vue对于表单修改数据,表单数据校验仍为修改前的数据
最近发现一个问题:表单验证,重新加载数据,用v-model赋值,但校验不成功。
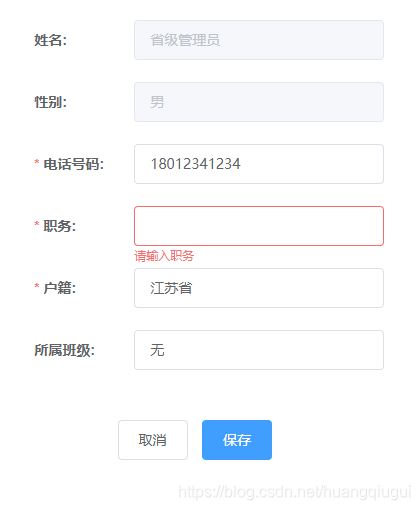
例:
删除职务后校验不可为空,当点击取消的时候重新请求数据,但校验仍为请求数据之前的数据校验。


原因:
v-model数据对于表单校验不起作用
解决办法:
在请求数据后对表单值进行初始化this.$refs[‘ruleForm’].resetFields();
getuserinfo(){
userinfo().then(res=>{
// console.log(res)
this.ruleForm=res.data
//将表单值初始化
this.$refs['ruleForm'].resetFields();
})
}





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








