flash聊天框 表情+文字 图文混排 (思路)
space.flash8.net/bbs/viewthread.php?tid=363077

在as2里面实现文图混排很麻烦(在as3里面就很容易解决了),文本框中,html标签的方式实现图文混排,图片的的位置总是不理想。
想自己手工写程序完成个效果,创建textField,把文本显示出来,然后获得表情符号出现的位置(x,y),在这里显示表情的MC。
但把as2关于textFied的部分看了一遍,竟然没有获得具体文本,所在位置坐标的办法……
唯一的办法只有textFormat.getTextExtent获得文字信息,但是多行的时候,第二行的字符宽度就无法获得了。
最后…… 想到的办法是这样:
1. my_txt 是要显示的字符串。
2. 创建一个TextField,名为 my_txetField,宽度为100,高度为20
my_txetField的autoSize属性为true
createTextField("my_txetField", 1, 0, 0,100,20);
my_txetField.autoSize = true;
3. my_txt2 是一个内容为空的字符串
做一个循环,把my_txt中的字符一个个的加入到my_txt2中
然后在my_txetField中显示字符,
因为 my_txetField.autoSize = true;
这时可以随时获得字符串最后一个字符的x坐标
4. my_txetField的宽度_width超过 显示框宽度时。
my_txt相应位置加入"/n"换行符号。my_txt2内容清空,行数增加。
然后再逐一往my_txt2 中输入字符。获得第二行每个字符的x坐标。
5 在这个循环中,遇到表情符号就记录下来这个表情字符 所在的x,y坐标。
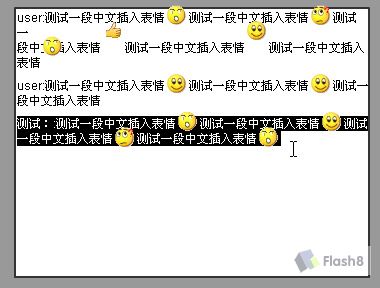
6 最后显示出来就行了。
:( 不知道as2中 还有没有更好的办法获得字符的坐标位置。
PS:具体实现代码





















 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








