ImageButton是上面带有图片的Button,与Button只用类似
第一步:
首先找到两个图标,在res目录下创建一个名为drawable的文件夹,将图片放入其中
第二步:
编写main.xml文件,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
第三步:
编写ButtonActivity.java文件
package org.loulijun.buttonTest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class ButtonActivity extends Activity implements OnClickListener {
/** Called when the activity is first created. */
ImageButton button1;
ImageButton button2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button1=(ImageButton)findViewById(R.id.button1);
button1.setImageResource(R.drawable.icon1);
button1.setVisibility(View.VISIBLE);
button2=(ImageButton)findViewById(R.id.button2);
button2.setImageResource(R.drawable.icon2);
button2.setVisibility(View.GONE);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId())
{
case R.id.button1:
button1.setVisibility(View.GONE);//隐藏ImageButton1
button2.setVisibility(View.VISIBLE);//显示ImageButton2
break;
case R.id.button2:
button1.setVisibility(View.VISIBLE);
button2.setVisibility(View.GONE);
break;
default:break;
}
}
}
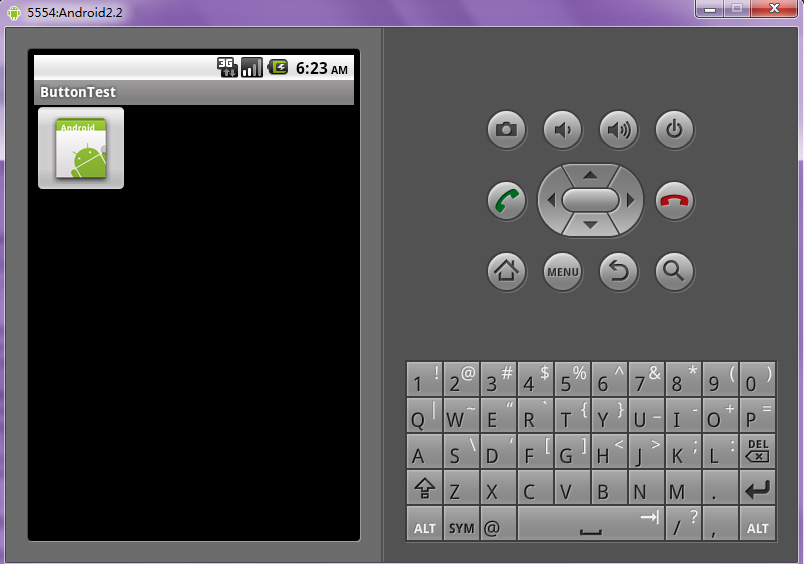
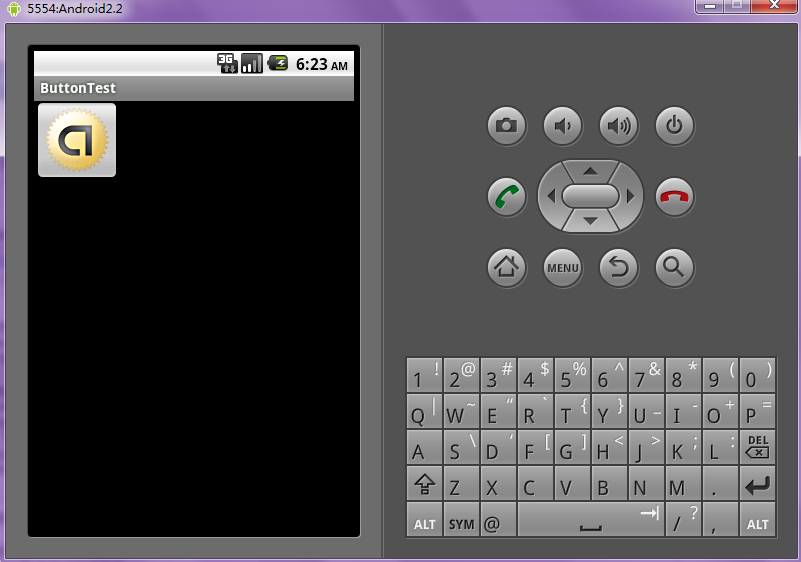
第四步:
运行查看结果

当点击了按钮后,会变成另外一个按钮























 1229
1229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








