先看一篇博客
https://www.jianshu.com/p/3b6d0c17cdb0
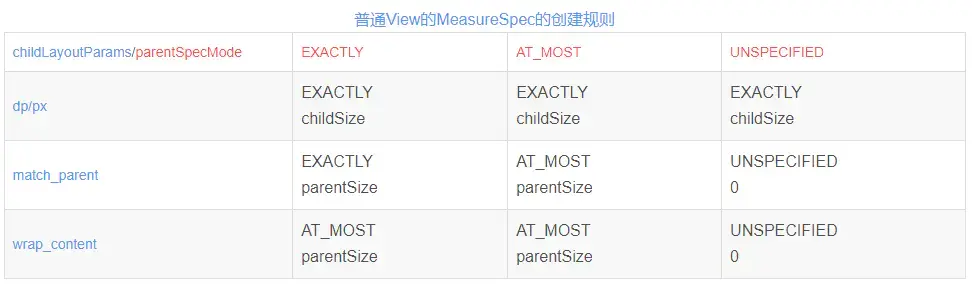
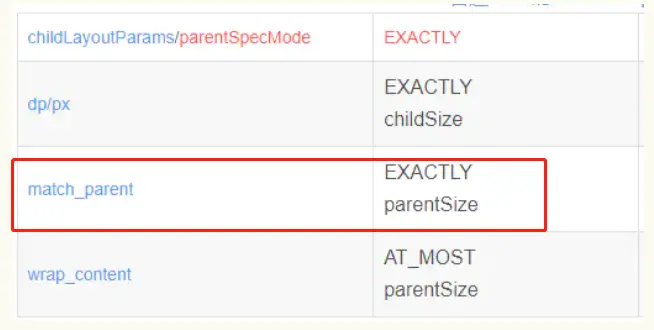
再看这张图

image.png
1、这里的 AT_MOST、EXACTLY、UNSPECIFIED 分别对应什么
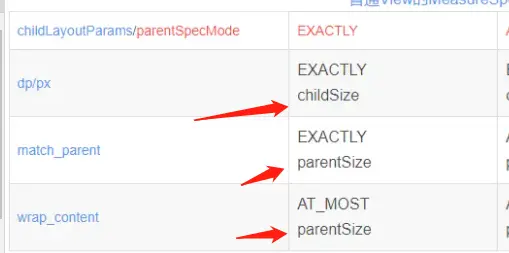
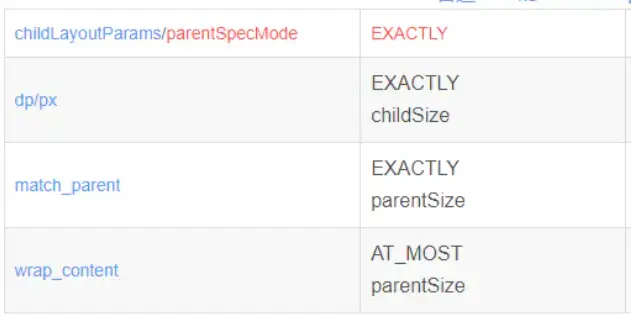
先把结论写出来
AT_MOST 对应布局中的 wrap_content

image.png
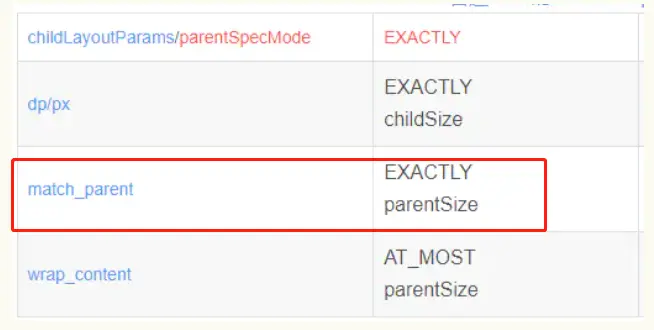
EXACTLY 对应布局中的 match_parent 或具体的 dp/px值

