原文:http://dailyjs.com/2015/03/31/angular-grid-react-native/
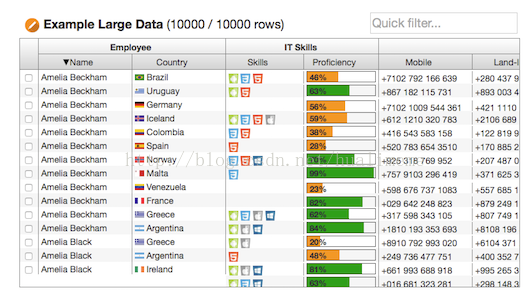
Niall Crosby 在github 上发布了一款angular 表格插件(GitHub: ceolter/angular-grid, License: MIT)。它支持排序、过滤、列大小、css主题、搜索等功能。甚至还扩展了一个单元格渲染文件视图的列子。
example:
module.controller('tableController', function($scope, $http) {
var columnDefs = [
{ displayName: 'Athlete', field: 'athlete', width: 150 },
{ displayName: 'Age', field: 'age', width: 90 },
{ displayName: 'Country', field: 'country', width: 120 },
{ displayName: 'Year', field: 'year', width: 90 },
{ displayName: 'Total', field: 'total', width: 100}
];
$scope.gridOptions = {
columnDefs: columnDefs,
rowData: []
};
$http.get('olympicWinners.json')
.then(function(res){
$scope.gridOptions.rowData = res.data;
$scope.gridOptions.api.onNewRows();
});
});























 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








