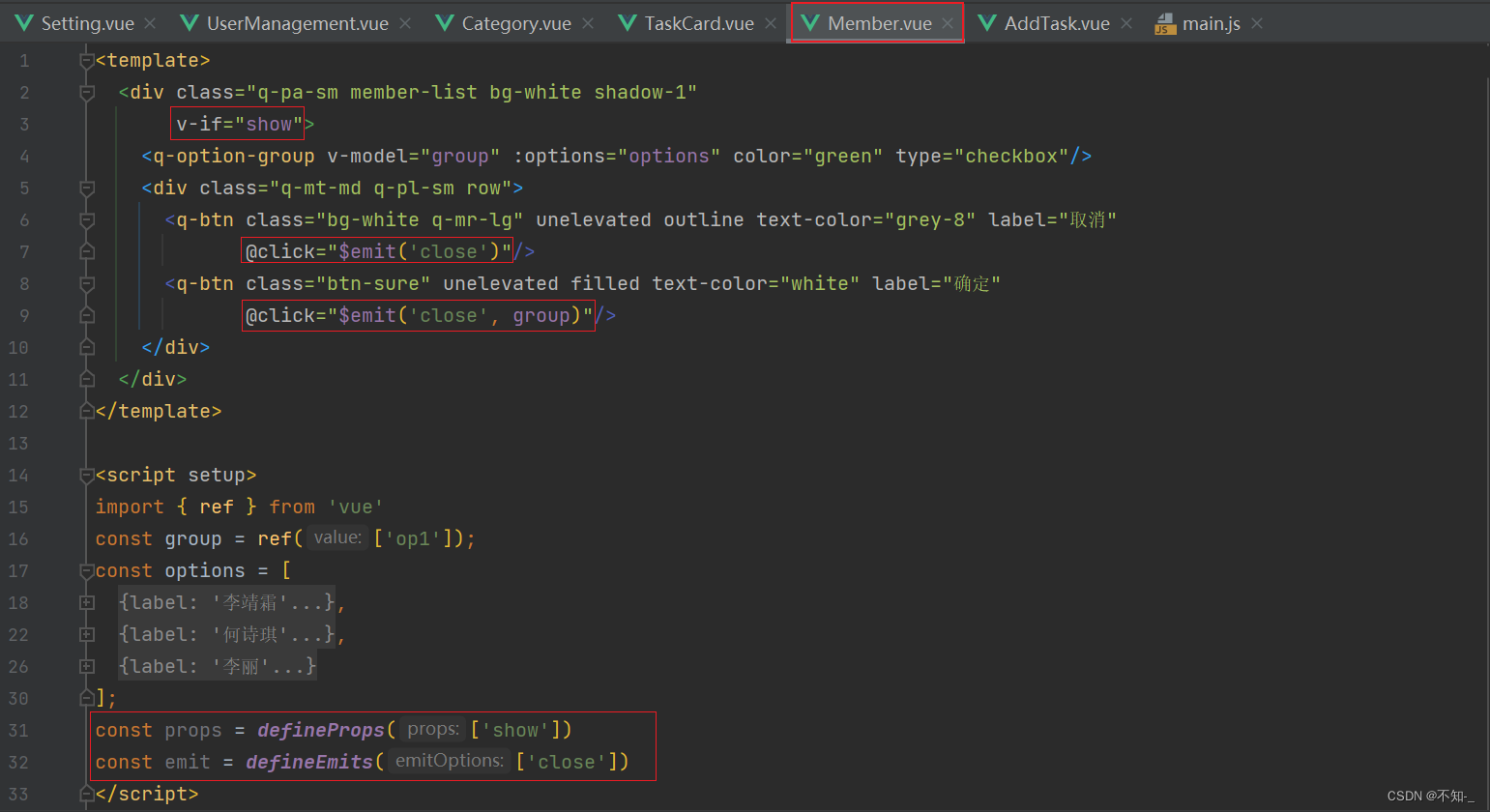
子组件:

