webSocket简介
一、概念
WebSocket是HTML5新增的协议, WebSocket 将 TCP 的 Socket(套接字)应用在了web page上,从而使通信双方建立起一个保持在活动状态连接通道,并且属于全双工(双方同时进行双向通信)。它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。WebSocket并不是全新的协议,而是利用了HTTP协议来建立连接。webSokect是建立在 TCP 协议之上,同时利用了HTTP协议来建立连接。即建立连接使用HTTP协议,连接之后使用tcp协议通信。
二、其他术语
HTTP长连接: 大家都知道 HTTP1.1 之后 默认是keep-alive 也就是HTTP保持长连接状态,其实这个说法可能不准确,HTTP协议是基于请求/响应的,只要响应之后,HTTP连接就结束了,不存在长连接一说,长连接其实本质上是指TCP连接。那么长连接的好处就可以理解了,也就是可以让多次HTTP请求可以使用同一个TCP完成,减少TCP连接和断开的消耗。
短轮询和长轮询: 一般是死循环 不断的去请求服务端,比如购物,不断的得到库存等实时的更新信息,必然存在服务端资源被占用的情况,浪费带宽和服务器资源,适合小型应用,但规模较大时 无法胜任。于是提出了长轮询机制:在服务端请求的资源(例如库存量)发生变化的情况下才给与返回,否则挂起当前的请求直到超时,防止频繁的请求,从而服务器减轻一些压力。
可以看出 长短轮询都是需要不断去请求,只不过是请求的数量长轮询少了一些,但长轮询挂起时同样会占用资源,所以长短轮询都不适合过多客户端的情景,因为每个服务器承载TCP连接时有限制的 因此轮训适合小型应用。
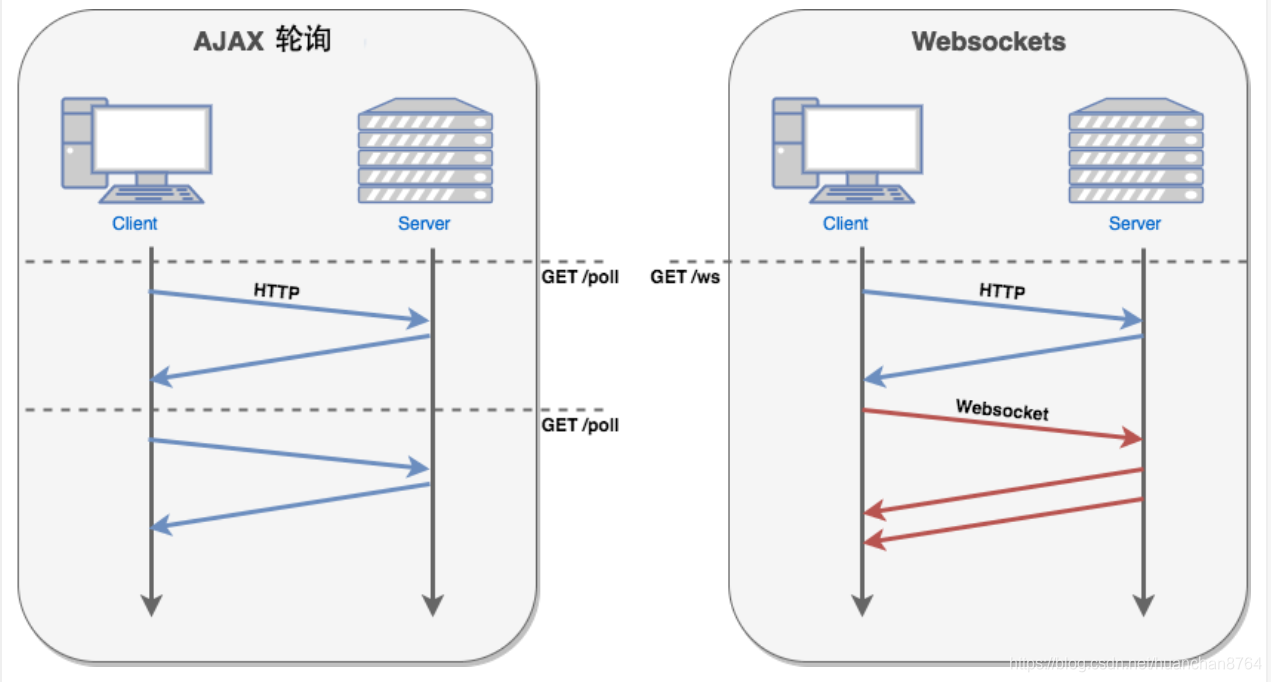
三、webSocket机制及对比之前机制。
Ajax轮询(旧):之前的通信所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
webSocket:在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。

四、WebSocket协议
首先,WebSocket连接必须由浏览器发起,因为请求协议是一个标准的HTTP请求,格式如下:
GET ws://localhost:3000/ws/chat HTTP/1.1
Host: localhost
Upgrade: websocket
Connection: Upgrade
Origin: http://localhost:3000
Sec-WebSocket-Key: client-random-string
Sec-WebSocket-Version: 13
该请求和普通的HTTP请求有几点不同:
- GET请求的地址不是类似/path/,而是以ws://开头的地址; 请求头Upgrade: websocket和Connection:
- Upgrade表示这个连接将要被转换为WebSocket连接; Sec-WebSocket-Key是用于标识这个连接,并非用于加密数据;
- Sec-WebSocket-Version指定了WebSocket的协议版本。
随后,服务器如果接受该请求,就会返回如下响应:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: server-random-string
- 该响应代码101表示本次连接的HTTP协议即将被更改,更改后的协议就是Upgrade: websocket指定的WebSocket协议。
- 版本号和子协议规定了双方能理解的数据格式,以及是否支持压缩等等。如果仅使用WebSocket的API,就不需要关心这些。
五、消息格式及实现双全双工通信原因
浏览器和服务器就可以随时主动发送消息给对方。消息有两种,一种是文本,一种是二进制数据。通常,我们可以发送JSON格式的文本,这样,在浏览器处理起来就十分容易。
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?实际上HTTP协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是HTTP协议的请求-应答机制限制了全双工通信。WebSocket连接建立以后,其实只是简单规定了一下:接下来,咱们通信就不使用HTTP协议了,直接互相发数据吧。
安全的WebSocket连接机制和HTTPS类似。首先,浏览器用wss://xxx创建WebSocket连接时,会先通过HTTPS创建安全的连接,然后,该HTTPS连接升级为WebSocket连接,底层通信走的仍然是安全的SSL/TLS协议。
六、WebSocket与Socket的关系
Socket其实并不是一个协议,而是为了方便使用TCP或UDP而抽象出来的一层,是位于应用层和传输控制层之间的一组接口。
Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。
当两台主机通信时,必须通过Socket连接,Socket则利用TCP/IP协议建立TCP连接。TCP连接则更依靠于底层的IP协议,IP协议的连接则依赖于链路层等更低层次。
WebSocket则是一个典型的应用层协议。
参考文章如下:
https://www.runoob.com/html/html5-websocket.html
https://blog.csdn.net/kikkdwera111/article/details/80163622
https://www.liaoxuefeng.com/wiki/1022910821149312/1103303693824096
https://www.cnblogs.com/Javi/p/9303020.html






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








