小程序预览或上传时报错 Error: 系统错误,错误码:80200,main package source size 2439KB exceed max limit 2MB 是因为主包体积超过了2M
当项目过大,超过2M时,我们就要进行分包
1.主包中可以只留 主页,登录页,组件,公共js,css,其他都可以放到分包中
2.一些只在分包中使用的组件或js,也可以放在分包中,这时可以开启分包优化,这样打包后,就不会占用主包体积
假设支持分包的 uni-app 目录结构如下:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─pagesA
│ ├─static
│ └─list
│ └─list.vue
├─pagesB
│ ├─static
│ └─detail
│ └─detail.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
pages.json 中
使用subPackages进行分包
{
"pages": [{
"path": "pages/index/index",
"style": { ...}
}, {
"path": "pages/login/login",
"style": { ...}
}],
"subPackages": [{
"root": "pagesA",
"pages": [{
"path": "list/list",
"style": { ...}
}]
}, {
"root": "pagesB",
"pages": [{
"path": "detail/detail",
"style": { ...}
}]
}],
"preloadRule": {
"pagesA/list/list": {
"network": "all",
"packages": ["__APP__"]
},
"pagesB/detail/detail": {
"network": "all",
"packages": ["pagesA"]
}
}
}
subPackages
分包加载配置,此配置为小程序的分包加载机制

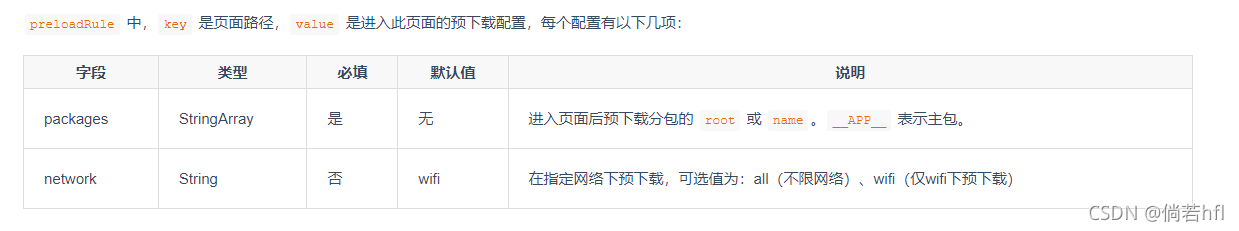
preloadRule
分包预载配置

要注意,如果开启了这个属性,那么 packages 中分包的体积加起来也不能超过2m,否则也上传不了
//pages.json中
"preloadRule": {
"pages/main": {
"network": "all",
"packages": ["packageA","packageB"],//这里所有的分包体积加起来不能超过2m
}
},
开启分包优化
1.在对应平台的配置下添加"optimization":{“subPackages”:true}开启分包优化
2.目前只支持mp-weixin、mp-qq、mp-baidu、mp-toutiao的分包优化
3.分包优化具体逻辑:
a. 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包 中,也不可在主包中使用
b. js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
c. 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
在 manifest.json 中对应平台的配置下添加"optimization":{“subPackages”:true}
//微信小程序
"mp-weixin" : {
"optimization":{"subPackages":true}
},
//支付宝小程序
"mp-alipay" : {
"optimization":{"subPackages":true}
},
























 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