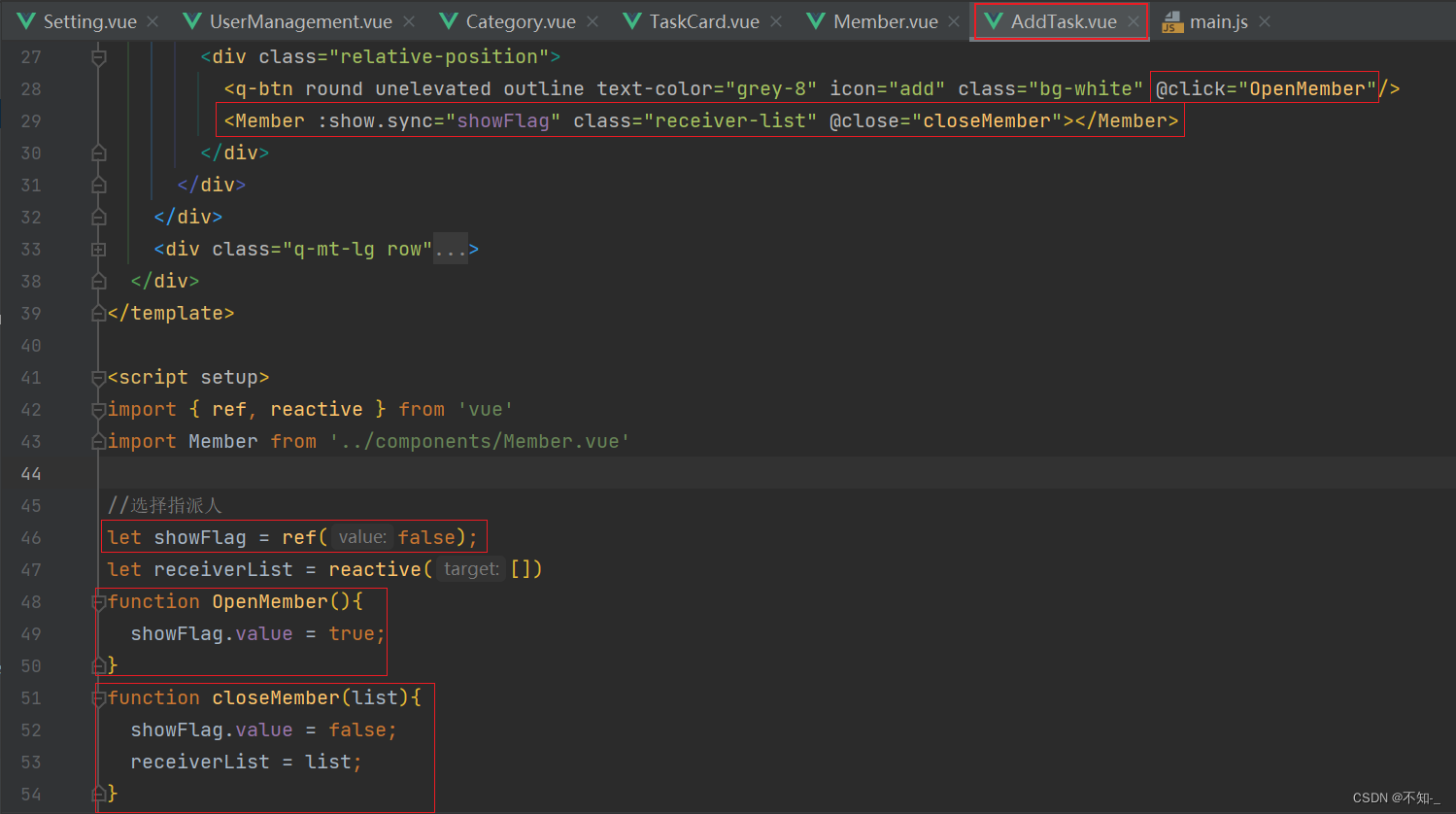
父组件

注意:有需要时可以给子组件Member设置一个z-index的样式。
知识点
vue 组件 官方文档:https://staging-cn.vuejs.org/guide/components/registration.html
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。

