一般只要做商城的大家都知道或都见过有个悬浮按钮,当你向下滑动到一定的位置的时候他就会乖乖的弹出了!当你点击一下他就会跳转到页面的顶部(其实可以是任何位置的),在顶部的时候他就会乖乖的消失。
当然大家自己可以写一个,但是需要自己处理但各种触摸事件和动画效果,我建议大家有时间自己写写,也不难的!
说道难的一点,其实就是选择器比较难写一点,这里提供了鸿洋大神一篇自己写的drawable/fab.xml看着真心都有点辛苦。
博客地址为:http://blog.csdn.net/lmj623565791/article/details/46678867
在这里我使用的是FloatingActionButton这个库,推荐以后多使用CoordinatorLayout这个库让你的APP提示一个档次
先看看效果怎么样:ListView, RecyclerView效果差不多
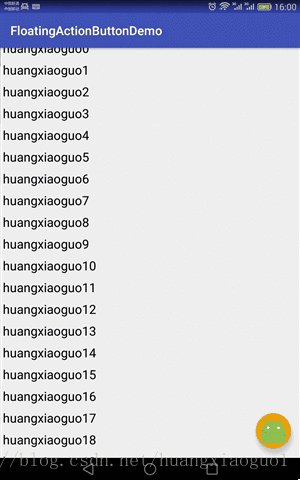
ScrollView效果
首先先介绍一下FloatingActionButton的该怎么用
导入FloatingActionButton ,在你的app.build进行引入:
dependencies {
compile 'com.melnykov:floatingactionbutton:1.3.0'
}
FloatingActionButton 的属性信息
<com.melnykov.fab.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="15dp"
android:src="@mipmap/ic_launcher"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
fab:fab_colorRipple="@color/ripple" />
正常使用的FloatingActionButton 大小为56dp
如果设置为mini类型的话就是40dp
如果想直接设置他的属性就在跟布局下添加:
xmlns:fab="http://schemas.android.com/apk/res-auto"
设置大小的话:
fab:fab_type="mini"
or
fab.setType(FloatingActionButton.TYPE_MINI);
设置颜色的话:
fab:fab_colorNormal="@color/primary"
fab:fab_colorPressed="@color/primary_pressed"
or
fab.setColorNormal(getResources().getColor(R.color.primary));
fab.setColorPressed(getResources().getColor(R.color.primary_pressed));
设置是否显示就用:
fab:fab_shadow="false"
or
fab.setShadow(false);
一般页面初始化onCreate方法中就设置,不然你会发现,刚进入页面FloatingActionButton 会闪现。
设置显示和隐藏
fab.show();
fab.hide();
上面两有动画
fab.show(false);
fab.hide(false);
这两个不会显示动画了
设置渐变色,就是点击的时候:
fab:fab_colorRipple="@color/ripple"
or
fab.setColorRipple(getResources().getColor(R.color.ripple));
在FloatingActionButton 上面添加个图片(例如向上的箭头)
在xml使用android:src即可,主要不要太大,你懂得...
