1、简单请求不存在跨域
简单请求需满足以下条件:
1)请求方法是以下三种方法之一:head、get、post
2)HTTP的头信息不超出以下几种字段:Accept 、Accept-Language、Content-Language、Width、Viewport-Width
3)Content-Type的值只有以下三种:text/plain、multipart/form-data、application
此外即复杂请求
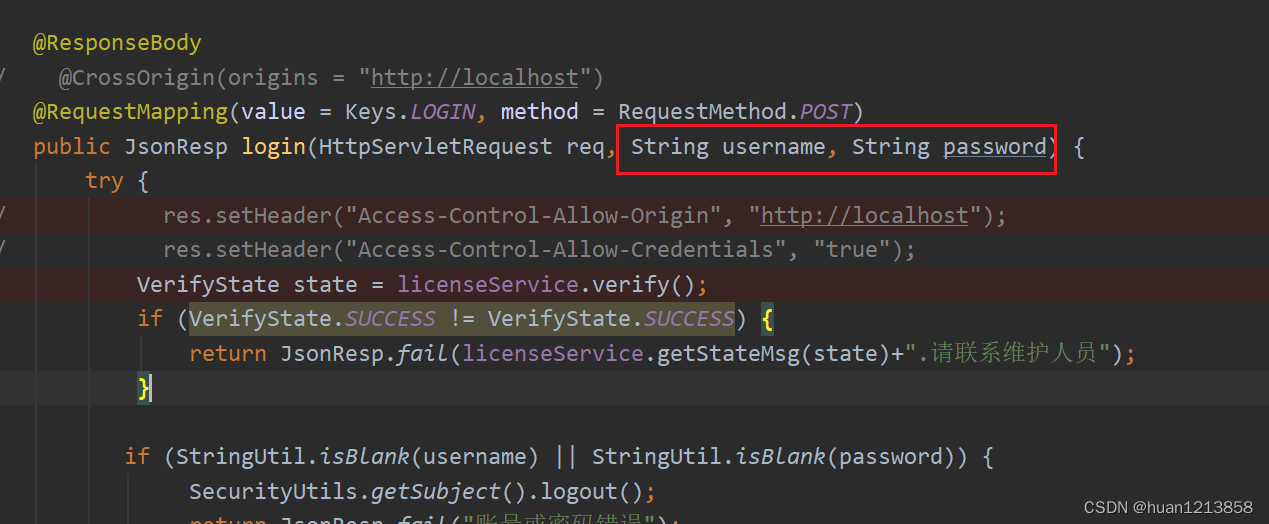
例子:
$scope.loginAms = function() {
var url = "http://localhost:8081/ams_web/login?username=admin&password=123456";
$http.post(url).success(function() {
window.location.href = "http://localhost:8081/ams_web";
})
};

这种url携带参数以post方式发送请求属于简单请求,不会出现跨域,而如果使用平常的json方式传参设置content-type,则出现跨域问题





















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








