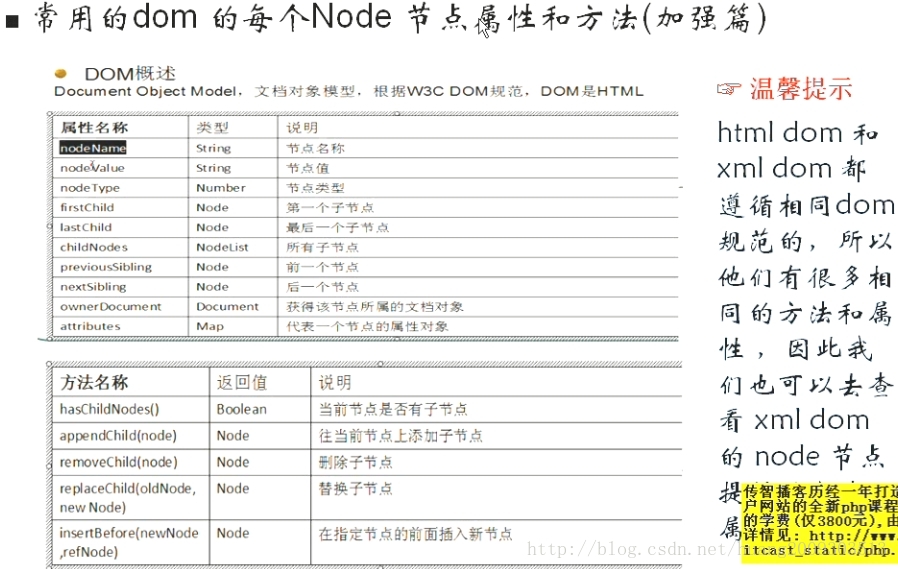
dom把html中的每个元素都当成一个node(节点)来看待,每个node都有很多方法。具体如下表:
在dom编程中,一个html文档会被当做dom树对待,所有的html元素都被转换成node节点。所以我们就可以用node
节点的属性和方法来操作这些html元素。比如上图的方法。
<title>document4.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="javascript" type="text/javascript">
document.fgColor="white"
document.bgColor="black"
</script>
</head>
<body>
hello .huangchengdu
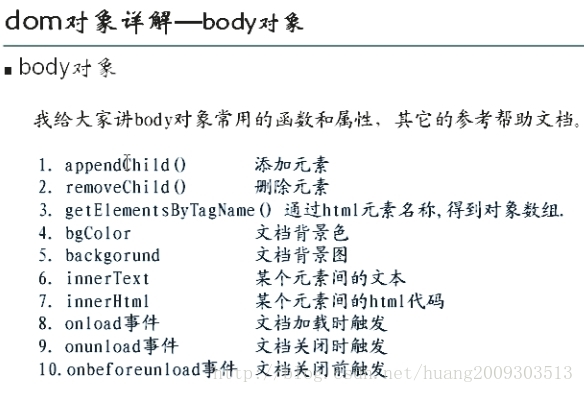
</body>document的body对象的属性和方法:
innerText和innerHtml的区别,广告跟着下拉移动,不能选择页面的内容。
案列:
<head>
<title>document4.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="javascript" type="text/javascript" for=document event=onselectstart>
//innerText和innerHTML之间的区别
function test()
{
document.getElementById("myspan").innerText="<a href='http://www.baidu.com'>innerText百度</a>";
document.getElementById("myspan1").innerHTML="<a href='http://www.baidu.com'>innerHtml百度</a>";
}
//实现广告根据下拉框自动移动功能。
function window_onscroll()
{
myHref.style.top=document.body.scrollTop+50;
myHref.style.left=document.body.scrollLeft;
}
</script>
//针对document来激发onselectstart事件。
<script language="javascript" type="text/javascript" for=document event=onselectstart>
// return document_onselectstart()
return false; //让用户不能选择字面的内容
</script>
</head>
<body οnscrοll="return window_onscroll()">
<span id="myspan"></span>
<span id="myspan1"></span>
<input type="button" οnclick="test()" value="测试">
<a id="myHref" href="http://www.baidu.com" style="POSITION:absolute;" ><img src="ad.jpg"></a>
</br></br></br></br></br></br></br></br></br></br></br></br>
</br></br></br></br></br></br></br></br></br></br></br></br>
</br></br></br>顶顶顶</br></br></br>
</br></br></br></br></br></br>
</br></br></br>出差</br></br></br>
</br></br></br>xxx</br></br></br>
</body>
























 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








