在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
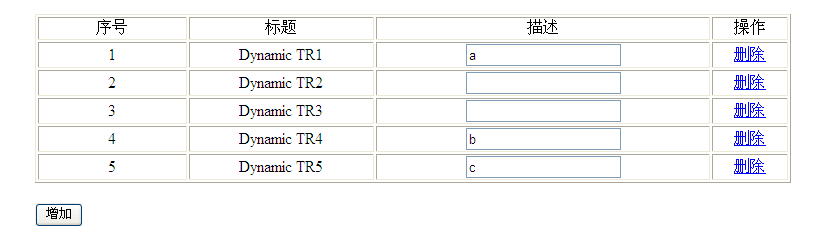
效果图如下:
删除之前

删除2行后:

改进后具体代码如下:
 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
2
 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
3
 <
head
>
<
head
>
4
 <
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=utf-8
"
/>
<
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=utf-8
"
/>
5
 <
script type
=
"
text/javascript
"
src
=
"
jquery-1.3.1.js
"
></
script
>
<
script type
=
"
text/javascript
"
src
=
"
jquery-1.3.1.js
"
></
script
>
6
 <
title
></
title
>
<
title
></
title
>
7
 <
script
>
<
script
>
8
 $(document).ready(
function
()
{
$(document).ready(
function
()
{9
 //<tr/>居中
//<tr/>居中10
 $("#tab tr").attr("align","center");
$("#tab tr").attr("align","center");11

12
 //增加<tr/>
//增加<tr/>13
 $("#but").click(function(){
$("#but").click(function(){14
 var _len = $("#tab tr").length;
var _len = $("#tab tr").length; 15
 $("#tab").append("<tr id="+_len+" align='center'>"
$("#tab").append("<tr id="+_len+" align='center'>"16
 +"<td>"+_len+"</td>"
+"<td>"+_len+"</td>"17
 +"<td>Dynamic TR"+_len+"</td>"
+"<td>Dynamic TR"+_len+"</td>"18
 +"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
+"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"19
 +"<td><a href=\'#\' οnclick=\'deltr("+_len+")\'>删除</a></td>"
+"<td><a href=\'#\' οnclick=\'deltr("+_len+")\'>删除</a></td>"20
 +"</tr>");
+"</tr>"); 21
 })
}) 22
 }
)
}
)23

24
 //
删除<tr/>
//
删除<tr/>
25
 var
deltr
=
function
(index)
var
deltr
=
function
(index)26
 {
{27
 var _len = $("#tab tr").length;
var _len = $("#tab tr").length;28
 $("tr[id='"+index+"']").remove();//删除当前行
$("tr[id='"+index+"']").remove();//删除当前行29
 for(var i=index+1,j=_len;i<j;i++)
for(var i=index+1,j=_len;i<j;i++)30
 {
{31
 var nextTxtVal = $("#desc"+i).val();
var nextTxtVal = $("#desc"+i).val();32
 $("tr[id=\'"+i+"\']")
$("tr[id=\'"+i+"\']")33
 .replaceWith("<tr id="+(i-1)+" align='center'>"
.replaceWith("<tr id="+(i-1)+" align='center'>"34
 +"<td>"+(i-1)+"</td>"
+"<td>"+(i-1)+"</td>"35
 +"<td>Dynamic TR"+(i-1)+"</td>"
+"<td>Dynamic TR"+(i-1)+"</td>"36
 +"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
+"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"37
 +"<td><a href=\'#\' οnclick=\'deltr("+(i-1)+")\'>删除</a></td>"
+"<td><a href=\'#\' οnclick=\'deltr("+(i-1)+")\'>删除</a></td>"38
 +"</tr>");
+"</tr>");39
 }
} 40

41
 }
}
42
 </
script
>
</
script
>
43
 </
head
>
</
head
>
44
 <
body
>
<
body
>
45

46
 <
table id
=
"
tab
"
border
=
"
1
"
width
=
"
60%
"
align
=
"
center
"
style
=
"
margin-top:20px
"
>
<
table id
=
"
tab
"
border
=
"
1
"
width
=
"
60%
"
align
=
"
center
"
style
=
"
margin-top:20px
"
>
47
 <
tr
>
<
tr
>
48
 <
td width
=
"
20%
"
>
序号
</
td
>
<
td width
=
"
20%
"
>
序号
</
td
>
49
 <
td
>
标题
</
td
>
<
td
>
标题
</
td
>
50
 <
td
>
描述
</
td
>
<
td
>
描述
</
td
>
51
 <
td
>
操作
</
td
>
<
td
>
操作
</
td
>
52
 </
tr
>
</
tr
>
53
 </
table
>
</
table
>
54
 <
div style
=
"
border:2px;
<
div style
=
"
border:2px; 55
 border-color:#00CC00;
border-color:#00CC00; 56
 margin-left:20%;
margin-left:20%;57
 margin-top:20px
"
>
margin-top:20px
"
>
58
 <
input type
=
"
button
"
id
=
"
but
"
value
=
"
增加
"
/>
<
input type
=
"
button
"
id
=
"
but
"
value
=
"
增加
"
/>
59
 </
div
>
</
div
>
60
 </
body
>
</
body
>
61
 </
html
>
</
html
>
62

原文链接
http://www.blogjava.net/absolutedo/archive/2009/03/13/259488.html
增加一个动态更新总额的
二)统计更新总金额
function UpdateTotal()//更新总金额
{
var vTotalMoney=0;//总金额的初始值为0;
var vTable=$("#tbin");//得到表格的jquery对象
var vTotal= vTable.find("#txtTotal") ;//得到总金额对象
var vtxtAfters=vTable.find("#txtMoney");//得到所有计算好的费用对象;
vtxtAfters.each( //使用jQuery的each函数遍历每行费用对象,累加成总金额
function(i)
{
var vTempValue=$(this).val();
if(vTempValue=="")
{
vTempValue=0;
}
vTotalMoney=vTotalMoney+parseFloat(vTempValue);//计算总费用
}
)//遍历结束
vTotal.val(vTotalMoney); //将总费用显示到对应文本框对象中
}





















 4508
4508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








