demo文件地址:https://pan.baidu.com/s/1kVfwT2v 密码:3gdf
使用场景:将基本不做修改的JS/CSS文件缓存到客户端本地中,每次加载就从本地抓取从而减少http请求。加快载入速度;
首先介绍一些基础知识:
Application Cache :从服务端下载指定文件存放于本地实现离线浏览
用法:
HTML :
<!DOCTYPE>
<html manifest=" test.manifest.php " >
...
</html>test.manifest.php文件
<?php
header("Content-Type: text/cache-manifest");
?>
CACHE MANIFEST
# 2017-04-14 v1.0
//以为的是需要缓存的文件
/stylesheets/bootstrap.min.css
/js/jquery.min.js
/js/bootstrap.min.js
https://www.xxx.com/images/picError.jpg
https://www.xxx.com/images/loading.gif
NETWORK:
*CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
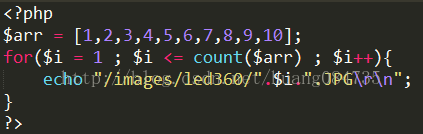
注意:可以通过PHP的for循环列出需要缓存的文件:
--------------------------------------------------------------------------------------------------------------------------------------------------------localstorage - 类似cookies
永久将数据保存为JSON字符串或纯字符串格式存储机制(必须为字符串)
作用:就算离线状态也能正常运行网站的JS / CSS效果;
localstorage自定义失效时间
参考:http://blog.csdn.net/xyphf/article/details/51830770
localstorage基本使用方法
参考:http://www.cnblogs.com/st-leslie/p/5617130.html
//localStorage使用方法;
if(!window.localStorage){
console.log("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
//数据新增
storage.setItem("a",1); //官方建议使用此方式;也可以storage["a"]=1; 或 storage.a=1;
console.log(typeof storage["a"]);
//数据查看
var c = storage.getItem("c");
console.log(c);
//数据修改
var new = 11;
storage.a = new;
console.log(storage.a);
//数据删除
//清空所有数据
storage.clear();
console.log(storage);
//清空键值对数据
storage.removeItem("a"); //或者使用storage["a"]=1;
console.log(storage);
//获取键值对数据
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key); //获取它的键;
console.log(storage[key]); //获取它的值;
}
//保存为JSON格式字符串
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
//将JSON格式字符串转为JSON格式
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(jsonObj);
}
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
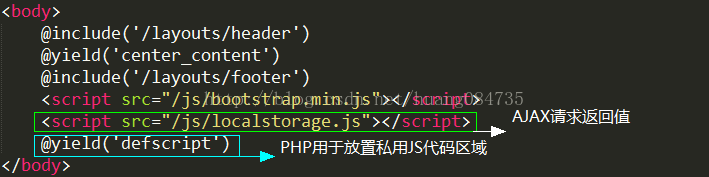
//将JS放在<script>内并在body后面加入
function insertScript (script) {
var node=document.createElement('script');
node.innerHTML=script;
document.body.appendChild(node);
}
function startWithResources(resources, storeResources) {
try {
$("head").append('<style>'+ resources.css +'</style>'); //执行CSS
//eval(resources.js);
insertScript(resources.js); //执行JS
if(storeResources){ //true代表在线并需要存储到缓存中;
var resources = JSON.stringify(resources);
window.localStorage.setItem("resources",resources);
}
} catch (e) {
console.log("执行JS报错");
}
}
function startWithOnlineResources(resources) {
startWithResources(resources, true);
}
function startWithOfflineResources() {
var resources;
// 判断是否支持localstorage且localStorage.resources是否存在
if (localStorage && localStorage.resources) {
//localStorage.resources本地缓存的JSON字符串转为JSON格式
resources = JSON.parse(localStorage.resources);
//JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
startWithResources(resources, false);
} else {
alert("浏览器不支持localstorage或不存在缓存数据");
}
}
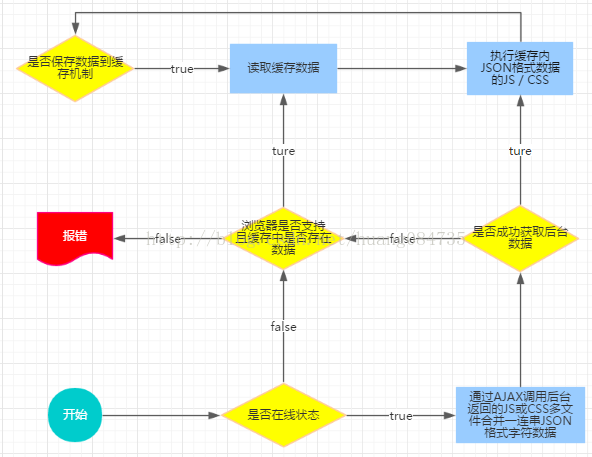
// 如果是离线状态
if (navigator && navigator.onLine === false) {
startWithOfflineResources();
// 如果是在线状态
} else {
$.ajax({
url: 'data.php', //返回的是需要缓冲的JSON格式字符串数据
async: false , //由于运行完data.php的代码后下面有私用代码需要执行,用异步会导致加载迟于私用代码;
success: startWithOnlineResources,
error: startWithOfflineResources,
dataType: 'json'
});
}
});
</script>
<?php
$js = '';
$js = $js . 'window.APP={}; (function (APP) {';
$js = $js . file_get_contents('xxx01.js');
$js = $js . file_get_contents('xxx02.js');
$js = $js . '}(APP));';
$output['js'] = $js; //创建$output对象并把所有JS合并后字符串赋予js属性;
$css = '';
$css = $css . file_get_contents('xxx.css');
$output['css'] = $css; //创建$output对象并把所有CSS合并后字符串赋予css属性;
echo json_encode($output);
?>本人已经可以完整实现,但是需要注意的是不能与需要静态化的网站结合使用,否则更新无效;
如有问题。可联系我相互交流;
























 6788
6788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








