在上篇Spring boot2 快速入门开发笔记(一)中我们已经完成了spring boot的基本框架,但是从数据库取数据展示到页面还未完成,其实只是未调用方法。
那接下来我们将继续完成从数据库访问获取数据展示到页面。
数据准备
在数据库的user表中添加几条数据
添加完后如下

接下来我们修改UserController 的logintest方法,修改后的代码如下:
@RequestMapping("/")
public ModelAndView logintest(ModelAndView mv) {
// List<User> userl = iUserService.findAll();
User user = iUserService.findbyId(1);
// user.setName("李优秀");
mv.setViewName("index");
mv.addObject("userModel",user);
return mv;
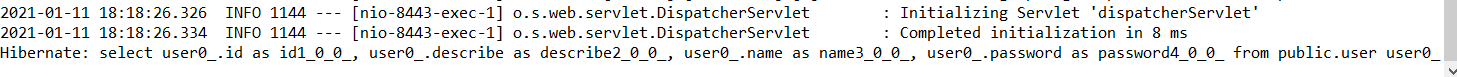
}我们启动项目,访问http://localhost:8443/ 可以看到Eclipse控制台输出数据库查询语句,如下:

同时页面显示成功显示ID为1的用户名admin
至此整个spring boot基本的框架就搭建完成。
进阶开发
基于Spring boot支持很多的视图模板,我们上面只是使用了第一种视图,接下来我们将分别介绍FreeMarker 和 VUE.js前后端分离等与spring boot的整合,以及更复杂的业务开发,如增删改查,分页查询等
FreeMarker 简介
FreeMarker 是一款 模板引擎,即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。
FreeMarker 和thymeleaf都是视图模板,2者都是后端生成UI,但是2者有区别。
使用thymeleaf 必须符合xml规范,静态html嵌入标签属性,浏览器可以直接打开模板文件,便于前后端联调,也就是更适合前后端分离开发。
但是也有缺点,性能稍差,资料偏少,更新太慢,2020年12月刚更新了最新版,性能有所改善但是资料很少。
FreeMarker的使用方式更接近我们平常编写JAVA代码的思维,比如页面要使用if,只需要这样写
<#if ${istrue}>真的!</#if>写法非常简便,经历过4次重构和长期更新迭代,尽可能保持了向后兼容,它能良好的支持jsp标签、JSON格式数据、XML格式数据,能方便的让你实现java扩展,拥有完善的字符串、数字、序列、哈希表等数据处理方法,对html,url,js,json等安全转义等而且资料很多,学起来比较方便
缺点就是无法使用浏览器直接打开模板文件,不利于联调
FreeMarker配置
1.首先添加依赖文件,pom.xml添加FreeMarker支持,代码如下:
<!-- 配置FreeMarker视图模板支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency> 2.添加FreeMarker配置信息到application.properties,内容如下:
#freemarker配置
spring.freemarker.template-loader-path=classpath:/templates/
#freemarker模板文件后缀
spring.freemarker.suffix=.ftl
#内容类型值
spring.freemarker.content-type=text/html
#检查模板位置是否存在
spring.freemarker.check-template-location=true
#设置编码格式
spring.freemarker.charset=UTF-8
#启用模板缓存
spring.freemarker.cache=false
#设置是否应该在与模板合并之前将所有请求属性添加到模型中
spring.freemarker.expose-request-attributes=true
#设置是否在与模板合并之前将所有HttpSession属性添加到模型中
spring.freemarker.expose-







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








