“智·商”商业技能大赛官方网站开发心得记录
现在才来写这篇东西…不是因为忙,只是真的是太懒了!
这个寒假接到了师弟的一个需求, 请我帮忙去做他们学院一个活动的官方网站,我大概了解之后就接下来了,于是我找了我基友跟我一起做这个网站。
需求是这样的:
竞赛介绍:介绍竞赛来源、历史、举办单位、本届情况等;
通知公告:主要为比赛公告等;
注意事项:关于比赛的注意事项。
队伍注册:在线注册队伍,以队伍为单位参加比赛;
试卷设置:添加试卷试题;包括设置答案以及分值;
在线答题:提供在线同时统一答题功能;
初试结果查询:答题完毕后提供初试结果查询,包括答案与初试分数;
异议申诉:为保证系统自动阅卷的质量,如队伍对题目有异议,可申请异议;异议不会覆盖原始答卷;
异议复审:评审对异议部分进行复审,并给出复审结果;
复审查询:提供初试答卷以及复审结果;
最终成绩:根据初试答卷及复审结果,计算最终成绩;
公开查询:所有队伍完成成绩确认后,公开所有队伍初试答卷、异议题目、复审结果,任何人可进行查阅,以保障竞赛记分评比的透明。
考虑到开始比赛的时候网站人数会大增,我们决定后台框架使用Tornado,它是非阻塞式服务器,而且速度相当快。为了避免审美疲劳,前端采用Pintuer这款新生的国产框架。数据库用的是MySQL,用SVN进行版本控制。
选好了框架之后,我先把基本的路由逻辑写好,然后开始协同开发,我们进行的是快速开发,共同维护一个文档,基本上我们是一个写前端一个写后台,我写的后台比较多,这样出现冲突的地方就少一点。不过还是会遇到冲突的地方的,通常我就是用他写的覆盖我写的再看改了哪里再去修改下。考虑到网站的使用都是在电脑上,于是我们采用非响应式的布局,不去考虑移动端是怎样的显示。我为网站绑定了域名www.zhis.xyz(zhis是智商的拼音缩写),服务器在国外,不过速度还可以。因为前端框架是新的东西,开发过程中我们遇到了一些问题,让我们觉得不应该选这样的前端框架,挺坑人的,我们一度考虑更换框架,后来我们自己写了样式和js解决了。试过跳这样的坑真是以后都不敢再用了。开发过程中遇到的bug我们一起讨论解决确实比一个人自己想要好,真是旁观者清啊。
经过十天左右,这个网站基本搭建完成了, 开始让他们的工作人员对网站进行测试,然后根据他们提出的建议进行修改。果然发现了不少问题,遂改进之…几天之后,又有人提出首页布局和样式的修改,于是又按照他的想法把首页修改了…网站上线后,之后要做的就是维护的工作了,估计临近正式开放或者临近比赛的时候还会做一些小改动吧。
4月5日更新:初赛结束了,终于可以轻松下来了。蛋疼的是在临近比赛的时候竟然还有比较多的改动,例如修改功能什么的,所以要经常保持在线状态进行维护工作。我后来考虑到可能需要用户操作详情的情况下弄了一个简单的日志记录,其实到最后用处也不大。后来增加的邮件发送功能还是挺好的,减少了很多不必要的人工操作,只是邮箱发太多的话会被认为是垃圾邮件而退信。在热身赛那天几乎一切都是正常的,但到了初赛开始前半个小时突然网关出现问题,于是匆忙使用备用的地址,并及时通知参赛选手。还好最后参与度是挺高的,注册的有190支队伍左右,成功提交的有150多支,已经超出了我的预想。有几个队伍由于一些原因提交失败了,也只能通过日志查询操作,但不能恢复,这次的经验告诉我,真的不能高估用户的智商。
附上开发过程记录:
2.10
网站开始建立, 前端使用pintuer
完成首页基本布局
2.11