image.png
如何验证呢?
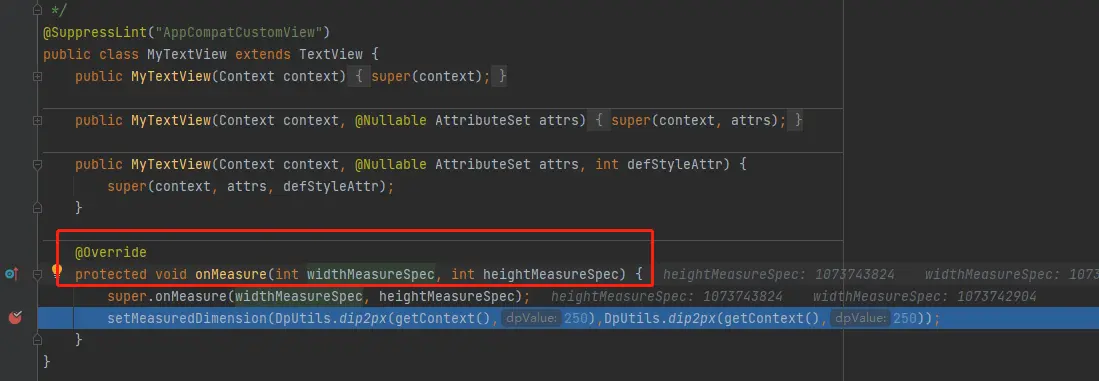
1、自定义一个TextView
@SuppressLint("AppCompatCustomView")
public class MyTextView extends TextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
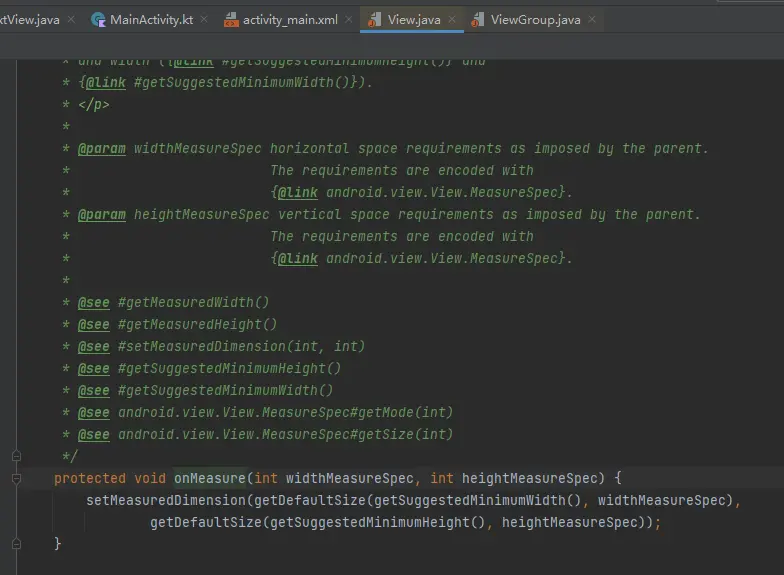
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(DpUtils.dip2px(getContext(),250),DpUtils.dip2px(getContext(),250));
}
}2、布局中使用这个 MyTextView
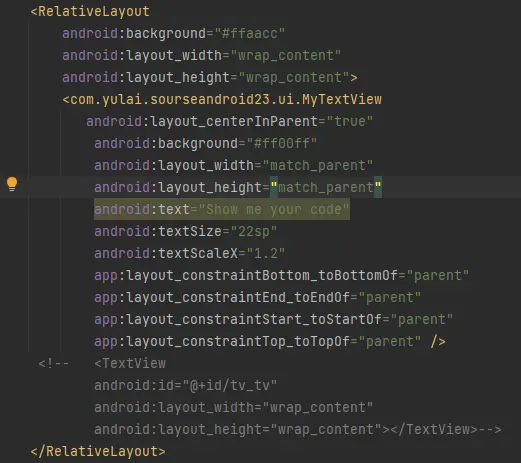
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:background="#ffaacc"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.yulai.sourseandroid23.ui.MyTextView
android:layout_centerInParent="true"
android:background="#ff00ff"
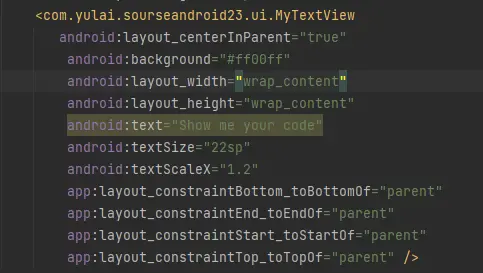
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show me your code"
android:textSize="22sp"
android:textScaleX="1.2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- <TextView
android:id="@+id/tv_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>-->
</RelativeLayout>
</androidx.appcompat.widget.LinearLayoutCompat>3、在自定义View的 onMeasure 处打断点调试看

