(1)动态追加行
(2)代码
<body>
<div class="aaa"></div>
<button id="add">追加</button>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script>
$('#add').click(function() {
var arr = [];
arr.push('<table>');
arr.push('<tr class="second" style="padding-top:10px">');
arr.push('<td>');
arr.push('<a href="javaScript:void(0;)" class="more lose"> - </a>');
arr.push(' 查询字段: <select class="select"><option>选项</option><option>选项</option></select>');
arr.push(' 查询条件: <select class="select"><option>选项</option><option>选项</option></select>');
arr.push(' 查询内容: <select class="select"><option>选项</option><option>选项</option></select>');
arr.push('</td>');
arr.push('</tr>');
arr.push('</table>');
$('.aaa').after(arr.join(''));
})
</script>
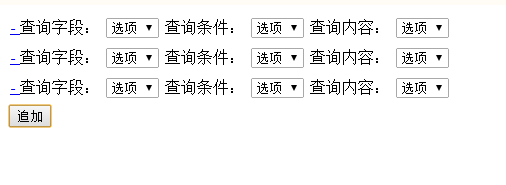
</body>(3)效果图























 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








