pc端 的meta设置
<!-- 声明文档使用的字符编码 -->
<meta charset="utf-8">
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 禁止转码 -->
<meta http-equiv="Cache-Control" content="no-transform" />
<!-- 禁止转码 -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!-- 屏幕适配,只适合在pc浏览 -->
<meta name="applicable-device" content="pc" />
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- pc添加viewport -->>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=yes" />
<!-- 页面关键词 -->
<meta name="keywords" content="keywords">
<!-- 页面描述 -->
<meta name="description" content="description">
移动端的mate设置
<!-- 声明文档使用的字符编码 -->
<meta charset="utf-8">
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 禁止转码 -->
<meta http-equiv="Cache-Control" content="no-transform" />
<!-- 禁止转码 -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!-- 屏幕适配,只适合在手机浏览 -->
<meta name="applicable-device" content="mobile" />
<!-- 移动端添加viewport -->>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 页面关键词 -->
<meta name="keywords" content="keywords">
<!-- 页面描述 -->
<meta name="description" content="description">
<!-- 手机号不被显示为拨号链接-->
<meta name="format-detection" content="telephone=no" />
video;
poster 属性规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。
如果未设置该属性,则使用视频的第一帧来代替。
移动端发拨打手机,发送邮件
<a href="tel:11111111111" rel="nofollow">手机号</a>
<a href="mailto:123@123.com" rel="nofollow">邮箱</a>
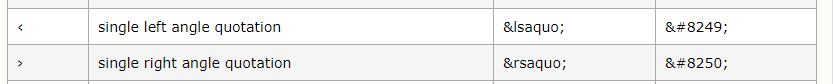
实体符号

视频压缩后无法播放
浏览器对mp4的编码方式要求的非常严格
视频编码必须是 H.264
音频编码必须是: AAC
当焦点落到该输入框时,读屏软件就会读出aria-label里的内容,即“用户名”,都是为了帮助残障人士更好的识别当前元素。
<input type="text" aria-label="用户名"/>






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








