1.安装node
首先下载前端IDE vscode (官方网站)=>https://code.visualstudio.com/
 win +r 输入cmd ,像这样 ,对应出node版本号,安装成功
win +r 输入cmd ,像这样 ,对应出node版本号,安装成功

2.安装数据源,切换淘宝镜像
下载 nodejs (官方网站)http://nodejs.cn,安装好nodejs后已经包含了npm ,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
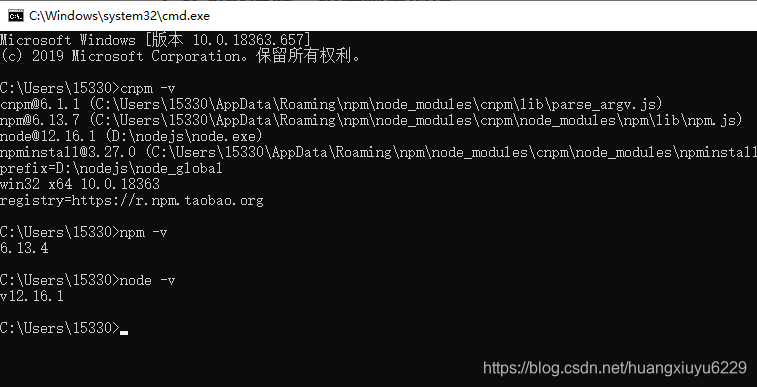
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue-cli
安装脚手架工具之前确保 (node.和 npm 已经安装成功),验证如下如下

在命令行里输入:npm install -g vue-cli 进行全局安装:安装完成后 vue -V(V大写),如下安装成功

4创建项目
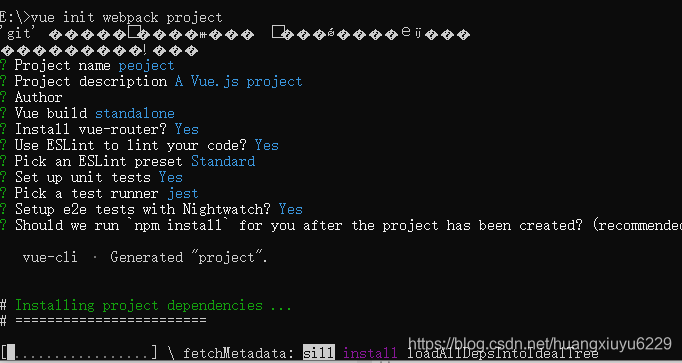
在命令行里输入:vue init webpack 项目名称

npm run dev 运行OK




















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