加入登陆页面, 公告显示页面
改为非响应式布局
改了base.html,增加base.css完成首页基本布局
改了下首页排版
2.12
加入注册页面, 答题页面
基本完成登陆与注册功能
优化其余页面
修复一些漏洞
2.13
加入问题申诉,成绩查询,成绩公布页面,消息提示页面
完善一些页面
网站绑定了zhis.xyz,www.zhis.tk,zhis.cf ,zhis.ml,zhis.ga五个域名
准备开放测试
2.14
修复能提交空白申诉的bug
题目可以限时开放了
答题后将不能再进行答题
网站开放
2.15
更换Logo
修改比赛说明
在成绩查看页面可以看到题目了
删除无必要的通知公告
修复一个bug:点击交卷提示离开
增加合作方轮播
增加修改队伍信息功能
重写render函数,变得更合理
现在可以在右上角显示队员信息和口号了
2.16
修改后端,修复可以注册一人队伍的bug
优化一些输出提示
增加疑难问答页,整合到导航栏的更多中
2.17
修改残留的响应式布局bug(nav)
增加比赛题目不能被选中的特性,防止复制
2.24
创建V2版本
改需求!把首页把顶部栏的样式改了一番!
2.25
修复一个bug:点击注意事项弹出两个提示框
修改部分提示语
调节轮播框高度
改了尾部的分割线,变成立体阴影
3.1
加入日志功能 可以记录IP userAgent 访问页面 用户和操作 可以一定程度检测作弊
3.2
加入邮件发送功能, 在用户注册后给队长的邮箱发送一封确认邮件
将各个时间以及其判断函数分离出来独立成一个timepoint.py,易于管理时间
增加申诉与成绩公布的时间判断逻辑
3.3
更改邮件格式
3.8
增加404页面
3.13
增加比赛时的倒计时功能
3.16
添加比赛海报,赞助商信息
更改邮件格式
往日志添加cookie useragent等信息
修改关于我们信息
网站正式开放
3.21
隐藏具体答题情况
修改申诉页面
虽然这些天大量时间都花在了写网页上面,但是我觉得过得很充实,感觉有一个目标,每天都离它近一点..看到网站成功上线,心里觉得特欣慰,那种成就感不可言喻。整个项目做下来以后,感觉对html,css,js,python,mysql,SVN的使用等更加熟悉了,也对网站的搭建过程有了更深入的理解。
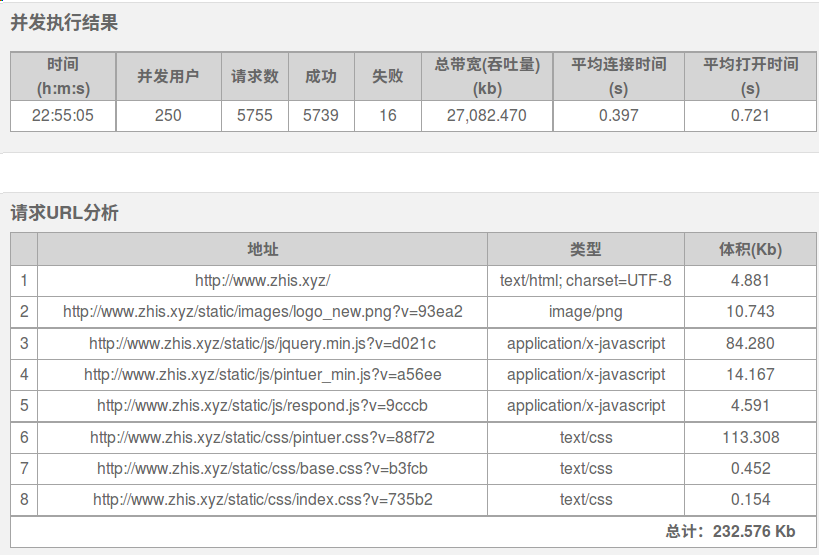
附压力测试图:

对网站进行了压力测试,250并发用户的情况下,得出测试结果还行,可以接受
仅以此文道别我这个寒假










 本文记录了开发者参与「智·商」商业技能大赛官网的开发过程,选用Tornado作为后台框架,Pintuer作为前端框架,MySQL为数据库,并通过SVN进行版本控制。团队协同开发,经历需求分析、框架选择、问题解决、测试与维护,提升了对HTML、CSS、JS、Python和MySQL的熟练度,增强了网站开发经验。
本文记录了开发者参与「智·商」商业技能大赛官网的开发过程,选用Tornado作为后台框架,Pintuer作为前端框架,MySQL为数据库,并通过SVN进行版本控制。团队协同开发,经历需求分析、框架选择、问题解决、测试与维护,提升了对HTML、CSS、JS、Python和MySQL的熟练度,增强了网站开发经验。














 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








