js是事件驱动编程:
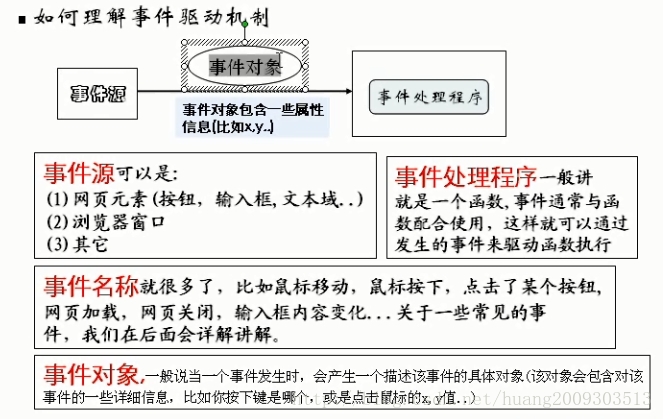
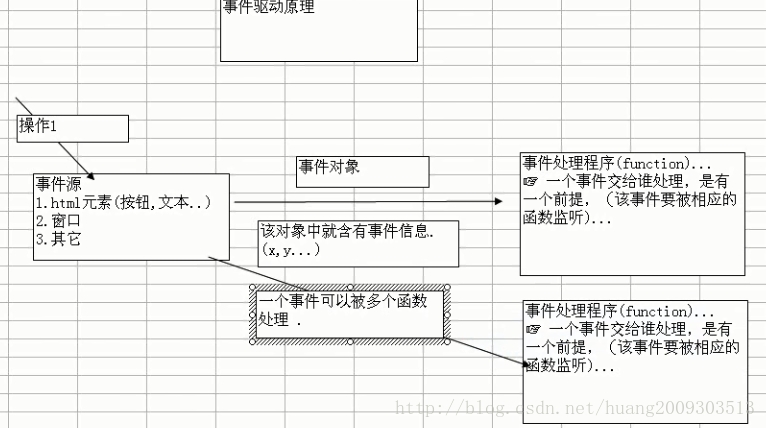
事件的类型:主要分为四类。
案例一:监听鼠标的点击事件,并能够显示鼠标点击的xy坐标。
<script type="text/javascript">
function test1(e)
{
alert("x="+e.clientX()+" y="+e.clientY);
}
function test2(e)
{
//document.writeln("x="+e.clientX()+" y="+e.clientY);
window.alert("ok");
}
</script>
</head>
<!-- //body对象绑定一个鼠标按下事件和鼠标移动事件。event就是事件对象 -->
<body οnmοusedοwn="test1(event)" οnmοusemοve="test2(event)">
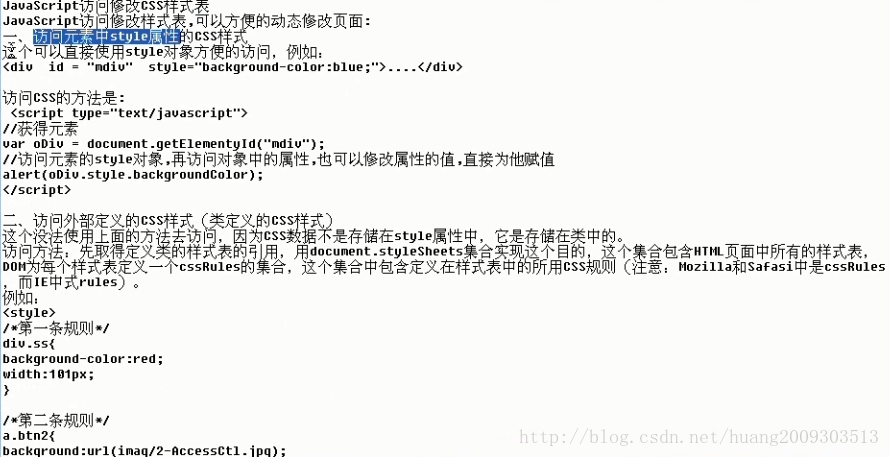
案列,js如何访问元素style属性,并修改样式,代码如下:
<script type="text/javascript">
function test1(e)
{
alert("x="+e.clientX()+" y="+e.clientY);
}
function test2(e)
{
//document.writeln("x="+e.clientX()+" y="+e.clientY);
window.alert("ok");
}
function test3()
{
window.alert(new Date());
}
function test4(e)
{
if(e.value=="黑色")
{
//获取div1
var div1=document.getElementById('div1');
div1.style.backgroundColor="black";
}else if(e.value=="红色")
{
var div1=document.getElementById('div1');
div1.style.backgroundColor="green";
}
}
</script>
</head>
<!-- //body对象绑定一个鼠标按下事件和鼠标移动事件。event就是事件对象 -->
<!--<body οnmοusedοwn="test1(event)" οnmοusemοve="test2(event")> -->
<body>
<input type="button" οnclick="test3()" value="显示当前时间"/>
<div id="div1" style="width:400px;heigth:300px;background-color:red">div1</div>
<input type="button" value="黑色" οnclick="test4(this)"/>
<input type="button" value="绿色" οnclick="test4(this)"/>
</body>运行结果:
下面将讲解改变外部css样式表的格式的方法:
下面为修改外部样式表属性的案列:
html文件:
<!-- 引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="mycss.css">
<script type="text/javascript">
function test4(e)
{
//获取mycss.css中所有class选择器,[0]表示取引入的第一个外部css文件,如果想取第二个css文件,则【1】
//ocssRules是一个集合,包括mycss.css文件中的所有选择器。
var ocssRules = document.styleSheets[0].rules;
//从ocssRules中取出你希望的class,这里为第一个规则。
var style1 = ocssRules[0];
if(e.value=="黑色")
{
style1.style.backgroundColor="black";
}else if(e.value=="红色")
{
style1.style.backgroundColor="red";
}
}
</script>
</head>
<body>
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" οnclick="test4(this)"/>
<input type="button" value="红色" οnclick="test4(this)"/>
</body>.style1{
width:600px;
height:400px;
background-color:green;
}运行结果如下:
浏览器类型的判断:可以用于浏览器兼容性的设置
<title>lesson39-2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="javascript" type="text/javascript">
//判断浏览器类型,用于浏览器兼容性设置
if(window.XMLHttpRequest) //Mozilla,Safari,IE7,IE8这个属性为真,IE6为假。
{
if(!window.ActiveXObject)//Mozilla,Safariz这个属性为假,IE78系列为真。
{
alert("浏览器是Mozilla,safari系列");
}else
{
alert('浏览器是IE7,IE8');
}
}else
{
alert('这个浏览器是IE6');
}
</script>
</head>
<body>
<div id="div1" class="style1">div1</div>
</body>

































 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








