处作(一)
这是我正在写的一系列关于ASP.NET MVC 3特性的帖子的一部分。
- Razor视图引擎中的新关键字符@ (10月19日)
- Razor视图引擎下视图模板的嵌套布局 (10月22号)
- Razor视图引擎下服务器端注释 (11月12号)
- Razor视图引擎下的@和
语法 (12月15号) - Razor视图引擎下隐式和显式代码块 (今天)
在今天的帖子中,将讨论在视图模板中Razor是如何隐式和显式定义代码块的,我将分别通过代码举例说明。
Razor下可以更流畅的编写代码
ASP.NET MVC 3 给我们提供了一个叫“Razor”的新视图引擎(还有已存在的.ASPX视图引擎)。你可以通过我博客里的帖子Introducing Razor学到更多关于Razor的知识,关于“我们为什么要开发Razor以及它的语法”。
当你编写视图模板时,Razor减少了很多需要输入的关键字和编码时的停顿,以提高编码速度和编码的流畅程度。不像许多语法,在HTML里编写服务器端代码时需要频繁的停下来显式指定服务器端代码块的起止符号。Razor分析器足够聪明,它知道服务器端代码块从哪里开始到哪里结束。这使Razor语法简洁、富有表现力,使编码干净、快速、有趣。
例如,下边的Razor代码可以循环一个产品集合,以
-
列表方式输出产品名,链接可以连接到对应的产品页面。
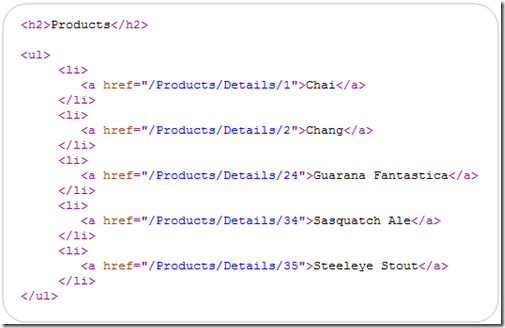
运行上方代码,产生的HTML代码如下
注意在上面我们是如何在foreach循环体内一行上同时嵌入两个代码块的。一个输出产品的名字,另外一个输出ProductID作为超链接href属性的一部分。我们不必显式的包裹两个服务器端代码块,Razor分析器足够聪明去确定服务器端代码的开始和结束位置。
Razor是怎样实现隐式代码块的呢?
Razor并不是一种语言,在Razor视图引擎下的代码是标准的C#或VB代码。所以你可以继续使用已掌握的C#或VB的知识,而不必去学习一门新的定制的语法。
Razor分析器足够聪明以至于在任何时候你都不必显式标记C#/VB代码块的结束符。这使编码更加的流畅、高效,使语法更加漂亮、干净、简单。下面一些场景演示什么情况下你可以省略代码块的起止符,Razor会隐式的为您确定代码块的有效范围:
访问属性
可以通过“.”符号访问一个变量值或一个基于变量的属性:
还可以通过“.”符号访问一个具有多层结构的子属性:
数据/集合索引:
Razor允许用索引方式访问集合或数组:
调用方法:
Razor也允许调用方法:
上边这些场景演示了我们如何不必显式结束代码块。Razor会隐式的为我们确定代码块的结束位置。
Razor分析代码块的算法
下面这些步骤演示了@表达式的核心分析逻辑,上面场景中的隐式代码块就是这样分析的。
1. 分析标识符,一旦发现一个C#或VB中的无效标识符,停止分析转到第2步。
2. 检查括号,如果发现“(”或“]”,则转到第2.1步,否则转到第3步
2.1 继续分析直到发现匹配的“)”或“]”(跟踪嵌套的“()”和“[]”,但是忽略字符串中的或注释中的“()[]”)
2.2 返回到第2步
3. 检查“.”,如果发现1个,则转到第3.1步,否则“.”不是代码的一部分,转到第4步。
1. 如果“.”之后是个有效的标识符,则接受“.”并返回第1步,否则转到第4步。
4. 完毕!
区别代码和内容
上方面的过程中步骤3.1是个非常有趣的部分,Razor以此来区分标识符是代码的一部分还是静态内容的一部分:
上方代码段显示?和!字符在代码块的结束位置。虽然他们都是C#合法的标识,但Razor可以确定他们应该是静态的字符内容,而不是代码表达式的一部分,因为在它们之后是空白。这样非常爽,省去了我们许多繁琐的敲击。
Razor中的显式代码块
Razor足够智能去隐式的确定很多代码块范围。但是有时候我们先要或者必须显示的说明代码块的范围,可以通过@(expression)语法实现:
你可以在@()里编写任何C#/VB语句。Razor会将()符号作为代码块的显式边界。下边是我们应用Razor显示代码块特性的一些场景:
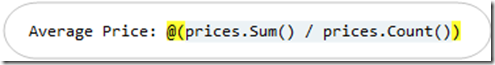
做一些算术运算或修改
在显式的代码块中可以做一些算术运算:
表达式结果后面追加文本:
利用显式方法,你可以在显示代码块后面追加静态文本,而不必担心它是否被错误的解析为代码:
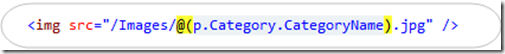
上面我们在标签的src属性里嵌套了一段代码块,这样我们可以用如“/Images/Beverage.jpg”的URLs连接到图片。如果没有括号“()”,Razor将在CategoryName上寻找jpg属性(发生错误)。通过显式的表达,我们可以明确的表示出哪里是代码的结束哪里是文本的开始。
应用泛型和Lambda表达式
显式表达式允许我们使用泛型类型和泛型方法,可以避免<>符号和HTML标签中的<>符号产生歧义。
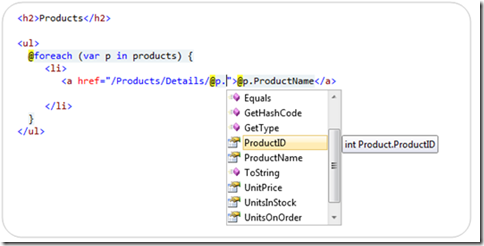
嵌套在HTML标签属性里的代码块也有智能提示
在上面的一系列例子中,我们在HTML标签属性中嵌入了代码块,Razor的一个非常棒的特性就是在Visual Studio代码编辑器里您可以如以往编写VB/C#代码那样使用智能提示。
下边是一个C#代码智能提示的例子,在标签的href属性里嵌入隐式代码块:
下边是一个C#代码智能提示的例子,在标签的src属性中嵌入显式代码块:
我们正在逐渐为两种场景提供丰富的智能提示,尽管这些表达式嵌套在HTML标签的属性中(一些已存在的ASPX代码编辑器并不支持)。这使代码编写更加简单,确保在任何地方都可以用到智能提示。
总结
Razor提供了一个干净、简洁的语法,使我们的编码更加流程。Razor可以进行隐式代码块范围判断的能力将减少你大量的输入,给你带来真正干净的代码。
如果需要,你可以利用@(expression)语法显式声明代码块以表达你清晰的意图,同时还可以消除代码表达式和HTML静态标签之间的歧义。
希望这些能给大家带来帮助。
Scott










![clip_image003[1] clip_image003[1]](http://hi.csdn.net/attachment/201101/12/0_1294845389o9vR.gif)



















 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








