以前也学过,但是我遗忘得厉害,本来以为是自己老了,后来想想实际上是我不喜欢写笔记,所以我选择在网上写写笔记,帮助他人帮助自己。必须做到凡有学习,必定写笔记。
这个系列如果写下去的话,应该会分成大小两部分,大部分论述结构,小部分论述具体的写法。
第一部分 前言
小程序就是vue的模板+react的状态控制+一些自己的api,把它想象成一个奇怪移动端小模板就行了,除了有些api名字又长又臭之外,其实还是离不开前端的那些老概念。
第二部分 单个页面构成
pages文件相当于views文件,里面存放着独立的页面,也是我们主要操作的部分。每一个页面文件夹之中有四个文件

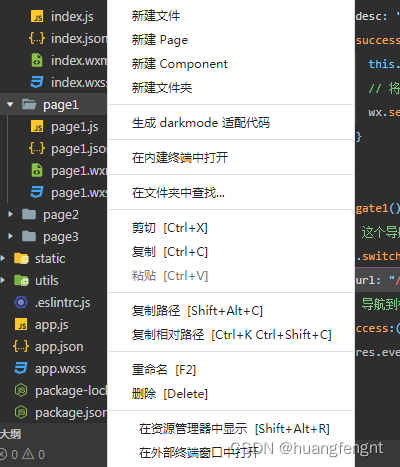
分别对应着:js、json页面配置、html和css,这四个文件是同名的。当然我是比较讨厌这个wx开头的写法和这种三大件分块的方式。当然你在创建的时候不要自己一个个去创建,右键会有创建选项,选择“新建page”可以快速创建。如下:

下面说个各个文件有什么注意点。
wxss:
文件有一个新单位rpx,表示将屏幕宽度分成750份,每份的大小,是个相对单位。
wxss也不是支持所有的css的选择器,支持id、类、标签、并列和伪类(before、after)。一般用类较多,此外还支持外部样式的引入,使用:
@import "common.wxss";
后面跟的是相对路径。wxml:
最明显的区别就是两个基础标签的名称变化。<view>标签就是块级元素<div>,<text>就是内联元素<span>
第二个就是在wxml当中使用js文件中定义的数据,采用的是一种混合的写法,也就是下面的{{}},像vue又像react。

因为采用了类似vue的标签上添加事件的写法,所以你需要去官网上查看一下如下功能的具体写法(当然这些我会在小文章当中去写):事件绑定、条件渲染、列表渲染、组件。
js:
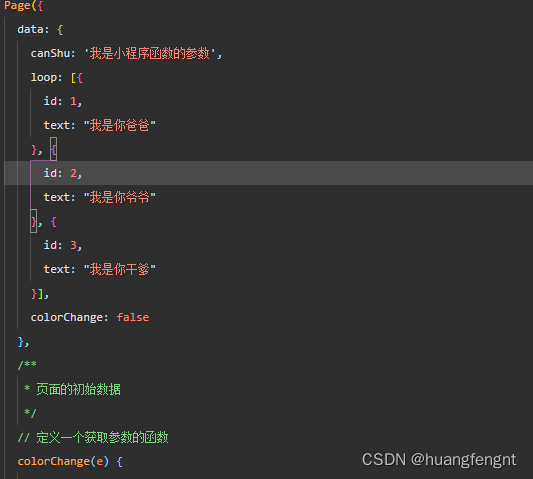
js部分实际上一个大的page对象的实例,这个实例有一些写好的生命周期,包括show、hide和触底、下拉之类的,名字都很难记。当然你也可以往里面塞入自己写的函数,一般我们的所有的数据会放在一个大的data对象之中,有点像vue2的写法

这一部分最需要注意的实际上是数据或者说是状态的改变方式,这里使用的是类似react类组件的this.setData({ colorChange: true}),会直接将data对象中的同名属性进行修改。
json:
json方面主要是改变小程序该页面的头部(也就是下图部分)的字体颜色等等。

第三部分 全局配置
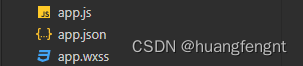
对应上面单独页面的组成的其他部分,小程序整体上也有一个对应的全局配置,如下

都是以“app”开头,在app.wxss当中,你可以设置全局的样式,比如说全局的布局等等。
app.js是一个App对象,里面其实可以存放全局的数据(如何存放后面要讲的),有点类似于vux或者redux
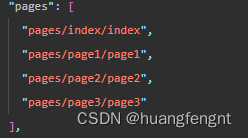
app.json则是全局页头的默认格式,当然里面还有个更重要的作用——页面路由:

其中会储存这样的页面的路径,其中数组的第一个就是index页面,便于我们在开发的时候,将某个页面放在首页,当然要注意,这里是绝对路径。
第四部分 其他内容
其他内容还有:微信小程序独有的api、使用npm、引入第三方ui、小程序独有组件的使用、本地存储等等
这一篇文章是总体结构,之后应该会有每个部分的细节讲解。






















 6784
6784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








