有过前端开发经验的同学一定了解模板文件的重要用户。其实C#也有类似的模板功能(T4模板),不仅可以生成html文件,还可以生成代码。今天就给大家介绍一下。
什么是T4模板
T4模板全称是Text Template Transformation Toolkit,因为四个单词的开头字母都是T,所以称作T4模板。
T4模板是一种支持C#或者VB代码开发的模板格式,已经在Visual Studio,MonoDevelop,Rider这些主流IDE中得到支持。
T4不仅能支持在运行时动态生成Html网页这种常见需求,而且还可以在设计时生成各种语言的代码(不仅仅是C#),xaml,xml等以便于提升开发效率。
使用visualstudio创建一个T4模板
我们在项目上右键选择添加新项,在弹出的界面中搜索T4,可以得到两个结果。分别是文本模板(设计时T4模板)和运行时文本模板(运行时T4模板)。前者可以在开发时期或者编译时期生成,后者只能在运行时调用API生成。这里我们先选择文本模板。

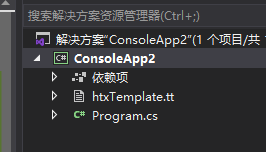
这时我们在项目内就多了一个后缀为tt的模板文件。

我们把下面这段内容粘贴进去。注意如果是第一次使用vs可能会弹出一个提示框,选择确认即可。
<#@ template debug="false" hostspecific="false" language="C#" #>
<#@ assembly name="System.Core" #>
<#@ import namespace="System.Linq" 







 本文介绍了C#中的T4模板,一种用于动态生成代码的工具,支持C#和VB代码开发。通过Visual Studio创建T4模板,可以在设计时或运行时生成代码、HTML、XML等文件,提高开发效率。示例展示了如何使用T4模板生成带有循环的代码,并提供了微软官方文档的链接以获取更深入的学习资源。
本文介绍了C#中的T4模板,一种用于动态生成代码的工具,支持C#和VB代码开发。通过Visual Studio创建T4模板,可以在设计时或运行时生成代码、HTML、XML等文件,提高开发效率。示例展示了如何使用T4模板生成带有循环的代码,并提供了微软官方文档的链接以获取更深入的学习资源。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








