1.props的基本用法是父组件给子组件传输数据和验证
基本用法:
1.在父组件中的data中定义值
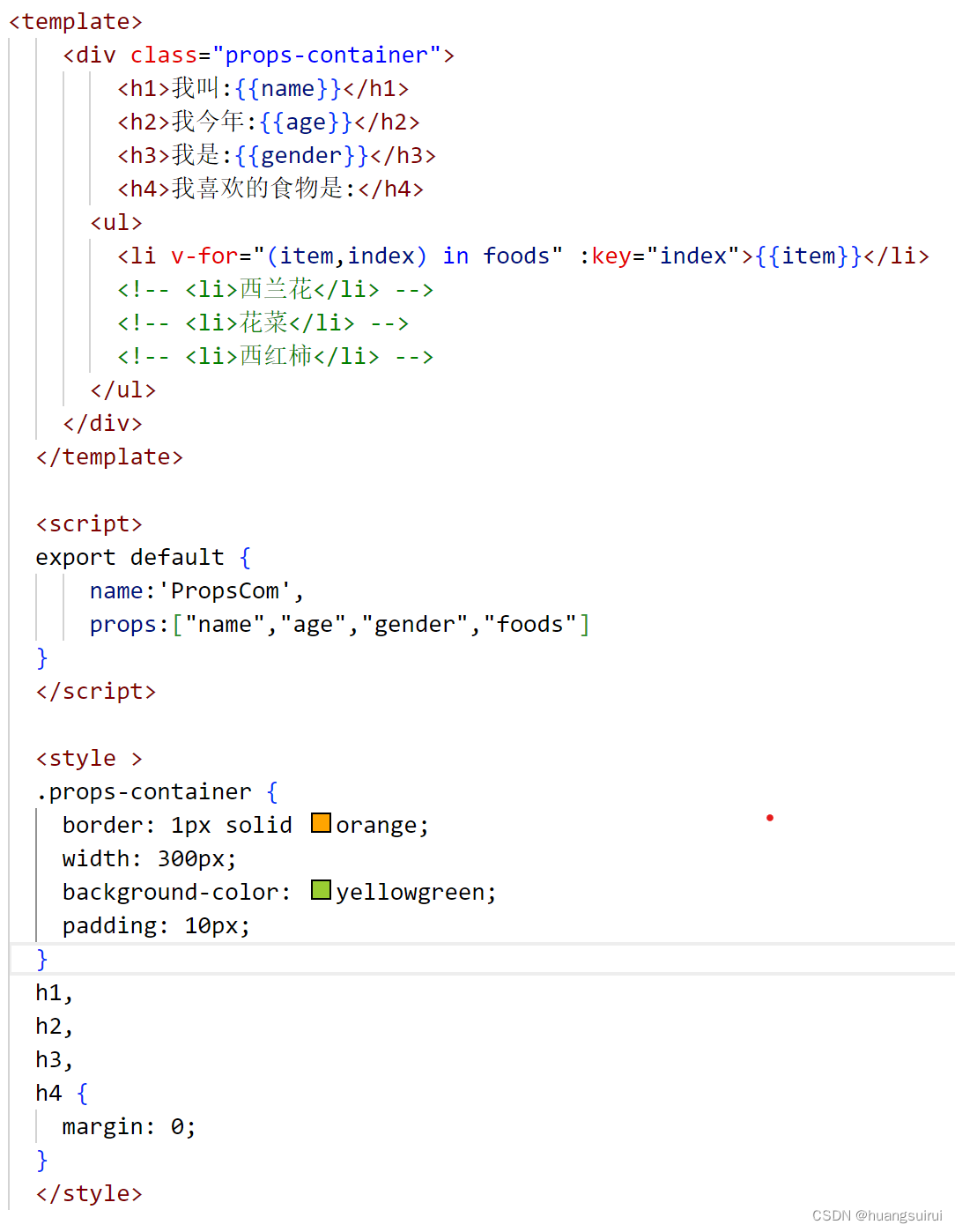
2.在子组件中使用props声明要引用哪个值
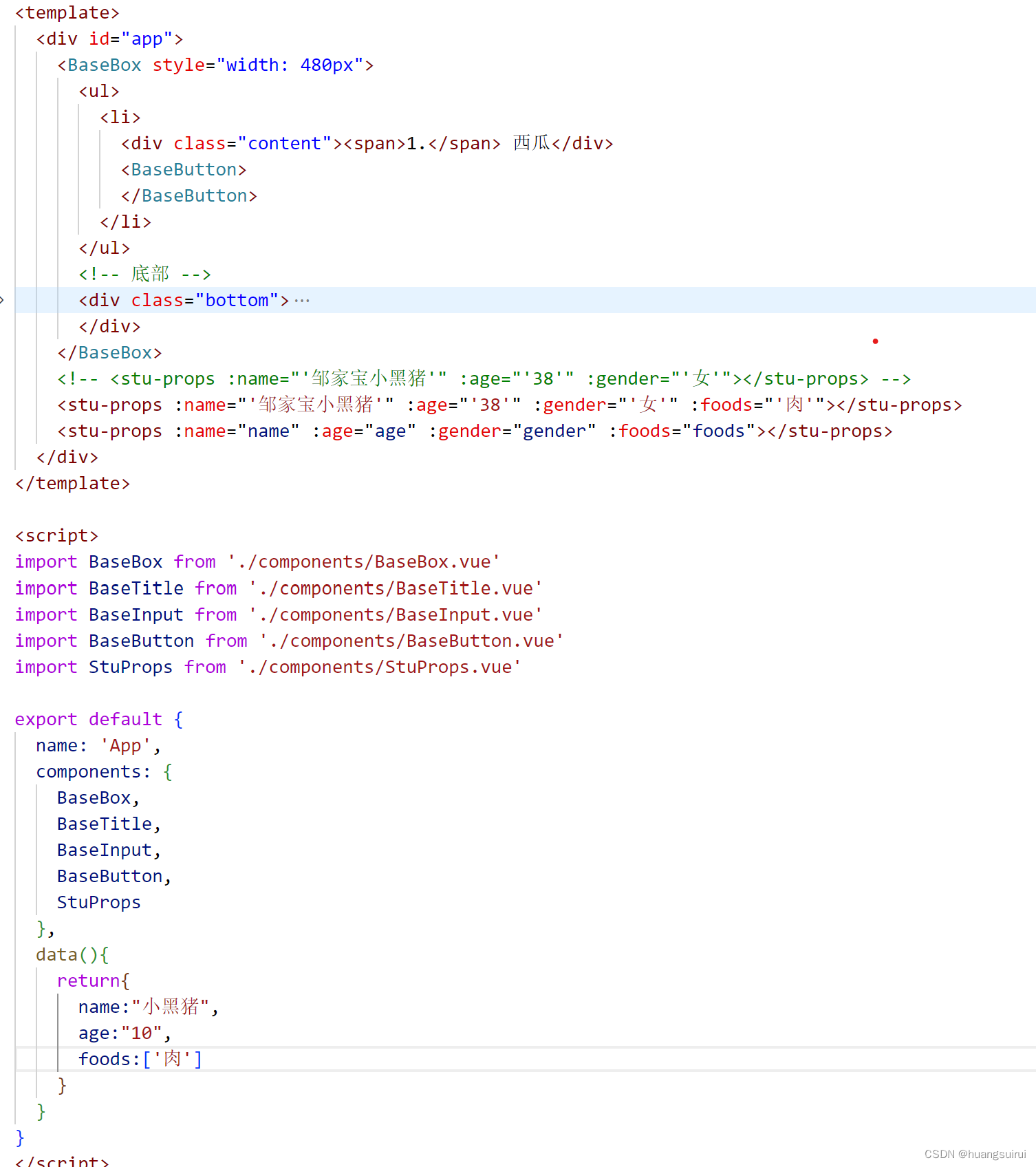
3.父组件的template中要在子组件标签上绑定
4.在template模板中,要使用中划线写法;在script脚本中使用小驼峰


先创建一个新的vue文件,再向我们的的主组件进行导入,注册组件,因为子组件的样式已经存在
所以不用再编写,只需要在export default里暴露出我们所需要传输的内容,在主组件里只需要引入我们的文件,在data里利用函数的写法将内容进行传输及验证





















 1151
1151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








