项目中我和一个同事都使用了Html.fromHtml设置字体的颜色,结果是他设置的没有效果,我的确有效果,然后对比代码不同的地方,终于知道原来使用html时候 ,还需要稍微注意下。因为是在机缘巧合之下发现的,所以特别记录下,减少错误的发生。
1. 设置字体颜色的时候,颜色值需要用到转义符:如下代码所示:
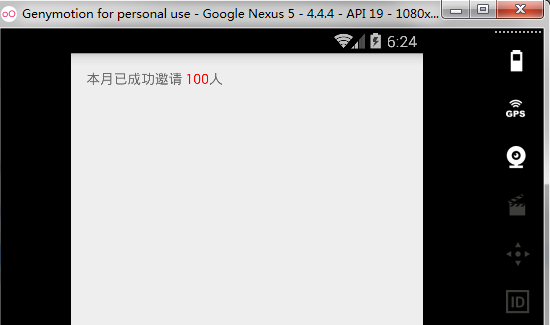
String textStr = "本月已成功邀请 <font color=\"#FF0000\">" + 100 + "</font>人";运行效果如下图所示:
可以看到设置的效果:100的字体设置成红色了
2. 特别特别需要注意的是:不能混合使用。
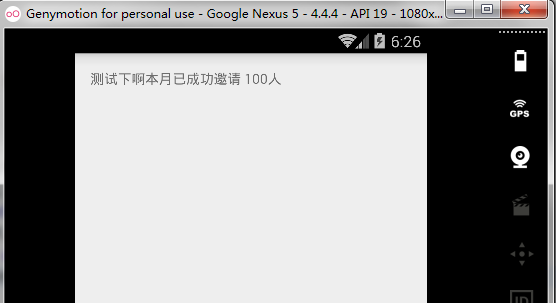
用法一:看代码和效果图:
String textStr = "本月已成功邀请 <font color=\"#FF0000\">" + 100 + "</font>人";
mTvTest.setText("测试下啊"+Html.fromHtml(textStr));结果发现没有效果
用法二:
String textStr = "测试啊本月已成功邀请 <font color=\"#FF0000\">" + 100 + "</font>人";
mTvTest.setText(Html.fromHtml(textStr));这里却有效果了,其原因就在于:mTvTest.setText() 这里面,只能写Html.fromHtml(textStr),不能做拼接,一旦拼接了,就没有效果了。
3.补充点:
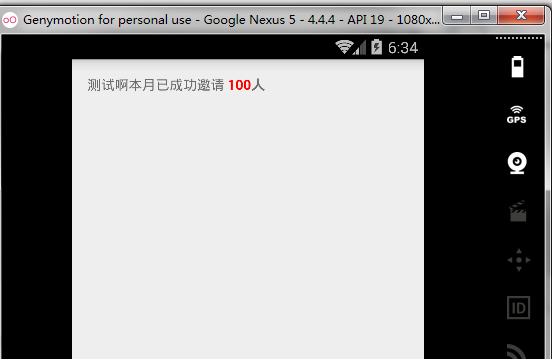
对字体加粗,设置成红色:
String textStr = "测试啊本月已成功邀请 <strong><font color=\"#FF0000\">" + 100 + "</font><strong>人";
mTvTest.setText(Html.fromHtml(textStr));效果如下:字体变红同时也加粗了。


























 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