image.png
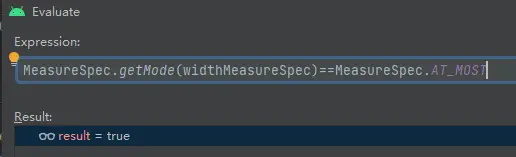
3.1 wrap_content

image.png
我们发现mode 是 AT_MOST

image.png
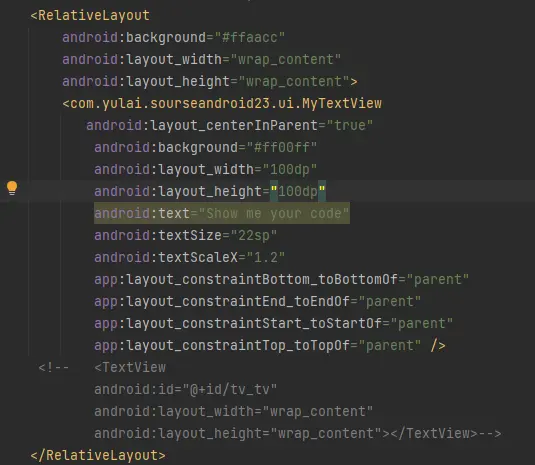
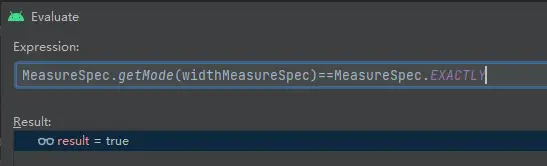
3.2 dp/px

image.png
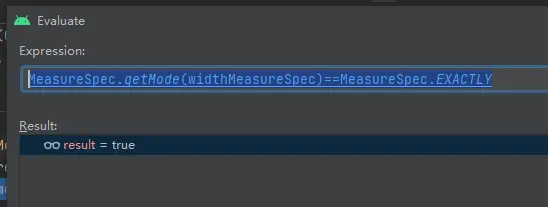
我们发现mode 是 MeasureSpec.EXACTLY