好了进入正题:
第一、先看看FloatingActionButton在Listview中使用:
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_floating_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingListViewActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.melnykov.fab.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="15dp"
android:src="@mipmap/ic_launcher"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
fab:fab_colorRipple="@color/ripple" />
</RelativeLayout>
2、然后为listview填充数据,我就不写了,直接看操作
private void initView() {
list = (ListView) findViewById(R.id.list);
fab = (FloatingActionButton) findViewById(R.id.fab);
//首先隐藏防止FloatingActionButton闪屏
fab.hide(false);
list.setAdapter(new myAdapter());
//设置为小图
//fab.setType(FloatingActionButton.TYPE_MINI);或布局中:fab:fab_type="mini"
fab.attachToListView(list, new ScrollDirectionListener() {
@Override
public void onScrollDown() {
fab.hide();
}
@Override
public void onScrollUp() {
fab.show();
}
}, new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView absListView, int position) {
}
@Override
public void onScroll(AbsListView absListView, int position, int positiontwo, int i2) {
if (position > 5) {
fab.show();
} else {
fab.hide();
}
}
});
}
private void initListener() {
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
list.setSelection(0);
}
});
}
第二、FloatingActionButton在RecyclerView中使用:
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_floating_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingRecyclerViewActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.melnykov.fab.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="15dp"
android:src="@mipmap/ic_launcher"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
fab:fab_colorRipple="@color/ripple" />
</RelativeLayout>
2、实现方法:
private void initView() {
fab.hide(false);
recyclerview.setAdapter(new RecyclerViewAdapter(mContext, nameList));
//设置为小图
//fab.setType(FloatingActionButton.TYPE_MINI);或布局中:fab:fab_type="mini"
fab.attachToRecyclerView(recyclerview, new ScrollDirectionListener() {
@Override
public void onScrollDown() {
fab.hide();
}
@Override
public void onScrollUp() {
fab.show();
}
}, new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
RecyclerView.LayoutManager layoutManager = recyclerview.getLayoutManager();
if (layoutManager instanceof LinearLayoutManager) {
LinearLayoutManager linearManager = (LinearLayoutManager) layoutManager;
int firstVisibleItemPosition = linearManager.findFirstVisibleItemPosition();
if (firstVisibleItemPosition > 5) {
fab.show();
} else {
fab.hide();
}
}
}
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
});
}
private void initListener() {
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
UIUtils.MoveToPosition(manager,0);
// UIUtils.MoveToPosition(new LinearLayoutManager(mContext), recyclerview, 0);
fab.hide();
}
});
}
3、跳转的两种方式:
package cn.hnshangyu.floatingactionbuttondemo.utils;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class UIUtils {
/**
* RecyclerView 移动到当前位置,
*
* @param manager
* @param mRecyclerView
* @param n
*/
public static void MoveToPosition(LinearLayoutManager manager, RecyclerView mRecyclerView, int n) {
int firstItem = manager.findFirstVisibleItemPosition();
int lastItem = manager.findLastVisibleItemPosition();
if (n <= firstItem) {
mRecyclerView.scrollToPosition(n);
} else if (n <= lastItem) {
int top = mRecyclerView.getChildAt(n - firstItem).getTop();
mRecyclerView.scrollBy(0, top);
} else {
mRecyclerView.scrollToPosition(n);
}
}
/**
* RecyclerView 移动到当前位置,
*
* @param manager
* @param n
*/
public static void MoveToPosition(LinearLayoutManager manager, int n) {
manager.scrollToPositionWithOffset(n, 0);
manager.setStackFromEnd(true);
}
}
第二、FloatingActionButton在ScrollView中使用:
在这里大家注意的是:这里的ScrollView类库中重写了,用他的ObservableScrollView,他实现了后面我们需要的接口
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_floating_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingScrollViewActivity">
<com.melnykov.fab.ObservableScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="220dp"
android:background="@mipmap/pic2" />
</LinearLayout>
</com.melnykov.fab.ObservableScrollView>
<com.melnykov.fab.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="15dp"
android:src="@mipmap/ic_launcher"
fab:fab_colorNormal="@color/pink"
fab:fab_colorPressed="@color/pink_pressed"
fab:fab_colorRipple="@color/ripple" />
</RelativeLayout>
2、实现方法:
private void initView() {
fab.hide(false);
fab.attachToScrollView(scrollview, new ScrollDirectionListener() {
@Override
public void onScrollDown() {
fab.hide();
}
@Override
public void onScrollUp() {
fab.show();
}
}, new ObservableScrollView.OnScrollChangedListener() {
@Override
public void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt) {
if (t > ivPic.getHeight()) {
fab.show();
} else {
fab.hide();
}
}
});
}
// 滚到到底部:
// mRootScrollView.fullScroll(ScrollView.FOCUS_DOWN);
// 滚动到顶部:
// mRootScrollView.fullScroll(ScrollView.FOCUS_UP);
// 直接跳到某一位置
// scrollView.scrollTo(0, 300);
// 滚动到某一位置
// scrollView.smoothScrollTo(0, offset);
private void initListener() {
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
scrollview.fullScroll(ScrollView.FOCUS_UP);
}
});
}
到此就基本实现了,有什么指教欢迎指出,谢谢…..
demo下载地址:http://download.csdn.net/download/huangxiaoguo1/9714115
























 1576
1576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








