问题
在使用wx.request方法向后台请求数据时,为了用户体验,当后台出现异常,无法请求到数据时,此时可以考虑从缓存中取出以往的数据,但是我在测试缓存的方法时,出现了wx.request的fail回调函数执行了两次的问题。
测试代码
做个测试代码:
//js文件
Page({
onLoad:function()
{
wx.request({
url:'http://wxcms.com/getList',
header:{
'content-type':'application/json'
},
success:function()
{
console.log('This is success function')
},
fail:function()
{
console.log('This is fail function')
}
})
}
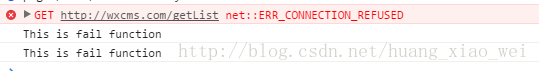
})此时服务器是没有启动的,理想执行效果应该只出现一次 ‘This is fail function’ ,但实际上去出现了两次,结果如图:
原因
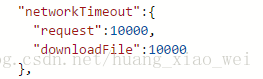
后面查找原因发现是因为app.json在配置时候,配置了request的超时时间,如图:
也就是说,request在向后台请求数据时,无法链接后台,此时fail回调方法执行一次,在request超时时,fail回调方法再次执行一次
验证
在去掉request的超时时间的配置后,再次测试,fail回调函数只执行一次
总结
在实际运用中,为了更好的用户体验,一般不需要额外配置request的请求超时时间,用默认超时时间就好。如果有需求要重新配置超时时间,同时又需要用到fail的回调函数,那么需要处理下fail的回调函数,此时就要看具体情况了。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








