这是标准盒子的应用
弹性盒的应用
采用flex布局的元素一般叫做容器内的内容称为项目或者元素
水平方向的是主轴(main axis),垂直方向的是交叉轴(cross axis![在这里插入图片描述]()
容器属性:flex-flow、flex-direction、flex-wrap、justify-content、align-items、align-content
元素/项目属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self.)
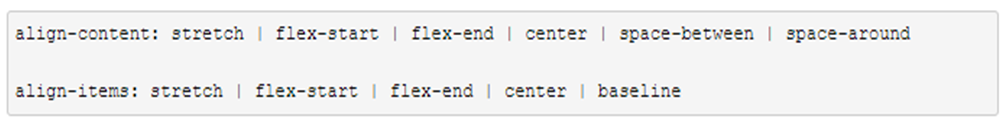
区别:在属性值上,align-content比align-items多了两个值:space-between和space-around
重点:1.align-content与align-items比较类似,同时也比较容易迷糊。下面会将两者对比着来看它们的异同2.首先明确一点:align-content会以多行作为整体进行对齐,容器必须开启换行
容器属性flex-flow
flex-flow 属性
相当于direction和wrap的集合
flex-flow: row nowrap; 顺序排列且不换行
flex-flow:row-reverse wrap; 反序排列且自动换行
容器属性justify-content
①flex-start(默认值):项目对齐主轴起点,项目间不留空隙
②center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点距离等于最后一个项目离主轴终点距离
③flex-end:项目对齐主轴终点,项目间不留空隙
④space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。
⑤space-around:与space-between相似。
不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。
⑥space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
小胡同学所写,如有不同请联系小编!

























 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