2.2 点击某按钮后出现自定义的弹窗(quasar QDialog组件)
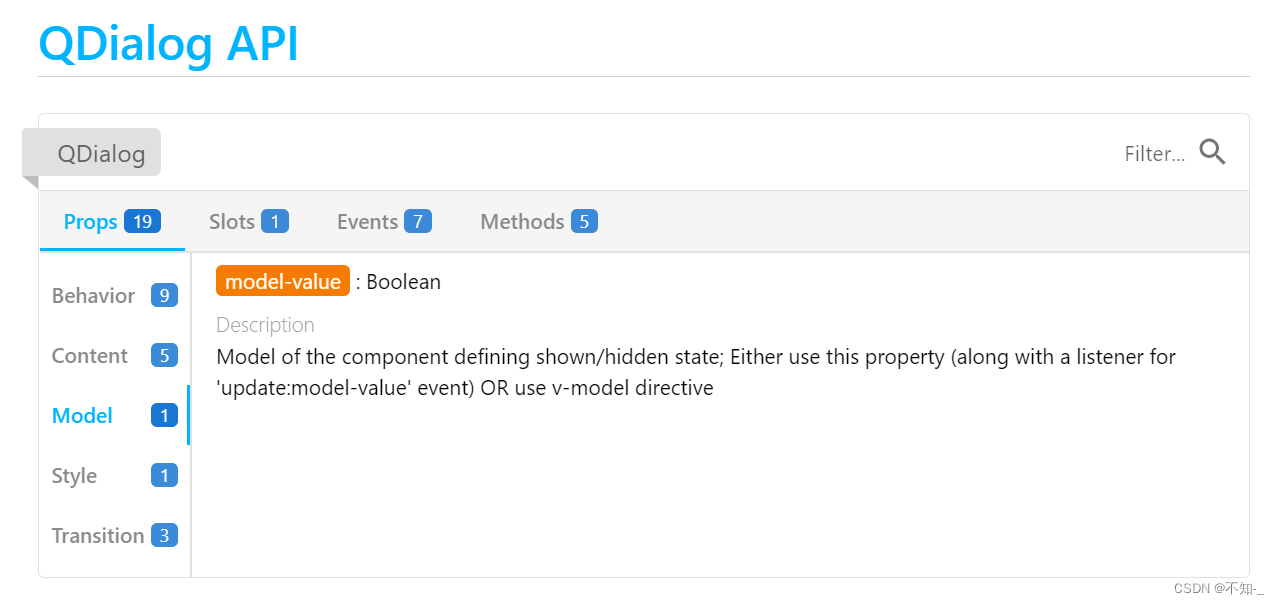
quasar dialog组件通过绑定的值来决定是否显示该弹窗,值可以使用model-value进行绑定,也可以使用v-model进行绑定。

使用model-value进行绑定时,需要使用:。
<q-dialog :model-value="showFlag" persistent>
...
</q-dialog>
//or
<q-dialog v-model="showFlag" persistent>
...
</q-dialog>
上述同样的效果也可用以下代码实现:
父组件:
<template>
<div>
<q-btn round unelevated outline text-color="grey-8" icon=







 1. 鼠标悬浮时的提示(Quasar Tooltip组件)2. 点击某按钮后出现自定义的弹窗2.1 点击某按钮后出现自定义的弹窗(vue方法)2.2 点击某按钮后出现自定义的弹窗(quasar QDialog组件)3. 弹出操作列表/菜单列表(quasar Qmenu组件)4. 弹出一个操作确认框(Quasar Dialog插件)5. 弹出一个提示框(Quasar Notify插件)......
1. 鼠标悬浮时的提示(Quasar Tooltip组件)2. 点击某按钮后出现自定义的弹窗2.1 点击某按钮后出现自定义的弹窗(vue方法)2.2 点击某按钮后出现自定义的弹窗(quasar QDialog组件)3. 弹出操作列表/菜单列表(quasar Qmenu组件)4. 弹出一个操作确认框(Quasar Dialog插件)5. 弹出一个提示框(Quasar Notify插件)......
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










