目录
前面使用vue都是以<script>标签引入vue.js文件的,只能用到vue的基础功能,如果要构建复杂有点的,还要用npm方式安装,这样可以使用vue、第三方工具、vue插件等。
vue也提供了vue cli工具方便我们快速以npm方式创建vue。所以我们就以vue cli的方式
学习之前建议先看一下vue cli官方导读
一、Vue cli知识点
前面所有例子,我们所有的代码都写在一个index.html中,当我们开发大型项目,用这种方式肯定是不行的。
1.1 npm介绍
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。
PS:以npm方式安装,其实就是安装一个js的服务端相当于node.js,所以它能支持大型应用,npm可以安装很多第三方软件。
以<script>方式安装vue,其实就是把vue.js当成普通的js,在浏览器中运行,浏览器中往往跑不了大型复杂的应用。这一般是服务端做的事。
1.2 vue cli工具的产生
在真实的开发项目中,我们会借用webpack这样的打包工具帮助构建大型项目开发项目。然后开发完成之后,进行打包的操作,打包生成线上可运行的最终代码。
虽然用npm可以安装webpack,但是让开发人员自己配置webpack是不小的挑战,vue官方也想到了,推出了vue-cli
一句话:vue cli帮我们做了很多工作,减少了开发人员的配置工具,让开发更专注于代码的编写上。
二、npm安装及配置
2.1 npm安装
windows上的npm安装需要安装node.js,我在安里下载稳定版本。目前最新稳定版本为14.16.1

node.js 目前只支持win7及以上系统
下载完双击安装就行了,这里我不再讲了。安装完成后打开命令提示符(运行-->输入“cmd”回车 也可以),输入 "node -v"可以查看node版本号
![]()
2.2 使用国内npm镜像
npm默认使用是的国外的镜像,会很卡,所以建议使用国内的镜像,如阿里云的npm镜像使用的是cnpm命令
#阿里云使用的是cnpm,执行下面命令,以后如果是手工安装则可以使用cnpm命令代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org如果使用webStorm不方便使用cnpm,也可以使用华为云npm镜像
#配置华为云镜像
npm config set registry https://repo.huaweicloud.com/repository/npm/
npm cache clean -f
#设置nodejs工具的镜像地址
npm config set sass_binary_site https://repo.huaweicloud.com/node-sass
在这里我两个都配置,因为后面的webStorm使用的是npm命令
三、使用vue cli工具创建vue
3.1 使用npm安装vue cli
根据vue cli官网安装教程知道,可以使用npm和yarm安装,我这里会用npm,打开windows 命令提示符,执行如下命令
npm install -g @vue/cliPS:如果你使用的是淘宝npm源,可以直接使用cnpm命令安装 “cnpm install -g @vue/cli ”,安装完之后可以用webStorm打开也行。

安装之后,你就可以在命令行中访问 vue 命令,也可以加参数比如,查看帮助vue -h,查看一下版本 vue -V
![]()
PS:如果是升级可以使用如下命令:
npm update -g @vue/cli
3.2 创建一个vue项目
创建vue项目有2种方式,一种是使用vue cli命令
vue create <项目名>另一个是使用webStorm软件安装,它也是调用 vue create 命令进行安装的,只不过是在webStorm中显示,是一样的。
安装方式也有2种:默认安装和手工安装
选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
我这里就使用webStorm方式安装。到后面学了vue router路由我再讲手工安装方式及每一个选项的意思。
使用webStorm创建vue项目也是很方便的事,操作如下:
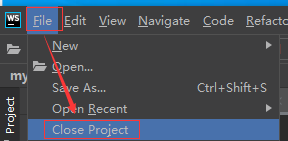
打开webStorm,我已经升级为目前最新版本2021.1,关闭之前打开的工程
File->Close Project

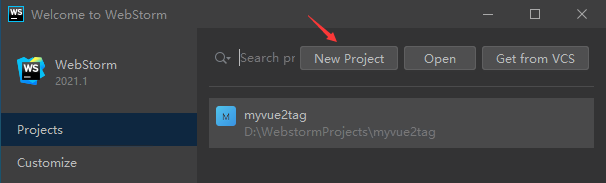
新建一个工程


最后点"create"创建则会自动进安装webStorm界面,会自动从网上下载并安装vue及其它插件,如下图:

我们只需要耐心等待它安装完成即可,完成之后正下方会有提示成功,如下图所示:

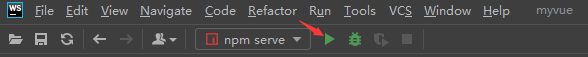
3.3 运行
运行很简单,webStorm已经帮我们配置好了,直接点工具栏上面的运行按键即可,如果程序没有问题,最下面会有显示,如下图所示:


访问下面的地址就可以查看效果了

下一章将讲以npm方式编写vue代码。






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








