1、box-shadow原理
<div class="box">
</div>
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 3px 5px 4px blue;
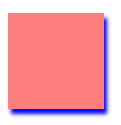
}多数使用场景是指定3个长度和一个颜色值,那么以上述参数为例(这里为了方便演示给div加上了一个半透明的红色背景),讲一下它的原理:
(1)、以当前div大小和位置做参考,另外绘制一个蓝色的矩形(正方形),然后把它往右移动3px,往下移动5px;
(2)、使用类似于PS的高斯模糊对div进行4px的模糊处理,这本质上可以理解为阴影边缘阴影色和透明色之间的宽度等于4px的2倍,也就是8px;
(3)、div与蓝色矩形的交集会被裁切掉(蓝色矩形和透明div颜色不会重合),效果如下。

2、单边投影
首先,我仔细研究了box-shadow的6个参数:
box-shadow:h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。允许负值。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
1-3个参数前面已经提到,看第四个参数(spread,英文有传播、散开、伸开的意思) ,称为扩张半径,它会根据你设置的值来扩大(值为正)或缩小(值为负)投影的尺寸。
如何实现单边投影?
做这个过程中,我首先想到的是把它的横向偏移值设为0,只设置纵向偏移5px,然后加上4px的高斯模糊,如下代码:
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 0px 5px 4px blue;
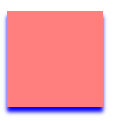
}不过实际效果却是下面这样,虽然横向偏移设为0,但div左右还是会形成4px左右的透明蓝色,并且下方还会有5px的不透明蓝色,看起来很别扭。

这个时候需要用到第四个参数,扩张半径,既然左右都会形成4px的阴影,那么只需把扩张半径设置为-4就ok了。
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 0px 5px 4px -4px blue;
} 
3、对边投影
基于单边的投影,我又试着做了一下对边,可事情并没那么简单,因为扩张对四个方向都有相同的作用,css并不能指定那条边扩张或者收缩,这时候只能写2个单边投影了,实际上也还是单边投影,不过用了2次:
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 0px 5px 4px -4px blue , 0 -5px 4px -4px blue;
}得到下面效果:

同理要得到左右对边投影,也很简单
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 5px 0px 4px -4px blue, -5px 0px 4px -4px blue;
}
4、临边投影
基于上述参数解释,做这个就相对比较简单,直接上代码!
(1)、top与left
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 5px 5px 5px -5px blue;
}
(2)、top与right
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 5px -5px 5px -5px blue;
} 
(3)、bottom与right
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: 5px 5px 5px -5px blue;
} 
(4)、bottom与left
.box {
height: 6em;
width: 6em;
background-color: rgba(255, 0, 0, .5);
box-shadow: -5px 5px 5px -5px blue;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