image.png
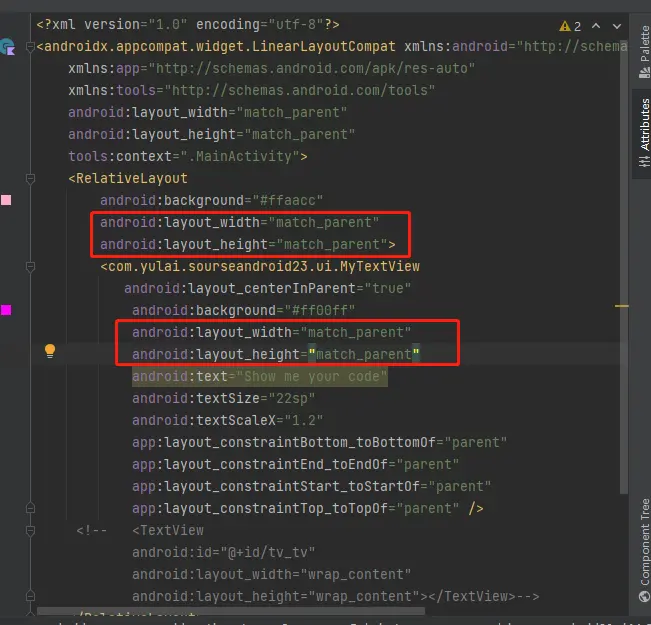
3.3 match_parent

image.png
我们发现mode 也是 MeasureSpec.EXACTLY

image.png
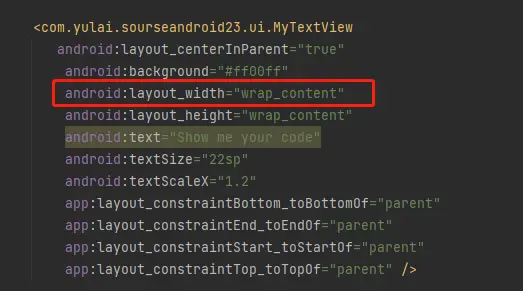
2、我们再验证View的大小 也就标红的这个

image.png
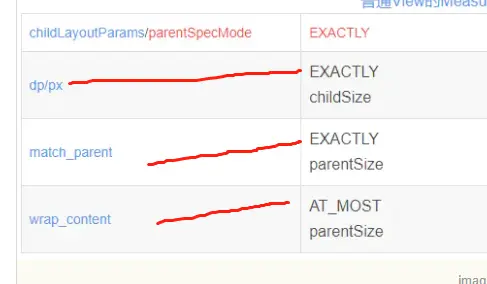
对于View来说其大小是由父View和子View共同决定的

image.png
先看第一组 父View 是EXACTLY 下面标红的

image.png
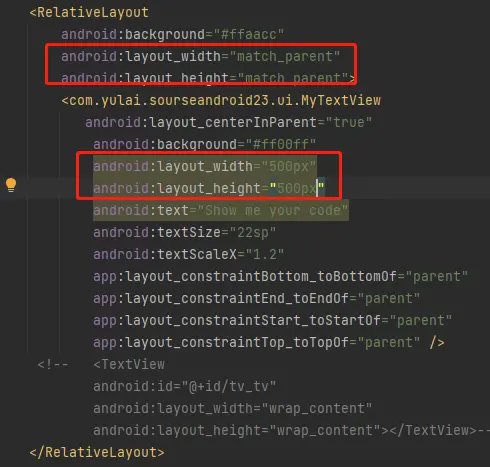
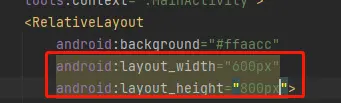
我们把布局调整一下 父View 是EXACTLY

image.png
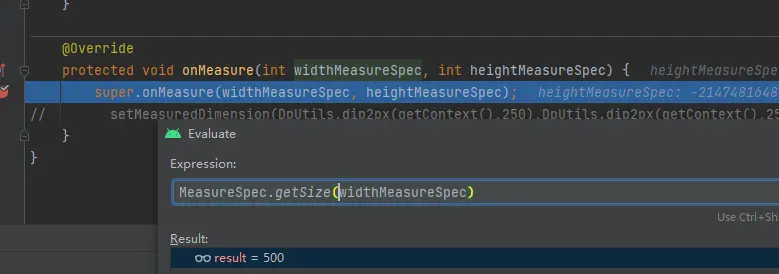
我们会发现值就是 500 布局中只所以没有用dp 用了 500px就是为了好演示

image.png
第二组:

image.png

image.png
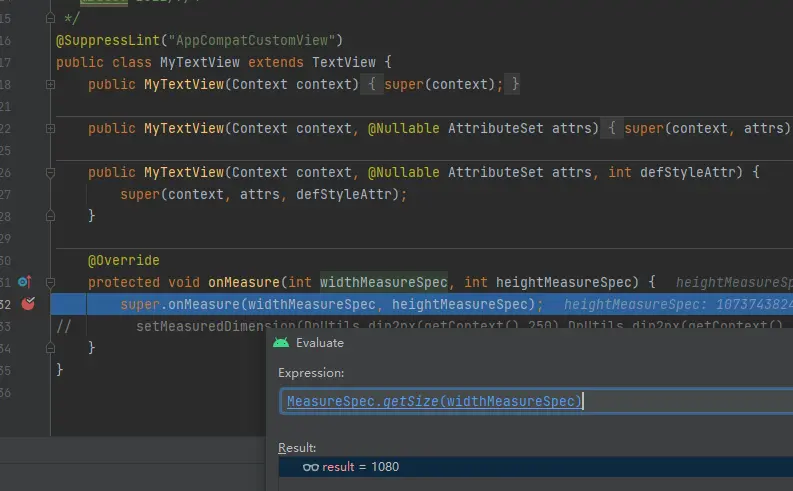
打断点发现这个宽度是 1080

image.png
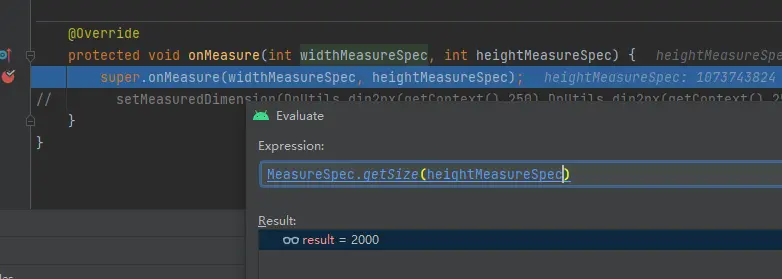
高度是 2000

image.png
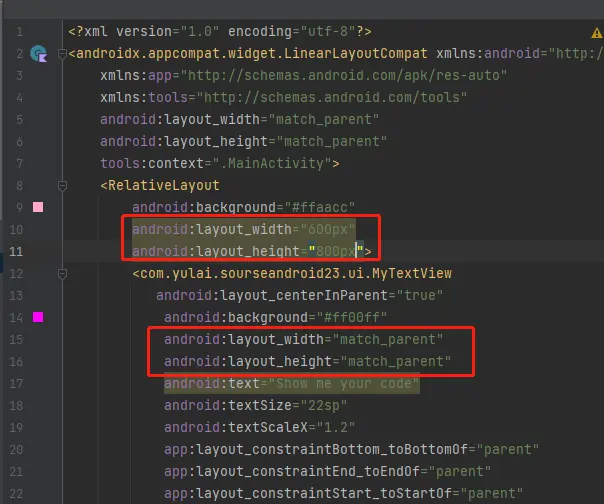
如果 我把布局调整成这样呢?

image.png
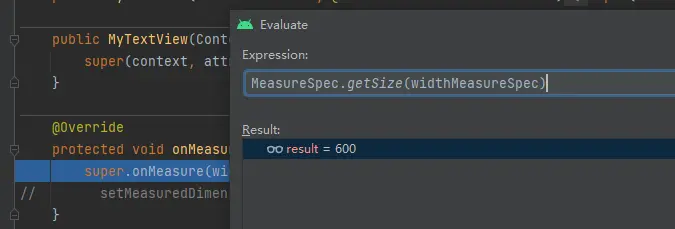
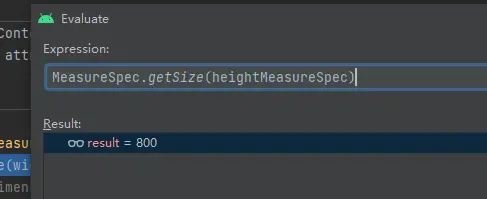
再打端点看宽是

image.png
再看高

image.png
和我们布局中是对应的

image.png
同时也验证了这个图的正确性

image.png
其它的图可自行验证。
总结:

image.png
1、参数 widthMeasureSpec heightMeasureSpec 的mode 是由自身的layoutparmars来决定的 而size 则是由父view和子View(如果有的话)共同决定的
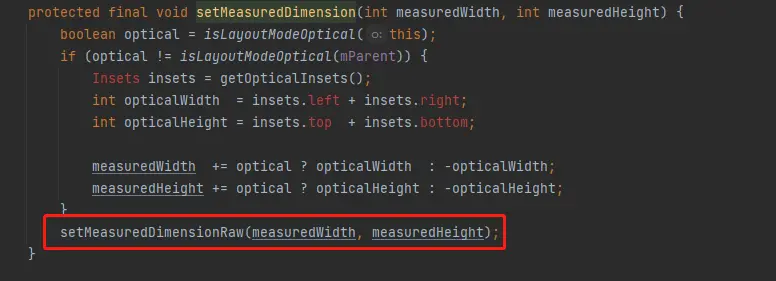
2、onMeasure -->setMeasuredDimension--> setMeasuredDimensionRaw

image.png

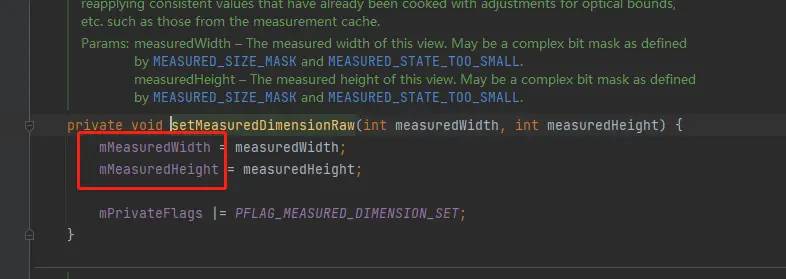
image.png
最终总结 onMeausre 的作用就是给 mMeasuredWidth 和 mMeasuredHeight 这两个变量赋值





















 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








