| 名称 | 类型 | 默认值 | 可选值 | 效果 |
|---|---|---|---|---|
| showContent | boolean | true | true,false | 当true时显示内容,false不显示内容 |
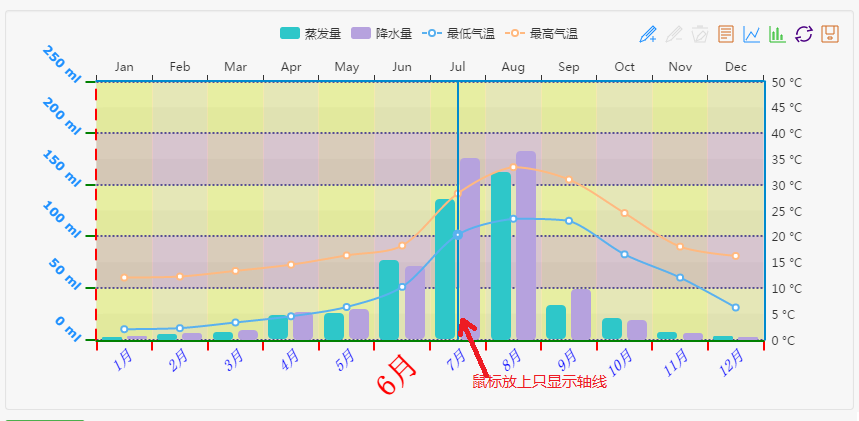
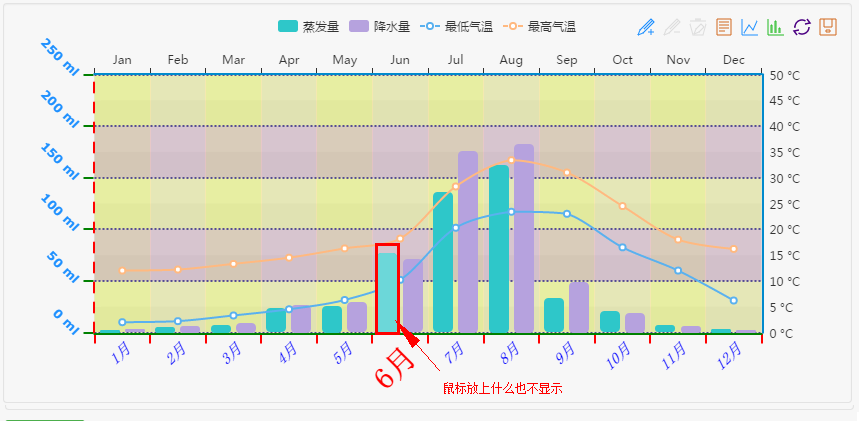
当showContent为true时刻参照我的上一篇文章echarts之tooltip-trigger,当showContent为false时的效果如下:
- 当trigger:为’axis’时
tooltip : {
trigger: 'axis',
showContent:false
}当trigger:为’item’时
tooltip : { trigger: 'item', showContent:false }
























 6596
6596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








