额 这两天特别的尴尬 遇到这么一个页面 开始以为还蛮简单的 后来做的时候发现 我想的太简单了
大概要求是这样的:
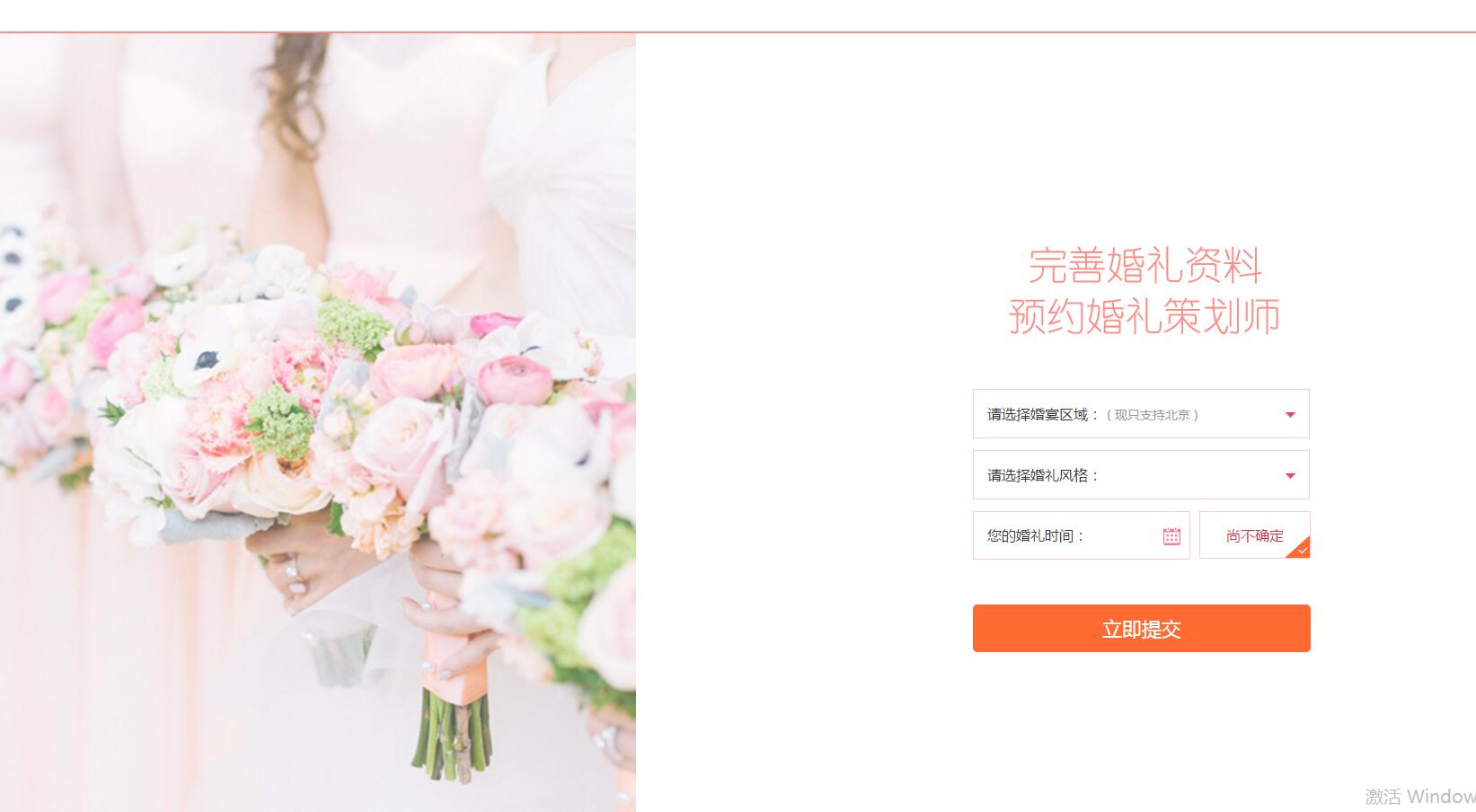
图片纵向全屏 窗口缩小的时候 也是高度填充整个屏幕 右侧区域的距离自适应 达到一定的临界点的时候 就变小一定的尺寸
图片如附件所示
这个页面 我的解决方法不是很好
我的方法是:
左边的图片:
绝对定位 ,top:0, left:0 bottom:0;这样图片就可以纵向全屏了
右边部分:
最外层的div A相对定位 用js获取高度
里面的内容区域 外面包一层div B 用js计算宽度 然后绝对定位 right:0,top:0,bottom:0
真正的内容区域 绝对定位 利用 top:50% ;left:50%; 负margin-top 和负 margin-left实现垂直 水平居中
窗口缩小 和 打开页面的时候
计算A 的高度 和 B的宽度
A的高度:窗口的高度
B的宽度:窗口的宽度-左侧图片的宽度
个人觉得 这种方法 不太好 每次都要通过js计算
希望能在这里看到更好的解决方法
一下是我的解决方式
html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>发布需求</title>
<link rel="stylesheet" href="/src/css/home/global.css">
<link rel="stylesheet" href="/src/css/home/demand/newdemand.css" />
<!--<link rel="stylesheet" href="/src/css/home/demand/ui-demand-form.css" />
<link rel="stylesheet" type="text/css" href="/src/css/home/demand/ui-demand-info.css" />-->
</head>
<body>
<!--头部开始-->
<div class="header h-demand">
<!--header登陆模块开始-->
<div class="header-top">
<div class="w clx">
<div class="header-tip fl">
<a href="/">
<i class="icons logo50-26"></i>
</a>
<!--<div id="j-add-collection">
<i class="icon collection"></i>
<span>收藏易结</span>
</div>
<div class="j-weibo-box">
<i class="icon attention"></i>
<span>关注易结</span>
<div class="attention-box j-weibo">
<div class="header-weibo">
<p>
<a href="http://weibo.com/easywedyj" target="_blank" rel="nofollow">
<img src="http://sa.easywed.cn/dist/images/lib/header/i-weibo.jpg?151009" alt="易结微博" width="75" height="75">
</a>
</p>
<p class="api-wb-box">
<wb:follow-button uid="3103031281" type="red_1" width="67" height="24"><iframe src="http://widget.weibo.com/relationship/followbutton.php?btn=red&style=1&uid=3103031281&width=67&height=24&language=zh_cn" width="67" height="24" frameborder="0" scrolling="no" marginheight="0"></iframe></wb:follow-button>
</p>
<p>
<a href="http://weibo.com/easywedyj" target="_blank" rel="nofollow">关注易结官方微博</a>
</







 本文介绍了如何实现一个左右布局的页面,当窗口缩小后,页面仍能保持高度填充屏幕且右侧区域自适应。作者通过绝对定位和JavaScript计算高度和宽度来达成效果,但认为这种方法不够理想,期待找到更优的解决方案。
本文介绍了如何实现一个左右布局的页面,当窗口缩小后,页面仍能保持高度填充屏幕且右侧区域自适应。作者通过绝对定位和JavaScript计算高度和宽度来达成效果,但认为这种方法不够理想,期待找到更优的解决方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3102
3102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








