一、背景
业务需求:在网站头部的logo和用户登录状态中间,滚动播报后台设置的通知内容。
二、css实现
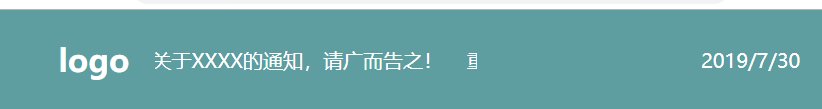
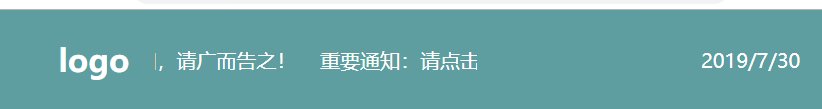
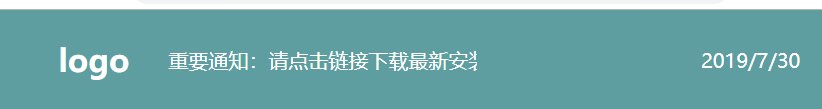
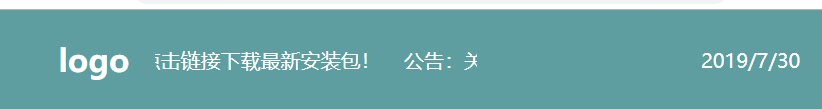
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="GBK">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3_MARQUEE</title>
<style>
*{margin: 0;padding: 0;}
.wrap{height: 80px;width: 100%;background: cadetblue;display: flex;}
.wrap div{font-family: "arial, helvetica, sans-serif";line-height: 80px;color: #fff;}
.wrap .logo{font-size: 25px;font-weight: 600;float: left;padding: 0 20px 0 50px;}
.date{width: 20%;float: right;box-sizing: border-box;padding: 0 20px;}
.notice{
float: left;
width: 100%;
overflow: hidden;
position: relative;
}
.marquee{
white-space: nowrap;
box-sizing: border-box;
position: absolute;
animation: marquee 50s linear infinite;
}
.marquee:hover {
animation-play-state: paused
}
/* Make it move */
@keyframes marquee {
0% { text-indent: 0% }
100% { text-indent: -100% }
}
</style>
</head>
<body>
<div class="wrap">
<div class="logo"&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








